Flex布局
Flex布局的优势
传统布局:兼容性好,布局繁琐,局限性在移动端不能很好布局
Flex布局:简单,操作方便,兼容性差
Pc采用传统布局,移动端或者不考虑兼容的pc可采用flex布局
flex布局的要点
/* 使用flex布局必须要给父级盒子开启flex布局模式 */
display: flex;
Flex布局原理就是:
给父盒子添加flex属性(display:flex;),来控制子盒子的位置排列方式从而实现flex布局,父级盒子我们称之为容器,子级盒子我们称之为项目;
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
Flex布局又叫伸缩布局、弹性布局、伸缩盒布局、弹性盒布局、flex布局;
flex布局中的子元素可以横向排列也可以纵向排列;
Flex布局父项常见属性
display:flex;-开启flex布局
给父级设置display:flex;表示给盒自开启了flex布局;
flex-direction--flex设置主轴方向
Flex布局中默认的主轴是row,x轴,默认值是从左到右;
如果想改变主轴方向可通过设置flex-direction来改变;
flex-direction:column;将主轴改为y轴,纵轴,从上到下;
flex-direction:row; 将主轴改为x轴,横轴,默认值从左到右;
flex-direction:row- reverse;主轴为x轴,并且翻转,从右到左翻转排列;
flex-direction:column- reverse;主轴为y轴,并且翻转,从下到上翻转排列 ;
/* 默认的主轴是X轴也可以取值为row */
flex-direction: row;
/* 设置主轴的排列为Y轴 */
flex-direction: column;
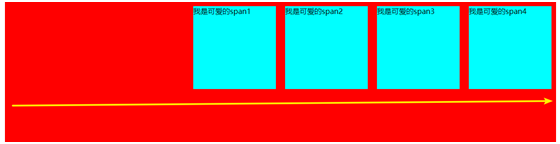
justify-content设置主轴子元素排列
通过justify-content能够设置主轴子元素排列形式,但是注意使用这个属性之前一定要确定好主轴是哪个;

值为flex-start 默认值(常用)
所有子元素在主轴头部开始显示,如果是X轴,则从左到右,如过是Y轴,则从上到下;
justify-content: flex-start;

值为flex-end
所有子元素在主轴尾部开始显示,如果是X轴,则所有元素靠右显示,如果是Y轴,则所有元素靠下显示;
justify-content: flex-end;

值为center (常用)
所有子元素在主轴居中对齐
justify-content: center;

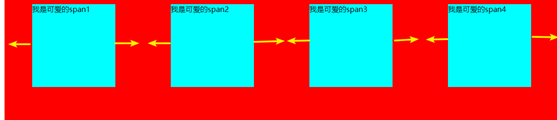
值为space-around
所有子元素平分剩余空间(指的就是所以的子级盒子和外边距除外父级盒子剩下的大小),
每一个子级盒子左右的距离都是一致的然后加起来;
justify-content: space-around;

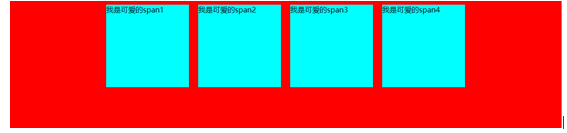
值为space-between (用得到)
所有子元素中,先两边两个元素贴边,剩余的元素平分剩余空间(常用);
justify-content: space-between;

值为space-evenly (用的到)
所有子元素之间的距离都一致
justify-content: space-evenly;

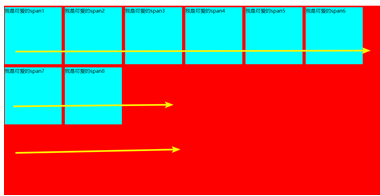
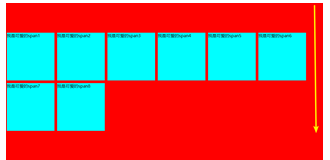
flex-wrap子元素是否换行
开启flex布局后默认为不换行,默认情况下项目(子元素)都排在一条线上(轴线),flex-wrap属性定义,默认是不换行的flex-wrap:nowrap;,如果装不下就将子元素的大小宽度进行缩小。
如果想要换行效果设置flex-wrap:wrap;
/* 设置子元素换行 */
flex-wrap: wrap;
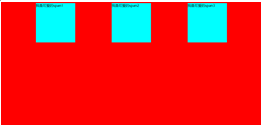
align-items设置单行的侧轴子元素排列
align-items的值为flex-start 表示从头开始;
align-items: flex-start;

