大写英文
| A |
B |
C |
D |
E |
F |
G |
H |
I |
J |
K |
L |
M |
N |
O |
P |
Q |
R |
S |
T |
U |
V |
W |
X |
Y |
Z |
| 𝐀 |
𝐁 |
𝐂 |
𝐃 |
𝐄 |
𝐅 |
𝐆 |
𝐇 |
𝐈 |
𝐉 |
𝐊 |
𝐋 |
𝐌 |
𝐍 |
𝐎 |
𝐏 |
𝐐 |
𝐑 |
𝐒 |
𝐓 |
𝐔 |
𝐕 |
𝐖 |
𝐗 |
𝐘 |
𝐙 |
| 𝑨 |
𝑩 |
𝑪 |
𝑫 |
𝑬 |
𝑭 |
𝑮 |
𝑯 |
𝑰 |
𝑱 |
𝑲 |
𝑳 |
𝑴 |
𝑵 |
𝑶 |
𝑷 |
𝑸 |
𝑹 |
𝑺 |
𝑻 |
𝑼 |
𝑽 |
𝑾 |
𝑿 |
𝒀 |
𝒁 |
| 𝗔 |
𝗕 |
𝗖 |
𝗗 |
𝗘 |
𝗙 |
𝗚 |
𝗛 |
𝗜 |
𝗝 |
𝗞 |
𝗟 |
𝗠 |
𝗡 |
𝗢 |
𝗣 |
𝗤 |
𝗥 |
𝗦 |
𝗧 |
𝗨 |
𝗩 |
𝗪 |
𝗫 |
𝗬 |
𝗭 |
| 𝘼 |
𝘽 |
𝘾 |
𝘿 |
𝙀 |
𝙁 |
𝙂 |
𝙃 |
𝙄 |
𝙅 |
𝙆 |
𝙇 |
𝙈 |
𝙉 |
𝙊 |
𝙋 |
𝙌 |
𝙍 |
𝙎 |
𝙏 |
𝙐 |
𝙑 |
𝙒 |
𝙓 |
𝙔 |
𝙕 |
| 𝐴 |
𝐵 |
𝐶 |
𝐷 |
𝐸 |
𝐹 |
𝐺 |
𝐻 |
𝐼 |
𝐽 |
𝐾 |
𝐿 |
𝑀 |
𝑁 |
𝑂 |
𝑃 |
𝑄 |
𝑅 |
𝑆 |
𝑇 |
𝑈 |
𝑉 |
𝑊 |
𝑋 |
𝑌 |
𝑍 |
| 𝒜 |
ℬ |
𝒞 |
𝒟 |
ℰ |
ℱ |
𝒢 |
ℋ |
ℐ |
𝒥 |
𝒦 |
ℒ |
ℳ |
𝒩 |
𝒪 |
𝒫 |
𝒬 |
ℛ |
𝒮 |
𝒯 |
𝒰 |
𝒱 |
𝒲 |
𝒳 |
𝒴 |
𝒵 |
| 𝓐 |
𝓑 |
𝓒 |
𝓓 |
𝓔 |
𝓕 |
𝓖 |
𝓗 |
𝓘 |
𝓙 |
𝓚 |
𝓛 |
𝓜 |
𝓝 |
𝓞 |
𝓟 |
𝓠 |
𝓡 |
𝓢 |
𝓣 |
𝓤 |
𝓥 |
𝓦 |
𝓧 |
𝓨 |
𝓩 |
| 𝔸 |
𝔹 |
ℂ |
𝔻 |
𝔼 |
𝔽 |
𝔾 |
ℍ |
𝕀 |
𝕁 |
𝕂 |
𝕃 |
𝕄 |
ℕ |
𝕆 |
ℙ |
ℚ |
ℝ |
𝕊 |
𝕋 |
𝕌 |
𝕍 |
𝕎 |
𝕏 |
𝕐 |
ℤ |
| 𝔄 |
𝔅 |
ℭ |
𝔇 |
𝔈 |
𝔉 |
𝔊 |
ℌ |
ℑ |
𝔍 |
𝔎 |
𝔏 |
𝔐 |
𝔑 |
𝔒 |
𝔓 |
𝔔 |
ℜ |
𝔖 |
𝔗 |
𝔘 |
𝔙 |
𝔚 |
𝔛 |
𝔜 |
ℨ |
| 𝕬 |
𝕭 |
𝕮 |
𝕯 |
𝕰 |
𝕱 |
𝕲 |
𝕳 |
𝕴 |
𝕵 |
𝕶 |
𝕷 |
𝕸 |
𝕹 |
𝕺 |
𝕻 |
𝕼 |
𝕽 |
𝕾 |
𝕿 |
𝖀 |
𝖁 |
𝖂 |
𝖃 |
𝖄 |
𝖅 |
| 𝖠 |
𝖡 |
𝖢 |
𝖣 |
𝖤 |
𝖥 |
𝖦 |
𝖧 |
𝖨 |
𝖩 |
𝖪 |
𝖫 |
𝖬 |
𝖭 |
𝖮 |
𝖯 |
𝖰 |
𝖱 |
𝖲 |
𝖳 |
𝖴 |
𝖵 |
𝖶 |
𝖷 |
𝖸 |
𝖹 |
| 𝘈 |
𝘉 |
𝘊 |
𝘋 |
𝘌 |
𝘍 |
𝘎 |
𝘏 |
𝘐 |
𝘑 |
𝘒 |
𝘓 |
𝘔 |
𝘕 |
𝘖 |
𝘗 |
𝘘 |
𝘙 |
𝘚 |
𝘛 |
𝘜 |
𝘝 |
𝘞 |
𝘟 |
𝘠 |
𝘡 |
| 𝙰 |
𝙱 |
𝙲 |
𝙳 |
𝙴 |
𝙵 |
𝙶 |
𝙷 |
𝙸 |
𝙹 |
𝙺 |
𝙻 |
𝙼 |
𝙽 |
𝙾 |
𝙿 |
𝚀 |
𝚁 |
𝚂 |
𝚃 |
𝚄 |
𝚅 |
𝚆 |
𝚇 |
𝚈 |
𝚉 |
| Ⓐ |
Ⓑ |
Ⓒ |
Ⓓ |
Ⓔ |
Ⓕ |
Ⓖ |
Ⓗ |
Ⓘ |
Ⓙ |
Ⓚ |
Ⓛ |
Ⓜ |
Ⓝ |
Ⓞ |
Ⓟ |
Ⓠ |
Ⓡ |
Ⓢ |
Ⓣ |
Ⓤ |
Ⓥ |
Ⓦ |
Ⓧ |
Ⓨ |
Ⓩ |
| 🅐 |
🅑 |
🅒 |
🅓 |
🅔 |
🅕 |
🅖 |
🅗 |
🅘 |
🅙 |
🅚 |
🅛 |
🅜 |
🅝 |
🅞 |
🅟 |
🅠 |
🅡 |
🅢 |
🅣 |
🅤 |
🅥 |
🅦 |
🅧 |
🅨 |
🅩 |
| 🄰 |
🄱 |
🄲 |
🄳 |
🄴 |
🄵 |
🄶 |
🄷 |
🄸 |
🄹 |
🄺 |
🄻 |
🄼 |
🄽 |
🄾 |
🄿 |
🅀 |
🅁 |
🅂 |
🅃 |
🅄 |
🅅 |
🅆 |
🅇 |
🅈 |
🅉 |
| 🅰 |
🅱 |
🅲 |
🅳 |
🅴 |
🅵 |
🅶 |
🅷 |
🅸 |
🅹 |
🅺 |
🅻 |
🅼 |
🅽 |
🅾 |
🅿 |
🆀 |
🆁 |
🆂 |
🆃 |
🆄 |
🆅 |
🆆 |
🆇 |
🆈 |
🆉 |
| 🄐 |
🄑 |
🄒 |
🄓 |
🄔 |
🄕 |
🄖 |
🄗 |
🄘 |
🄙 |
🄚 |
🄛 |
🄜 |
🄝 |
🄞 |
🄟 |
🄠 |
🄡 |
🄢 |
🄣 |
🄤 |
🄥 |
🄦 |
🄧 |
🄨 |
🄩 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
