我的wp记录--WordPress3.0导航菜单图文使用教程
2012-04-05 17:50 dreamhappy 阅读(1500) 评论(0) 编辑 收藏 举报
一、首先,选择进入自定义导航菜单设置页面。
登录WordPress后台,首页→外观→菜单
如果你的主题不支持WordPress3.0导航菜单功能,顶部会有下图的提示:
可以参考下面两篇文章,增加主题对导航菜单功能的支持。
也可以下载我新发布的HotNews pro 2.2版主题,完全支持WordPress3.0导航菜单功能。
二、接下来是新建一个自定义菜单.
在菜单名输入框中键入一个菜单名称(任意),之后点击“创建菜单”。
也可点击上边的+号,创建多个菜单,这里分别创建了"菜单A"和"菜单B'两个自定义菜单。
三、菜单创建完成,下面开始进行菜单内容组合。
选择准备显示在菜单中的内容,包括自定义链接、页面、分类等,点击“添加到菜单”,添加到"菜单A"中.
最后不要忘记点击"保存菜单",完成菜单组合设置.如下图:
同样为"菜单B",添加内容,不要忘记保存菜单.
第三,在不同的位置显示"菜单A"和"菜单B'(以HotNews pro 2.2版为例).
分别在不同的位置选择不同的菜单组合,最后点"保存",完成全部菜单功能设置.
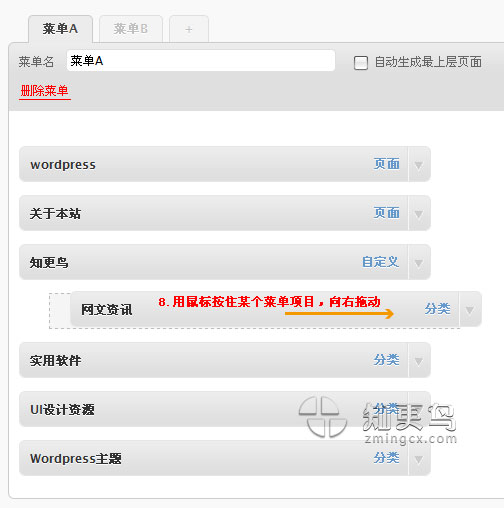
另外,就是如何显示多级下拉菜单.
这里有一个小技巧,就是用鼠标按住某个菜单项目,向右拖动,就会形成下级菜单或多级菜单,修改后,同样不要忘记保存菜单.不过会不会显示下拉菜单,这就要看主题有无此功能了,HotNews pro 2.2版可支持多级下拉菜单.
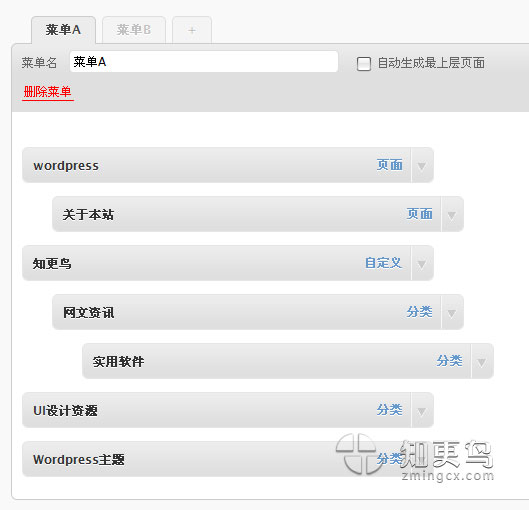
最后形成下图所示:
原文转自 http://zmingcx.com/wordpress3-0-using-the-navigation-menu-graphic-tutorials.html
这里添加几句网上整理的对于页面和分类的认识
页面是页面,分类是分类,这是两个不同的结构。
页面指的是单页面,这个页面的内容是独立的,分类当然是指下面还有一系统文章的,这本身就是两个不能的结构,跟任何主题都没有关系,这是WP本身的结构。