CSS选择器之伪类选择器(交互)
|
:link |
选取未访问链接 |
|
:active |
选取活动链接(单击某链接,未松开鼠标时)。 |
|
:visited |
选取已被访问的链接。 |
|
:target |
链接指定的目标 |
|
:hover |
当鼠标浮在元素上方时。 |
|
:empty |
[CSS3]选择的元素里面没有任何内容(IE6-8不支持) |
|
:not |
[CSS3]排除特定的元素(IE6-8不支持) |
|
:focus |
当用户点击或触摸元素或通过键盘的“tab”键选择它时会被触发。(IE7及以下不支持) |
|
:focus-within |
表示一个元素获得焦点,或,该元素的后代元素获得焦点。(IE11及以下不支持) |
|
:enabled |
[CSS3]可以使用时 |
|
:disabled |
[CSS3]不可以使用时 |
|
:read-only |
[CSS3]只读时(IE和火狐不支持) |
|
:read-write |
[CSS3]可读可写时(IE和火狐不支持) |
|
:checked |
[CSS3]被勾选之后(只能在欧鹏浏览器中使用) |
|
:default |
表示一组相关元素中的默认表单元素。(IE11及以下不支持) |
|
:indeterminate |
表示状态不确定的表单元素(比如多选框,都没选时)。(兼容性也不怎么好) |
|
:invalid |
[CSS3]内容或其他有效时(IE9及以下不支持) |
|
:valid |
[CSS3]内容或其他无效时(IE9及以下不支持) |
|
:required |
[CSS3]支持这个属性,并且定义了required的(IE9及以下不支持) |
|
:optional |
支持requried属性,但是没有定义的(IE9及以下不支持) |
|
:in-range |
在范围内的(IE9及以下不支持) |
|
:out-of-range |
超出范围的(IE9及以下不支持) |
1.1 链接
link、active、visited只能用于<a>标签,这个怎么用不详细展开了。有一个问题:超链接访问过后:hover样式就不出现的问题是什么?如何解决?
解决方式:解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)。
target伪类也与a标签有关,有的页面中会有锚点,这个概念这里就不展开了,比如下面的例子:
|
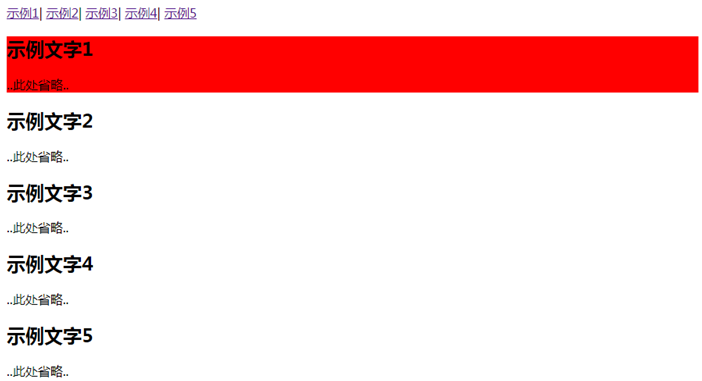
<p id="menu"> <a href="#text1">示例1</a>| <a href="#text2">示例2</a>| <a href="#text3">示例3</a>| <a href="#text4">示例4</a>| <a href="#text5">示例5</a> </p>
<div id="text1"> <h2>示例文字1</h2> <p>..此处省略..</p> <p id="ndos"></p> </div> <div id="text2"> <h2>示例文字2</h2> <p>..此处省略..</p> </div> <div id="text3"> <h2>示例文字3</h2> <p>..此处省略..</p> </div> <div id="text4"> <h2>示例文字4</h2> <p>..此处省略..</p> </div> <div id="text5"> <h2>示例文字5</h2> <p>..此处省略..</p> <p></p> </div> |
渲染的页面如下所示(加入样式div:target{ background: red; }):

点击上面的链接,会给不同的div的背景色改变为红色。
1.2 元素状态
hover、focus-within、empty、not
:hover这个用的很广泛,就不多做介绍了。
:focus-within,举例说明这个的用法,比如<div><input/></div>,div:focus-within { background:red },那么在input获得焦点之后,整个div的背景色会成为红色。这个伪类是新出来的,只有较新的浏览器才支持(具体需要查阅),但IE11和Edge都不支持,所以就不要想着用它了。
:empty很好理解,若元素内部既没有子元素,也没有文字(这里我们称之为没有内容),那么它就是empty。p:empty将会选择页面中所有没有内容的p标签。
:not()是个带参数的伪类,进去的参数可以是所有的基本选择器,基本选择器有哪些参见我的另外一篇博文。下面通过.button:not(input)这个例子来讲解原理:首先选择所有class为button为元素,然后剔除掉其中标签为input的元素。
1.3 表单
focus:
|
<style> input:focus{background-color:yellow;} </style> <form> First name: <input type="text" name="firstname" /><br> Last name: <input type="text" name="lastname" /> </form> |
当选择其中一个input框进行输入时,其背景色为黄色。
enabled和disabled:
|
<style> input[type="text"]:enabled{background:yellow;} input[type="text"]:disabled{background:red;} </style> <form action=""> First name: <input type="text" value="Mickey" /><br> Last name: <input type="text" value="Mouse" /><br> Country: <input type="text" disabled="disabled" value="Disneyland" /><br> </form> |
First name和Last name输入框都是enabled,背景色为黄色,而Country是disabled,背景色是红色。
read-write和read-only(兼容性很差,不推荐使用):
|
input:read-write{background-color: yellow;} input:read-only{background-color: red;} <input value="$1"> <input readonly value="$2"> |
$1背景色为黄色,$2背景色为红色。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号