🄪 |
|
|
|
|
|
|
|
| ᴬ |
ᴮ |
ᒼ |
ᴰ |
ᴱ |
ˡ |
ᴳ |
ᴴ |
ᴵ |
ᴶ |
ᴷ |
ᴸ |
ᴹ |
ᴺ |
ᴼ |
ᴾ |
ᴼ̴ |
ᴿ |
|
ᵀ |
ᵁ |
ⱽ |
ᵂ |
ᕽ |
|
ᙆ |
| ᴀ |
ʙ |
ᴄ |
ᴅ |
ᴇ |
ғ |
ɢ |
ʜ |
ɪ |
ᴊ |
ᴋ |
ʟ |
ᴍ |
ɴ |
ᴏ |
ᴘ |
ǫ |
ʀ |
s |
ᴛ |
ᴜ |
ᴠ |
ᴡ |
x |
ʏ |
ᴢ |
| Ɐ |
ꓭ |
Ɔ |
ꓷ |
ꓱ |
Ⅎ |
⅁ |
H |
I |
ꓩ |
|
⅂ |
ꟽ |
N |
O |
ꓒ |
|
ꓤ |
S |
|
ꓵ |
Ʌ |
|
X |
⅄ |
Z |
小写英文
| a |
b |
c |
d |
e |
f |
g |
h |
i |
j |
k |
l |
m |
n |
o |
p |
q |
r |
s |
t |
u |
v |
w |
x |
y |
z |
| 𝐚 |
𝐛 |
𝐜 |
𝐝 |
𝐞 |
𝐟 |
𝐠 |
𝐡 |
𝐢 |
𝐣 |
𝐤 |
𝐥 |
𝐦 |
𝐧 |
𝐨 |
𝐩 |
𝐪 |
𝐫 |
𝐬 |
𝐭 |
𝐮 |
𝐯 |
𝐰 |
𝐱 |
𝐲 |
𝐳 |
| 𝒂 |
𝒃 |
𝒄 |
𝒅 |
𝒆 |
𝒇 |
𝒈 |
𝒉 |
𝒊 |
𝒋 |
𝒌 |
𝒍 |
𝒎 |
𝒏 |
𝒐 |
𝒑 |
𝒒 |
𝒓 |
𝒔 |
𝒕 |
𝒖 |
𝒗 |
𝒘 |
𝒙 |
𝒚 |
𝒛 |
| 𝗮 |
𝗯 |
𝗰 |
𝗱 |
𝗲 |
𝗳 |
𝗴 |
𝗵 |
𝗶 |
𝗷 |
𝗸 |
𝗹 |
𝗺 |
𝗻 |
𝗼 |
𝗽 |
𝗾 |
𝗿 |
𝘀 |
𝘁 |
𝘂 |
𝘃 |
𝘄 |
𝘅 |
𝘆 |
𝘇 |
| 𝙖 |
𝙗 |
𝙘 |
𝙙 |
𝙚 |
𝙛 |
𝙜 |
𝙝 |
𝙞 |
𝙟 |
𝙠 |
𝙡 |
𝙢 |
𝙣 |
𝙤 |
𝙥 |
𝙦 |
𝙧 |
𝙨 |
𝙩 |
𝙪 |
𝙫 |
𝙬 |
𝙭 |
𝙮 |
𝙯 |
| 𝑎 |
𝑏 |
𝑐 |
𝑑 |
𝑒 |
𝑓 |
𝑔 |
ℎ |
𝑖 |
𝑗 |
𝑘 |
𝑙 |
𝑚 |
𝑛 |
𝑜 |
𝑝 |
𝑞 |
𝑟 |
𝑠 |
𝑡 |
𝑢 |
𝑣 |
𝑤 |
𝑥 |
𝑦 |
𝑧 |
| 𝒶 |
𝒷 |
𝒸 |
𝒹 |
ℯ |
𝒻 |
ℊ |
𝒽 |
𝒾 |
𝒿 |
𝓀 |
𝓁 |
𝓂 |
𝓃 |
ℴ |
𝓅 |
𝓆 |
𝓇 |
𝓈 |
𝓉 |
𝓊 |
𝓋 |
𝓌 |
𝓍 |
𝓎 |
𝓏 |
| 𝓪 |
𝓫 |
𝓬 |
𝓭 |
𝓮 |
𝓯 |
𝓰 |
𝓱 |
𝓲 |
𝓳 |
𝓴 |
𝓵 |
𝓶 |
𝓷 |
𝓸 |
𝓹 |
𝓺 |
𝓻 |
𝓼 |
𝓽 |
𝓾 |
𝓿 |
𝔀 |
𝔁 |
𝔂 |
𝔃 |
| 𝕒 |
𝕓 |
𝕔 |
𝕕 |
𝕖 |
𝕗 |
𝕘 |
𝕙 |
𝕚 |
𝕛 |
𝕜 |
𝕝 |
𝕞 |
𝕟 |
𝕠 |
𝕡 |
𝕢 |
𝕣 |
𝕤 |
𝕥 |
𝕦 |
𝕧 |
𝕨 |
𝕩 |
𝕪 |
𝕫 |
| 𝔞 |
𝔟 |
𝔠 |
𝔡 |
𝔢 |
𝔣 |
𝔤 |
𝔥 |
𝔦 |
𝔧 |
𝔨 |
𝔩 |
𝔪 |
𝔫 |
𝔬 |
𝔭 |
𝔮 |
𝔯 |
𝔰 |
𝔱 |
𝔲 |
𝔳 |
𝔴 |
𝔵 |
𝔶 |
𝔷 |
| 𝖆 |
𝖇 |
𝖈 |
𝖉 |
𝖊 |
𝖋 |
𝖌 |
𝖍 |
𝖎 |
𝖏 |
𝖐 |
𝖑 |
𝖒 |
𝖓 |
𝖔 |
𝖕 |
𝖖 |
𝖗 |
𝖘 |
𝖙 |
𝖚 |
𝖛 |
𝖜 |
𝖝 |
𝖞 |
𝖟 |
| 𝖺 |
𝖻 |
𝖼 |
𝖽 |
𝖾 |
𝖿 |
𝗀 |
𝗁 |
𝗂 |
𝗃 |
𝗄 |
𝗅 |
𝗆 |
𝗇 |
𝗈 |
𝗉 |
𝗊 |
𝗋 |
𝗌 |
𝗍 |
𝗎 |
𝗏 |
𝗐 |
𝗑 |
𝗒 |
𝗓 |
| 𝘢 |
𝘣 |
𝘤 |
𝘥 |
𝘦 |
𝘧 |
𝘨 |
𝘩 |
𝘪 |
𝘫 |
𝘬 |
𝘭 |
𝘮 |
𝘯 |
𝘰 |
𝘱 |
𝘲 |
𝘳 |
𝘴 |
𝘵 |
𝘶 |
𝘷 |
𝘸 |
𝘹 |
𝘺 |
𝘻 |
| 𝚊 |
𝚋 |
𝚌 |
𝚍 |
𝚎 |
𝚏 |
𝚐 |
𝚑 |
𝚒 |
𝚓 |
𝚔 |
𝚕 |
𝚖 |
𝚗 |
𝚘 |
𝚙 |
𝚚 |
𝚛 |
𝚜 |
𝚝 |
𝚞 |
𝚟 |
𝚠 |
𝚡 |
𝚢 |
𝚣 |
| ⓐ |
ⓑ |
ⓒ |
ⓓ |
ⓔ |
ⓕ |
ⓖ |
ⓗ |
ⓘ |
ⓙ |
ⓚ |
ⓛ |
ⓜ |
ⓝ |
ⓞ |
ⓟ |
ⓠ |
ⓡ |
ⓢ |
ⓣ |
ⓤ |
ⓥ |
ⓦ |
ⓧ |
ⓨ |
ⓩ |
| ⒜ |
⒝ |
⒞ |
⒟ |
⒠ |
⒡ |
⒢ |
⒣ |
⒤ |
⒥ |
⒦ |
⒧ |
⒨ |
⒩ |
⒪ |
⒫ |
⒬ |
⒭ |
⒮ |
⒯ |
⒰ |
⒱ |
⒲ |
⒳ |
⒴ |
⒵ |
| ᵃ |
ᵇ |
ᶜ |
ᵈ |
ᵉ |
ᶠ |
ᵍ |
ʰ |
ⁱ |
ʲ |
