-
input文本框的相关性质
摘要:<!-- 文本属性 --> <input type="text"> <hr> <!-- 密码属性,变成黑色小圆圈 --> <input type="password"> <hr> <!-- 单选属性 --> <input type="radio"> <hr> <!-- 多选属性 --> <input
阅读全文
-
Web API-day02
摘要:Web API 第二天 >>>>>>>事件 什么是事件? 事件是在编程时系统内发生的动作或者发生的事情 比如用户在网页上单击一个按钮 什么是事件监听? 就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件 语法: 元素.addEventListener
阅读全文
-
web API-day01-定时器(间歇函数)
摘要:目标:能够使用定时器函数重复执行代码 1.开启定时器 语法: setInterval(函数,间隔时间) 举例说明: <script> //第一种写法 setInterval(function(){ console.log('月薪过万~ ') },1000) </script> //第二种写法func
阅读全文
-
DOM-Day1-获取DOM元素,修改属性
摘要:属性是通过等号赋值,对象是通过括号赋值 Web API基本认知 1.作用:就是使用js去操作html和浏览器 2.分类:DOM(文档对象模型),BOM(浏览器对象模型) DOM是什么 1.DOM是浏览器提供的一套专门用来操作网页内容的功能 2.DOM的核心就是将内容当做对象来使用 DOM树 1.文档
阅读全文
-
web APIs-day01-简介js学习
-
线代-习题四
摘要:1.向量组A能线性表示向量组B >只需要证明A的秩等于增广矩阵A,B的秩 向量组B能线性表示向量组A >只需要证明B的秩等于增广矩阵B,A的秩,若B的秩若小于增广矩阵B,A的秩,则无法表示 技巧:先算增广矩阵A,B的秩,再单独取出B,增广矩阵A,B的秩等于B,A的秩 算秩的时候只需要是行阶梯型(不需
阅读全文
-
js-day05-栈和堆
摘要: 值类型(简单数据类型): string ,number,boolean,undefined,null 值类型变量的数据直接存放在变量(栈空间)中 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等 引用类型变量(
阅读全文
-
js-day05-学成在线学习
摘要:现在做学成开发项目时,不需要像以前一样把所有的图片的都写出来,可以设置一个数组,数组里面全面放对象,然后通过循环来渲染,这样就不需要将所有的图片写出来,需要记住放document.write(``) 里面即可 <script> let data = [ { src: 'images/course01
阅读全文
-
js-day05-猜数字游戏和随机点名升华
摘要:猜数字游戏 <script> //随机数 function getRandom(min,max) { return Math.floor(Math.random() * (max- min + 1)) + min } //生成1-10之间的随机数 let random = getRandom(1,1
阅读全文
-
js-day05-随机数
摘要:随机函数 <script> 封装成一个函数,可以方便调用 //随机数 function getRandom (min,max) { return Math.floor(Math.random() * (max- min + 1)) + min } //声明一个数组 let arr = ['赵云','
阅读全文
-
js-day05-综合案例表格
摘要:<script> // 定义一个存储了若干学生信息的数组 let students = [ { name: '小明', age: 18, gender: '男', hometown: '河北省' }, { name: '小红', age: 19, gender: '女', hometown: '河南
阅读全文
-
js-day05-对象
摘要:为什么要学习对象 没有对象时,保存网站用户信息时不方便,很难区别 对象是什么 1.对象是一种数据类型 2.无序的数据集合 对象有什么特点 1.无序的数据的集合 2.可以详细的描述某个事物’ 对象使用 1.对象声明语法 let 对象名 = { } 2.对象由属性和方法组成 属性 :名词(颜色,手机尺寸
阅读全文
-
ja-day05- 函数传参小技巧
摘要:<script> //x,y可以看做是函数内部的局部变量 //调用的时候会有个内部判断是否有参数传过来 //没有参数 则执行 x = 0 //有参数 则执行 x =5 function fn(x=0,y=0) { console.log(x+y) } fn(3,5) </script>
阅读全文
-
js-day04-作业
摘要:// Day04homework 大练习 #### 练习题1: * 显示用户输入内容 * 要求: 1. 封装函数, 名字为printfInput 2. 功能: 将用户输入的内容, 在页面中显示 3. 测试: 写一个输入确认框, 调用该函数时将输入内容传入, 观察页面中的内容是否与输入内容一致 先不要
阅读全文
-
js中数组追加和删除
摘要:1.push 往后追加 let arr=[1,2,3,4];arr.push(5);console.log(arr);//得到[1,2,3,4,5] 2.unshift方法 往前追加 let arr=[1,2,3,4];arr.unshift(5);console.log(arr);//得到[5,1
阅读全文
-
js- day03- 将数据变成柱形图
摘要:柱形图的渲染 * { margin: 0; padding: 0; } .box { display: flex; width: 700px; height: 300px; border-left: 1px solid pink; border-bottom: 1px solid pink; mar
阅读全文
-
js-day01-商品订单信息
摘要:学会表格表单(html+css) 表格的默认CSS属性 *{ margin: 0; padding: 0; } table { margin: 0 auto; text-align: center; border-collapse: collapse; } table th, td{ border:
阅读全文
-
js-day02-综合案例ATM存款书写
摘要:<script> // 1. 不断的弹出对话框 // 3. 金额的变量 let money = 100 while (true) { let str = prompt(`请您选择操作: 1. 存钱 2. 取钱 3. 查看余额 4. 退出 `) // 2. 除非输入的是4 则退出循环 break if
阅读全文
-
js day04 实参与形参个数不一致
摘要:// function fn(x, y) { // // x = 1 // // y = undefined // // 1 + undefined = NaN // console.log(x + y) // } // fn(1, 2) undefined与任何数字相加都是NaN // 1. 实参
阅读全文
-
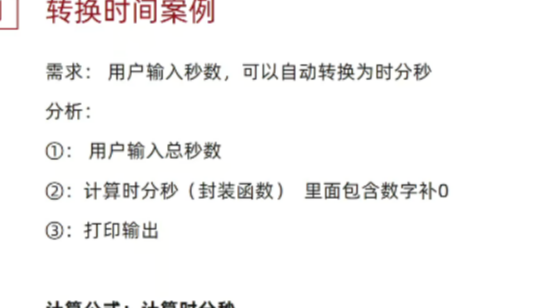
js day04 综合案例秒数计算
摘要:  <script> //用户输入总秒数 let second = +prompt('请输入总秒数:') //计算时分秒 function getTime(t) { let h = parseInt(t / 60 / 60 % 24) let m = parseInt(t / 60 % 60 ) let
阅读全文
-
2022.12.1
|

