Blueprint 框架 学习 (2008.5月)
老早的学习文档了,当时整理了和同事交流用的。
Blueprint CSS 框架
层叠和特殊性
那么这些选择器在使用过程中,如何确定显示内容的最终渲染效果?
这主要借助于CSS的层叠和特殊性。样式表的应用规则如下:
1). 首先根据样式表的重要度次序来应用样式表,重要性从上到下降低
!important的用户样式
!important的作者样式
作者样式
用户样式
浏览器定义的样式
2)在确定样式表的重要次序的基础上根据特殊性觉得规则的应用。
每种选择器被分配一个数字值。然后,将规则的每个选择器的值加在一起,计算出规则的特殊性。
选择器的特殊性分成四个成分等级:a、b、c和d。
l 如果样式是行内样式,那么a = 1。
l b = ID选择器的总数。
l c = 类、伪类和属性选择器的数量。
l d = 类型选择器和伪元素选择器的数量。
使用这些规则可以计算任何CSS选择器的特殊性。
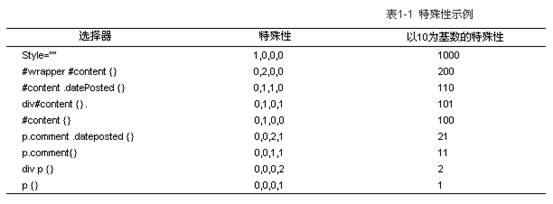
表1-1给出一系列选择器以及相应的特殊性

注:用style属性编写的规则总是比其他任何规则特殊;具有ID选择器的规则比没有ID选择器的规则特殊;具有类选择器的规则比只有类型选择器的规则特殊;
3)如果两个规则的特殊性相同,那么后定义的规则优先。
4) !important :如果应用这个规则,那你可以不管上面2,3两点的复杂的规则了,但若过多的应用此!important将破坏样式的层叠应用。
结构
Ø Reset.css 重置 Typography.css 排版 Forms.css 表单
a) Resets default browser CSS.
b) Sets up some sensible default typography.
c) Sets up some default styling for forms
Ø Ie.css 文件
Contains every hack for Internet Explorer, so that our core files stay sweet and nimble.
<!--[if IE]><![endif]-->
Ø Grid.css 布局 http://kematzy.com/blueprint-generator/
Sets up an easy-to-use grid of 24 columns.
By default, the grid is 950px wide, with 24 columns spanning 30px, and a 10px margin between columns.

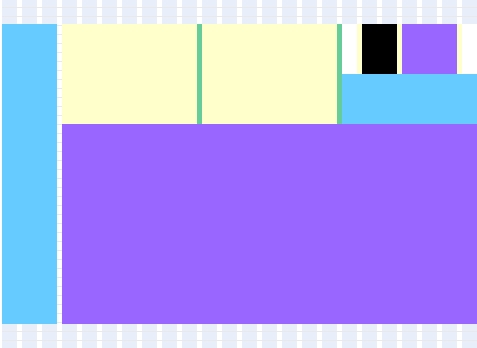
<div class="container showgrid ht600" style="padding:50px 0;"> 主体
<div class="span-3 red ht600"></div> 左侧栏
<div class="span-21 last blue ht600"> 右侧栏
<div class="span-21 green ht200"> 右侧上半部分
<div class="span-7 ht200 yellow"></div> 右侧上半部分分三栏
<div class="span-7 ht200 yellow"></div>
<div class="span-7 last ht200 yellow"> 任意栏的划分
<div class="span-1 ht100 white"></div>
<div class="span-2 ht100 black"></div>
<div class="span-3 ht100 blue"></div>
<div class="span-1 last ht100 white "></div>
<div class="span-7 ht100 red"></div>
</div>
</div>
</div>
</div>
Ø Print.css 打印
Gives you some sensible styles for printing pages.
模型实例

<div class="traffic car" id="mycar"></div>
traffic是抽象出来的交通工具的样子, car里描述了一些小轿车特有的样子,mycar是描述了我的车拥有的特征。
以下都来自土豆的文档:
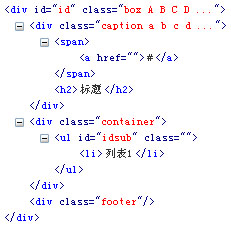
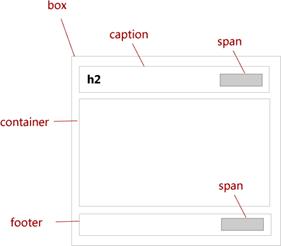
土豆box模型:



土豆pack包装模型

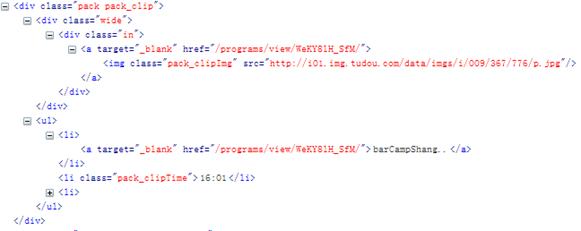
包装模型最重要的变化来自于样式层的处理,其结构本身很简单,以下是一个视频包的HTML片段范例:

.pack 是一个抽象的包封装,该类记录了所有包的共性,其代码如下。空的类可能会在一些生僻的浏览器上造成意外的问题,但是通常不会,这里书写空类是为了保证在逻辑上的可阅读性。
.pack { float:left; }
.pack ul {}
.pack li {list-style:none;}
.pack b { font-weight:normal;color:#686868;font-size:11px;font-family:Arial; }
在.pack下,书写了所有包装模型的实力类:.pack_clip, .pack_user, .pack_album, .pack_list,等等;
以下是视频包和豆单包的例子:
.pack_clip {
padding:12px 10px;
color:#000;width:126px;
}
.pack_list {
padding:12px 3px;
color:#000;width:144px;
}
以上类的抽象和继承主要体现在对各自私有部分的派生。以实现代码的精简和复用性。
在一个HTML片段中,调用的方法是:首先应用抽象类或者父类,然后应用实力类或者子类,例如:
<div class="pack pack_user director"></div>
#programpage .pack_clip{width:167px;}
当父类和抽象类被修改的时候,全站的所有Pack模型都会被修正,但是不影响到子类所做出的私有派生或者复写,也就不会影响某一个特殊页面的独立样式;
- 样式命名很重要,优先考虑以类(class)为基础,轻易不使用标识(ID),标识(ID)通常用于页面级样式所需要的元素,乃至一个细节上最终端的元素;
- 元素选择符也很重要,“.pack_clip ul li a img {}”有着很高的优先权,要慎用;
- 以上两点归纳起来说就是:
尽量降低各种命名和选择符的优先权,越是全局和抽象优先权应该最低,
在一个特定的微观元素部分,可以放心使用高优先权来复写;
轻易不要使用important;
- 为了处理可扩展性,会稍微增加HTML结构的冗余性,然而从整体上来看,是值得的;
- 最终管理、处置和使用这些架构的是人。