ᵏ |
ˡ |
ᵐ |
ⁿ |
ᵒ |
ᵖ |
ᵒ⃒ |
ʳ |
ˢ |
ᵗ |
ᵘ |
ᵛ |
ʷ |
ˣ |
ʸ |
ᶻ |
| ₐ |
|
꜀ |
|
ₑ |
|
|
ₕ |
ᵢ |
ⱼ |
ₖ |
ₗ |
ₘ |
ₙ |
ₒ |
ₚ |
|
ᵣ |
ₛ |
ₜ |
ᵤ |
ᵥ |
|
ₓ |
|
|
| ɐ |
q |
ɔ |
p |
ǝ |
ɟ |
ɓ |
ɥ |
ᴉ |
ſ̣ |
ʞ |
ן |
ɯ |
u |
o |
d |
b |
ɹ |
s |
ʇ |
n |
ʌ |
ʍ |
x |
ʎ |
z |
序号
| 0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
10 |
11 |
12 |
13 |
14 |
15 |
16 |
17 |
18 |
19 |
20 |
| 𝟎 |
𝟏 |
𝟐 |
𝟑 |
𝟒 |
𝟓 |
𝟔 |
𝟕 |
𝟖 |
𝟗 |
|
|
|
|
|
|
|
|
|
|
|
| 𝟘 |
𝟙 |
𝟚 |
𝟛 |
𝟜 |
𝟝 |
𝟞 |
𝟟 |
𝟠 |
𝟡 |
|
|
|
|
|
|
|
|
|
|
|
| 𝟢 |
𝟣 |
𝟤 |
𝟥 |
𝟦 |
𝟧 |
𝟨 |
𝟩 |
𝟪 |
𝟫 |
|
|
|
|
|
|
|
|
|
|
|
| 𝟬 |
𝟭 |
𝟮 |
𝟯 |
𝟰 |
𝟱 |
𝟲 |
𝟳 |
𝟴 |
𝟵 |
|
|
|
|
|
|
|
|
|
|
|
| 𝟶 |
𝟷 |
𝟸 |
𝟹 |
𝟺 |
𝟻 |
𝟼 |
𝟽 |
𝟾 |
𝟿 |
|
|
|
|
|
|
|
|
|
|
|
| 🄁 |
🄂 |
🄃 |
🄄 |
🄅 |
🄆 |
🄇 |
🄈 |
🄉 |
🄊 |
|
|
|
|
|
|
|
|
|
|
|
|
⓵ |
⓶ |
⓷ |
⓸ |
⓹ |
⓺ |
⓻ |
⓼ |
⓽ |
⓾ |
|
|
|
|
|
|
|
|
|
|
| ⓪ |
① |
② |
③ |
④ |
⑤ |
⑥ |
⑦ |
⑧ |
⑨ |
⑩ |
⑪ |
⑫ |
⑬ |
⑭ |
⑮ |
⑯ |
⑰ |
⑱ |
⑲ |
⑳ |
| ⓿ |
❶ |
❷ |
❸ |
❹ |
❺ |
❻ |
❼ |
❽ |
❾ |
❿ |
⓫ |
⓬ |
⓭ |
⓮ |
⓯ |
⓰ |
⓱ |
⓲ |
⓳ |
⓴ |
|
⑴ |
⑵ |
⑶ |
⑷ |
⑸ |
⑹ |
⑺ |
⑻ |
⑼ |
⑽ |
⑾ |
⑿ |
⒀ |
⒁ |
⒂ |
⒃ |
⒄ |
⒅ |
⒆ |
⒇ |
|
⒈ |
⒉ |
⒊ |
⒋ |
⒌ |
⒍ |
⒎ |
⒏ |
⒐ |
⒑ |
⒒ |
⒓ |
⒔ |
⒕ |
⒖ |
⒗ |
⒘ |
⒙ |
⒚ |
⒛ |
| ⁰ |
¹ |
² |
³ |
⁴ |
⁵ |
⁶ |
⁷ |
⁸ |
⁹ |
|
|
|
|
|
|
|
|
|
|
|
| ₀ |
₁ |
₂ |
₃ |
₄ |
₅ |
₆ |
₇ |
₈ |
₉ |
|
|
|
|
|
|
|
|
|
|
|
| 21 |
22 |
23 |
24 |
25 |
26 |
27 |
28 |
29 |
30 |
31 |
32 |
33 |
34 |
35 |
36 |
37 |
38 |
39 |
40 |
41 |
42 |
43 |
44 |
45 |
46 |
47 |
48 |
49 |
50 |
| ㉑ |
㉒ |
㉓ |
㉔ |
㉕ |
㉖ |
㉗ |
㉘ |
㉙ |
㉚ |
㉛ |
㉜ |
㉝ |
㉞ |
㉟ |
㊱ |
㊲ |
㊳ |
㊴ |
㊵ |
㊶ |
㊷ |
㊸ |
㊹ |
㊺ |
㊻ |
㊼ |
㊽ |
㊾ |
㊿ |
大写希腊
| Α |
Β |
Γ |
Δ |
Ε |
Ζ |
Η |
Θ |
Ι |
Κ |
Λ |
Μ |
Ν |
Ξ |
Ο |
Π |
Ρ |
Σ |
Τ |
Υ |
Φ |
Χ |
Ψ |
Ω |
| 𝚨 |
𝚩 |
𝚪 |
𝚫 |
𝚬 |
𝚭 |
𝚮 |
𝚯/𝚹 |
𝚰 |
𝚱 |
𝚲 |
𝚳 |
𝚴 |
𝚵 |
𝚶 |
𝚷 |
𝚸 |
𝚺 |
𝚻 |
𝚼 |
𝚽 |
𝚾 |
𝚿 |
𝛀 |
| 𝜜 |
𝜝 |
𝜞 |
𝜟 |
𝜠 |
𝜡 |
𝜢 |
𝜣/𝜭 |
𝜤 |
𝜥 |
𝜦 |
𝜧 |
𝜨 |
𝜩 |
𝜪 |
𝜫 |
𝜬 |
𝜮 |
𝜯 |
𝜰 |
𝜱 |
𝜲 |
𝜳 |
𝜴 |
| 𝝖 |
𝝗 |
𝝘 |
𝝙 |
𝝚 |
𝝛 |
𝝜 |
𝝝/𝝧 |
𝝞 |
𝝟 |
𝝠 |
𝝡 |
𝝢 |
𝝣 |
𝝤 |
𝝥 |
𝝦 |
𝝨 |
𝝩 |
𝝪 |
𝝫 |
𝝬 |
𝝭 |
𝝮 |
| 𝞐 |
𝞑 |
𝞒 |
𝞓 |
𝞔 |
𝞕 |
𝞖 |
𝞗/𝞡 |
𝞘 |
𝞙 |
𝞚 |
𝞛 |
𝞜 |
𝞝 |
𝞞 |
𝞟 |
𝞠 |
𝞢 |
𝞣 |
𝞤 |
𝞥 |
𝞦 |
𝞧 |
𝞨 |