align-items的值为flex-end 表示从结尾开始;
align-items: flex-end;

align-items的值为center 表示居中显示(居中);
align-items: center;

align-items的值为stretch
在子元素没有设置固定高度的情况下会将子元素拉伸的和父级盒子一样高;
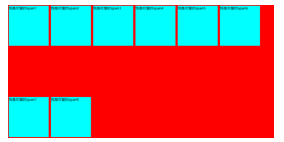
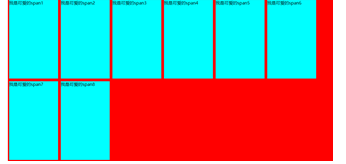
align-content设置多行的侧轴子元素排列
align-content:flex-start;(常用)
侧轴的排列从头部开始排列;
align-content: flex-start;

align-content:flex-end;
侧轴的排列从尾部开始排列;
align-content: flex-end;

align-content:center; (常用)
侧轴的排列从中间排列显示;
align-content: center;}

align-content:space-around;
子元素在侧轴平分剩余空间;

align-content:space-between;
子元素两头的元素先对其在两头,剩余的子元素再去平分剩余的空间;
align-content: space-between;

align-content:stretch;
子元素平分父元素的高度空间,子元素不能设置固定得到高度;
align-content: stretch;

align-item和align-content的区别:
单行找 align-items
多行找 align-content
flex-flow
就是flex-direction和flex-wrap的合写
如果主轴是X轴:
flex-direction:row; 换行 flex-wrap:wrap; ======= flex-flow:row wrap;
如果主轴是Y轴:
flex-direction:column; 换行 flex-wrap:wrap; ======= flex-flow: column wrap;
/* flex-direction: row;
flex-wrap: wrap; */
flex-flow: row wrap;
Flex布局常用属性总结(大家可以作为复习的参照)
display:flex; 设置给父级,开启flex布局
flex-direction 设置主轴方向
justify-content 设置主轴上子元素的排列方式
flex-wrap 设置子元素是否换行,默认是不换行,子元素会进行宽度缩小;
align-content 设置多行子元素在侧轴上的排列方式;
align-items 设置单行子元素在侧轴上的排列方式;
flex-flow 主轴设置flex-direction 和子元素是否换行flex-wrap的复合写法;
flex布局子项常见属性
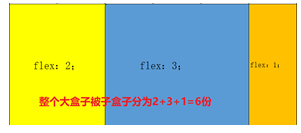
子项flex属性使用(常用)
我们用了display:flex;布局以后,子级项目元素我们可以使用flex:number;设置盒子占有的比例,将父级剩余空间按照占比分配给各个子盒子;

盒子所占比例的计算:当前盒子的flex数值=所有flex的总和;
取值可以为一个数字
取值为数字表示当前子级盒子占有父级盒子的份数;
取值可以为百分比
取值也可以为百分比表示子级占有父级盒子的百分比的大小;
align-self
控制子项自己在侧轴上的排列方式:允许单个的项目和其他的子项目不一样的对齐方式,可覆盖align-items属性,默认值是auto,表示继承父元素的align-items属性;
align-self: flex-end;
order属性
定义项目的排列顺序:默认值为0,可以调节元素在父级盒子区域内的先后排列顺序;
order: -1;
Css3背景线性渐变
由于渐变的兼容性,在书写渐变属性的时候必须添加浏览器的私有前缀,移动端:-webkit-;
线性渐变语法:background:linear-gradient(起始方向,颜色1,颜色2,颜色3……)
起始方位可以是方位名词或者度数,如果不写起始方向默认就是top;
从左边开始红色和绿色渐变:background:-webkit-linear-gradient(left,red,green);
从45度开始红色和绿色渐变:background:-webkit-linear-gradient(45deg,red,green);
background: -webkit-linear-gradient(top left, red, green);
background: -webkit-linear-gradient(top, red, green);
background: -webkit-linear-gradient(45deg, red, green, gold, pink);
常见flex布局思路

第一步:给最外层的父级盒子开启flex布局实现整体布局;
第二步:设置默认的主轴x为y轴;flex-direction:column; 设置主轴为Y轴
第三步:设置子元素在侧轴的排列居中:align-items:center;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号