| 𝛢 |
𝛣 |
𝛤 |
𝛥 |
𝛦 |
𝛧 |
𝛨 |
𝛩/𝛳 |
𝛪 |
𝛫 |
𝛬 |
𝛭 |
𝛮 |
𝛯 |
𝛰 |
𝛱 |
𝛲 |
𝛴 |
𝛵 |
𝛶 |
𝛷 |
𝛸 |
𝛹 |
𝛺 |
小写希腊
| α |
β |
γ |
δ |
ε |
ζ |
η |
θ |
ι |
κ |
λ |
μ |
ν |
ξ |
ο |
π |
ρ |
σ |
τ |
υ |
φ |
χ |
ψ |
ω |
| 𝛂 |
𝛃 |
𝛄 |
𝛅 |
𝛆 |
𝛇 |
𝛈 |
𝛉 |
𝛊 |
𝛋 |
𝛌 |
𝛍 |
𝛎 |
𝛏 |
𝛐 |
𝛑 |
𝛒 |
𝛔 |
𝛕 |
𝛖 |
𝛗 |
𝛘 |
𝛙 |
𝛚 |
| 𝜶 |
𝜷 |
𝜸 |
𝜹 |
𝜺 |
𝜻 |
𝜼 |
𝜽 |
𝜾 |
𝜿 |
𝝀 |
𝝁 |
𝝂 |
𝝃 |
𝝄 |
𝝅 |
𝝆 |
𝝈 |
𝝉 |
𝝊 |
𝝋 |
𝝌 |
𝝍 |
𝝎 |
| 𝝰 |
𝝱 |
𝝲 |
𝝳 |
𝝴 |
𝝵 |
𝝶 |
𝝷 |
𝝸 |
𝝹 |
𝝺 |
𝝻 |
𝝼 |
𝝽 |
𝝾 |
𝝿 |
𝞀 |
𝞂 |
𝞃 |
𝞄 |
𝞅 |
𝞆 |
𝞇 |
𝞈 |
| 𝞪 |
𝞫 |
𝞬 |
𝞭 |
𝞮 |
𝞯 |
𝞰 |
𝞱 |
𝞲 |
𝞳 |
𝞴 |
𝞵 |
𝞶 |
𝞷 |
𝞸 |
𝞹 |
𝞺 |
𝞼 |
𝞽 |
𝞾 |
𝞿 |
𝟀 |
𝟁 |
𝟂 |
| 𝛼 |
𝛽 |
𝛾 |
𝛿 |
𝜀 |
𝜁 |
𝜂 |
𝜃 |
𝜄 |
𝜅 |
𝜆 |
𝜇 |
𝜈 |
𝜉 |
𝜊 |
𝜋 |
𝜌 |
𝜎 |
𝜏 |
𝜐 |
𝜑 |
𝜒 |
𝜓 |
𝜔 |
听说有人不知道这些字母叫什么:
| Αα |
Ββ |
Γγ |
Δδ |
Εε |
Ζζ |
Ηη |
Θθ |
Ιι |
Κκ |
Λλ |
Μμ |
Νν |
Ξξ |
Οο |
Ππ |
Ρρ |
Σσ |
Ττ |
Υυ |
Φφ |
Χχ |
Ψψ |
Ωω |
| /'ælfə/ |
/'bi:tə/ |
/'gæmə/ |
/'deltə/ |
/'epsɪlɒn/ |
/'zi:tə/ |
/'i:tə/ |
/'θi:tə/ |
/aɪ'əʊtə/ |
/'kæpə/ |
/'læmdə/ |
/mju:/ |
/nju:/ |
/ksi/ |
/əuˈmaikrən/ |
/paɪ/ |
/rəʊ/ |
/'sɪɡmə/ |
/taʊ/ |
/ˈipsɪlon/ |
/faɪ/ |
/kaɪ/ |
/ps/ |
/'əʊmɪɡə/ |
数学字母和数学符号
在字符集中U+1D400到U+1D7FF为数学字母和数学符号,也就是我们平时所说的特殊字体的字母。漂漂亮亮能让一个网名或者朋友圈看起来和其他人的不一样,另外一方面这些特殊的字母只是看起来像字母,实际是特殊符号,可以反白嫖怪︖﹖⸮?¿␦
 可以发现上文的字符映射表截图中缺少一个斜体的“h”。没错,这些特殊字母并不是严格按照英文字母顺序排列的,那个“h”其实编码在一个很靠前的位置。截图中的字符映射表是gnome自带的
可以发现上文的字符映射表截图中缺少一个斜体的“h”。没错,这些特殊字母并不是严格按照英文字母顺序排列的,那个“h”其实编码在一个很靠前的位置。截图中的字符映射表是gnome自带的gucharmap软件。
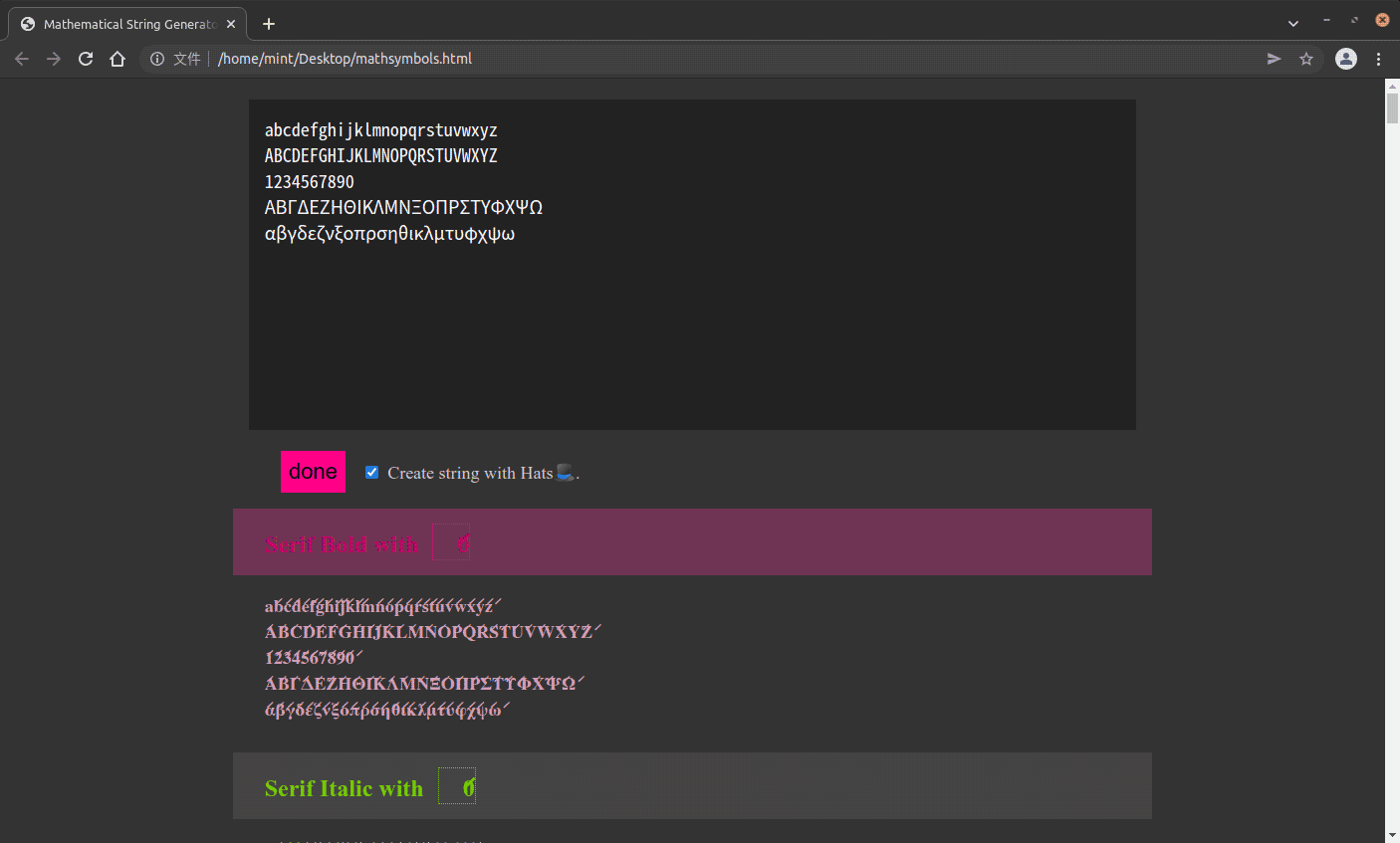
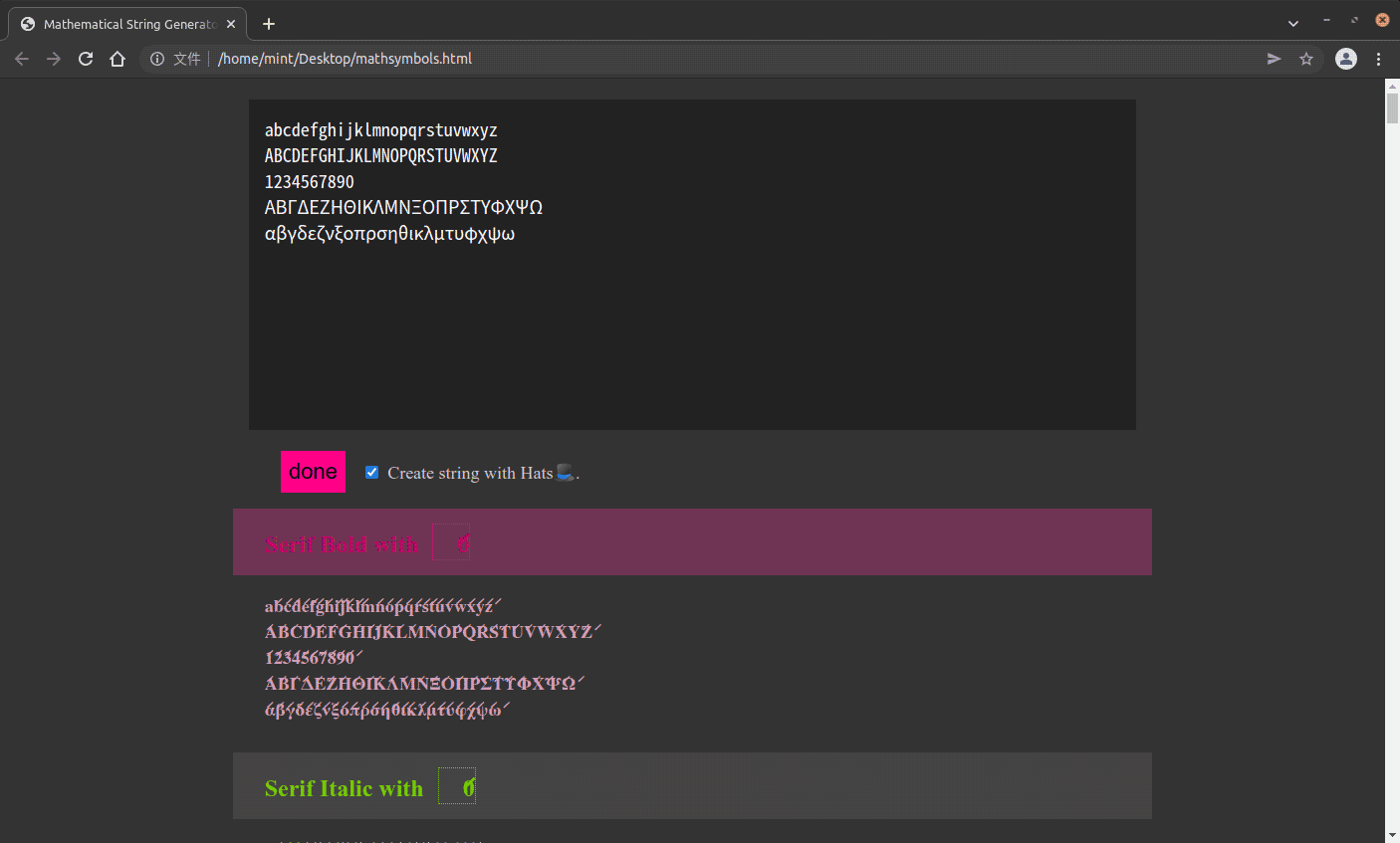
如果懒得单字复制就将下面的代码复制到新建文本文档.txt并改后缀为.html,用浏览器打开,如果运行不了应先更新浏览器。在网页头部的textarea输入框中输入想要转换的文本,点击粉色按钮就能转换成各种样式的字体。
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>
Mathematical String Generator
</title>
<style>
* { margin: 0; padding: 0;}
body { background-color: #333; color: #ccc; font-size: 18px;}
li { list-style: none; margin-bottom: 2rem; transition: color 0.5s ease-in-out 0s;}
li:nth-of-type(odd):hover { color: #f08;}
li:nth-of-type(even):hover { color: #7c0;}
li:nth-of-type(odd):hover>h3 { color: #000; background-color: #f08;}
li:nth-of-type(even):hover>h3 { color: #000; background-color: #7c0;}
li:nth-of-type(odd)>h3 { color: #f08;}
li:nth-of-type(even)>h3 { color: #7c0;}
li:nth-of-type(odd)>h3>span { border: 1px dotted #f08;}
li:nth-of-type(even)>h3>span { border: 1px dotted #7c0;}
h3 { font-size: 24px; background-color: #444; margin: 0 -2rem; padding: 1rem 2rem; transition: color 0.5s ease-in-out 0s, background-color 0.5s ease-in-out 0s; user-select: none;}
li>h3>span { min-width: 1rem; margin: -1px 0.5rem; display: inline-block;}
h3>span:before { content: ' ';}
.body { width: 61.8%; margin-left: 19.1%;}
textarea { width: 100%; resize: none; min-height: 300px; height: 10rem; border: none; background-color: #222; color: #fff; outline: none; font-size: 18px; padding: 1rem; margin: 0 -1rem;}
pre { width: 100%; word-wrap: break-word; margin: 1rem 0; white-space: pre-wrap;}
button { font-size: 22px; border: none; border-radius: none; padding: 0.5rem; color: #000; background-color: #f08; margin: 1rem; transition: color 0.5s ease-in-out 0s, background-color 0.5s ease-in-out 0s;}
button:hover { background-color: #f4a;}
button:active { background-color: #fff; transition: color 0s, background-color 0s;}
</style>
</head>
<body>
<div class="body">
<br>
<textarea id="inp" maxlength="1000" onblur="clc()"></textarea>
<button onclick="clc()">done</button>
<label><input type="checkbox" id="hatted"> Create string with Hats🎩.</label>
<ul id="out"></ul>
</div>
</body>
<script>
function codeJoin(offset, char, baseChar) {
return ['&#', offset + char.charCodeAt() - baseChar.charCodeAt(), ';'].join('')
}
function defGener(c, special, codeUpper, codeLower, codeNumber, codeGreeceUpper, codeGreeceLower) {
var keys = Object.keys(special);
if (special) {
for (var i = 0, len = keys.length; i < len; i++) {
if (c == keys[i]) {
return '&#' + special[keys[i]] + ';';
}
}
}
if (codeUpper && c <= 'Z' && c >= 'A') return codeJoin(codeUpper, c, 'A');
else if (codeLower && c <= 'z' && c >= 'a') return codeJoin(codeLower, c, 'a');
else if (codeNumber && c <= '9' && c >= '0') return codeJoin(codeNumber, c, '0');
else if (codeGreeceUpper && c <= 'Ω' && c >= 'Α') return codeJoin(codeGreeceUpper, c, 'Α');
else if (codeGreeceLower && c <= 'ω' && c >= 'α') return codeJoin(codeGreeceLower, c, 'α');
return c;
}
var funcs = {
'Serif Bold': function (c) { return defGener(c, {}, 119808, 119808 + 26, 120782, 120488, 120514); },
'Serif Italic': function (c) { return defGener(c, { 'h': 8462 }, 119860, 119860 + 26, undefined, 120546, 120572); },
'Serif Bold Italic': function (c) { return defGener(c, {}, 119912, 119912 + 26, undefined, 120604, 120630); },
'Script': function (c) { return defGener(c, { 'B': 8492, 'E': 8496, 'F': 8497, 'H': 8459, 'I': 8464, 'L': 8466, 'M': 8499, 'R': 8475, 'e': 8495, 'g': 8458, 'o': 8500 }, 119964, 119990); },
'Sans-serif': function (c) { return defGener(c, {}, 120224, 120224 + 26, 120802); },
'Sans-serif Bold': function (c) { return defGener(c, {}, 120276, 120276 + 26, 120812, 120662, 120688); },
'Sans-serif Italic': function (c) { return defGener(c, {}, 120328, 120328 + 26); },
'Sans-serif Bold Italic': function (c) { return defGener(c, {}, 120380, 120380 + 26, undefined, 120720, 120746); },
'Handwriting': function (c) { return defGener(c, {}, 120016, 120016 + 26); },
'Doublestruck': function (c) { return defGener(c, { 'C': 8450, 'H': 8461, 'N': 8469, 'P': 8473, 'Q': 8474, 'R': 8477, 'Z': 8484 }, 120120, 120146, 120792); },
'Gothic': function (c) { return defGener(c, { 'C': 8493, 'H': 8460, 'I': 8465, 'R': 8476, 'Z': 8488 }, 120068, 120094); },
'Gothic Bold': function (c) { return defGener(c, {}, 120172, 120172 + 26); },
'Monospace': function (c) { return defGener(c, {}, 120432, 120432 + 26, 120822); },
'Circled': function (c) { return defGener(c, { '0': 9450 }, 9398, 9398 + 26, 9311); },
'Negative Circled': function (c) { return defGener(c, { '0': 9471 }, 127312, 127312, 10101); },
'Colored': function (c) {
var start;
if (c <= 'Z' && c >= 'A') { start = 'A'; }
else if (c <= 'z' && c >= 'a') { start = 'a'; }
if (start) { return '&#x' + (0x1F1E6 + (c.charCodeAt() - start.charCodeAt())).toString(16) + ';‌'; }
return c;
},
'Squared': function (c) { return defGener(c, {}, 127280, 127280); },
'Negative Squared': function (c) { return defGener(c, {}, 127344, 127344); },
'Round-bracketed': function (c) { return defGener(c, {}, 127248, 9372, 9332); },
'Subscript': function (c) {
var map = {
'A': 7424, 'B': 665, 'C': 7428, 'D': 7429, 'E': 7431, 'F': 1171, 'G': 610, 'H': 668, 'I': 618, 'J': 7434, 'K': 7435, 'L': 671, 'M': 7437, 'N': 628, 'O': 7439, 'P': 7448, 'Q': 491, 'R': 640, 'S': 115, 'T': 7451, 'U': 7452, 'V': 7456, 'W': 7457, 'X': 120, 'Y': 655, 'Z': 7458, '0': 8320, '1': 8321, '2': 8322, '3': 8323, '4': 8324, '5': 8325, '6': 8326, '7': 8327, '8': 8328, '9': 8329, 'a': 8336, 'c': 42752, 'e': 8337, 'h': 8341, 'i': 7522, 'j': 11388, 'k': 8342, 'l': 8343, 'm': 8344, 'n': 8345, 'o': 8338, 'p': 8346, 'r': 7523, 's': 8347, 't': 8348, 'u': 7524, 'v': 7525, 'x': 8339,
}
if ((c <= 'Z' && c >= 'A') || (c <= 'z' && c >= 'a') || (c <= '9' && c >= '0')) {
return map[c] ? ('&#' + map[c] + ';') : c;
}
return c;
},
'Superscript': function (c) {
var map = {
'a': 7491, 'b': 7495, 'c': 7580, 'd': 7496, 'e': 7497, 'f': 7584, 'g': 7501, 'h': 688, 'i': 8305, 'j': 690, 'k': 7503, 'l': 737, 'm': 7504, 'n': 8319, 'o': 7506, 'p': 7510, 'q': 2407, 'r': 691, 's': 738, 't': 7511, 'u': 7512, 'v': 7515, 'w': 695, 'x': 739, 'y': 696, 'z': 7611, 'A': 7468, 'B': 7470, 'C': 5308, 'D': 7472, 'E': 7473, 'F': 737, 'G': 7475, 'H': 7476, 'I': 7477, 'J': 7478, 'K': 7479, 'L': 7480, 'M': 7481, 'N': 7482, 'O': 7484, 'P': 7486, 'Q': 'ᴼ̴', 'R': 7487, 'T': 7488, 'U': 7489, 'V': 11389, 'W': 7490, 'X': 5501, 'Z': 5702, '1': 185, '2': 178, '3': 179, '4': 8308, '5': 8309, '6': 8310, '7': 8311, '8': 8312, '9': 8313, '0': 8304,
}
if ((c <= 'Z' && c >= 'A') || (c <= 'z' && c >= 'a') || (c <= '9' && c >= '0')) {
var selected = map[c];
console.log(typeof selected)
if (typeof selected == 'number') {
return '&#' + selected + ';'
} else {
return selected || c;
}
}
return c;
}
}
function genSingle(str, fontName, hat, num) {
var func = funcs[fontName];
var arr = String(str).split('');
var title = document.createElement('h3');
title.innerHTML = fontName;
if (hat) {
for (var i = 0, len = arr.length; i < len; i++) {
arr[i] = func(arr[i]) + '​' + hat;
}
var span = document.createElement('span');
span.innerHTML = hat + num;
title.innerHTML += ' with ';
title.appendChild(span);
} else {
for (var i = 0, len = arr.length; i < len; i++) {
arr[i] = func(arr[i]);
}
}
var container = document.createElement('li');
var text = document.createElement('pre');
text.innerHTML = arr.join('');
container.appendChild(title);
container.appendChild(text);
return container;
}
function getHats() {
var ret = [];
var blacklist = [79, 83, 84, 85, 88, 90];
var llen = blacklist.length;
for (var c = 0; c <= 97; c++) {
var sign = true;
for (var i = 0; i < llen; i++) {
if (c == blacklist[i]) {
sign = false;
break;
}
}
if (sign) {
ret.push('&#' + (c + 769) + ';');
}
}
return ret
}
function clc() {
var inp = document.getElementById('inp').value;
var out = document.getElementById('out');
out.innerHTML = '';
var hats = getHats();
var keys = Object.keys(funcs);
if (document.getElementById('hatted').checked) {
for (var i1 = 0, len1 = hats.length; i1 < len1; i1++) {
for (var i = 0, len = keys.length; i < len; i++) {
var doc = genSingle(inp, keys[i], hats[i1], i1);
out.appendChild(doc);
}
}
} else {
for (var i = 0, len = keys.length; i < len; i++) {
var doc = genSingle(inp, keys[i]);
out.appendChild(doc);
}
}
}
var defaultValue = 'abcdefghijklmnopqrstuvwxyz\nABCDEFGHIJKLMNOPQRSTUVWXYZ\n1234567890\nΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ\nαβγδεζνξοπρσηθικλμτυφχψω';
document.getElementById('inp').value = defaultValue;
clc();
</script>
</html>
 可以发现上文的字符映射表截图中缺少一个斜体的“h”。没错,这些特殊字母并不是严格按照英文字母顺序排列的,那个“h”其实编码在一个很靠前的位置。截图中的字符映射表是gnome自带的
可以发现上文的字符映射表截图中缺少一个斜体的“h”。没错,这些特殊字母并不是严格按照英文字母顺序排列的,那个“h”其实编码在一个很靠前的位置。截图中的字符映射表是gnome自带的
 𝔸𝕝𝕝 𝒚𝒐𝒖 𝔀𝓪𝓷𝓽 𝐢𝐬 𝖍𝖊𝖗𝖊. 别搜了,你想要的都在这里。特殊字体在线转换可复制为大家提供了非常不错的特殊字体,网络上现在有很多不同风格的网名,大家想要独具一格就必须要在字体上下功夫,可以为大家一键生成各种不同的网名,让大家都可以免费实用,这里提供的字体都可以快速的复制哦!
𝔸𝕝𝕝 𝒚𝒐𝒖 𝔀𝓪𝓷𝓽 𝐢𝐬 𝖍𝖊𝖗𝖊. 别搜了,你想要的都在这里。特殊字体在线转换可复制为大家提供了非常不错的特殊字体,网络上现在有很多不同风格的网名,大家想要独具一格就必须要在字体上下功夫,可以为大家一键生成各种不同的网名,让大家都可以免费实用,这里提供的字体都可以快速的复制哦!

