grid布局
grid布局
概念
将一个盒子划分成多个单元格,指定内容放到指定的单元格中,实现一种比较整齐的布局方式。
容器的属性
声明网格布局
display: grid/inline-grid;
grid会将元素的类型设置成块元素,而nline-grid会把元素转换为行内块元素。
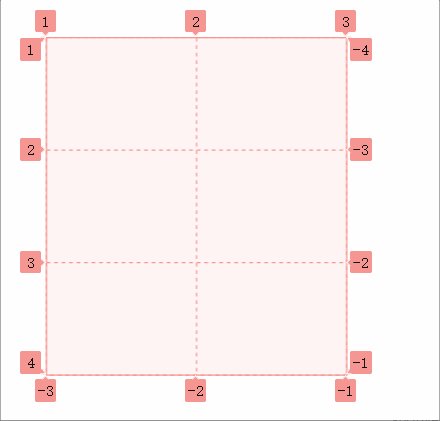
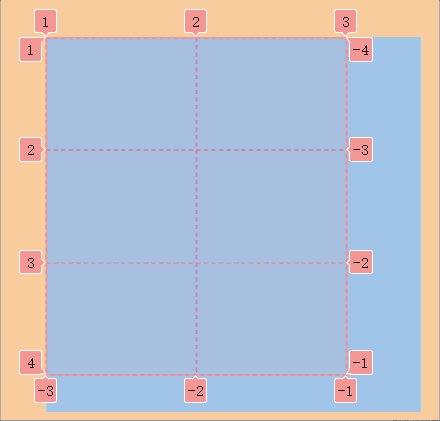
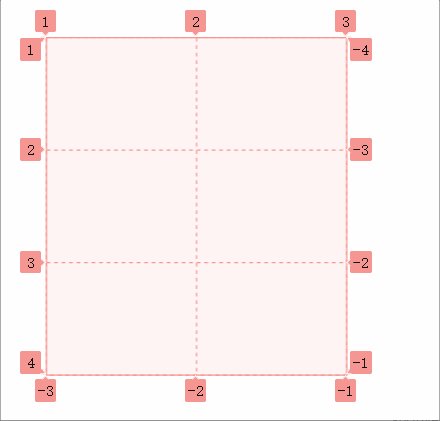
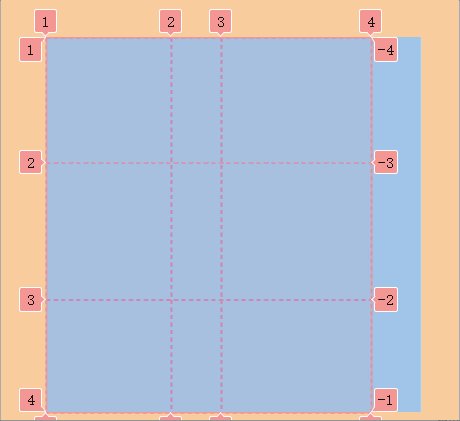
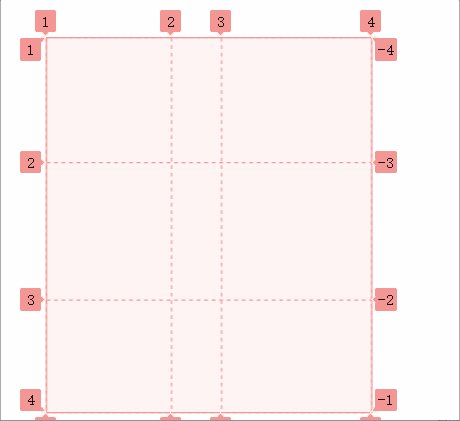
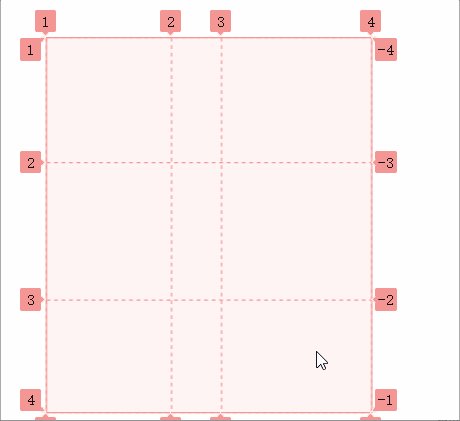
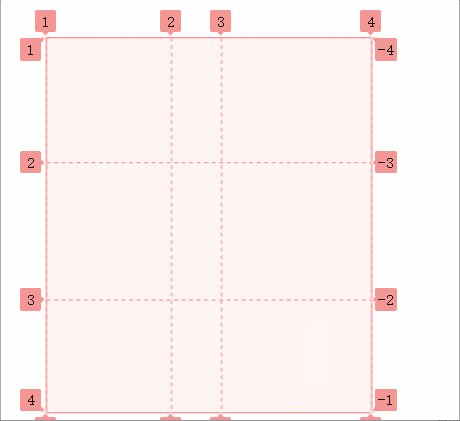
划分行、划分列
grid-template-rows: 值。
grid-template-columns: 值。例如:
1.取像素值
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;

2. 取百分比
grid-template-rows: 30% 40% 30%;
grid-template-columns: 30% 40% 30%;

3.划分的行跟列的高度都是一样的话 可以使用repeat来搭配使用
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);

4.百分比和具体像素可以搭配使用
grid-template-rows: repeat(3, 100px);
grid-template-columns: 70px repeat(3, 20%) 20px;

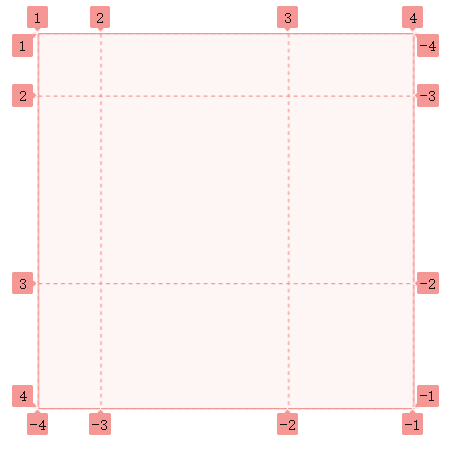
5.根据单元格的宽和高自动划分自动划分行和列
300px*3=90px 每行90 300-90*3=30 还剩余30像素
grid-template-rows: repeat(auto-fill, 30%);
300px*4=120px 每行120 300/120 整数为2 所以为2行 300-120*2=60 还剩余60像素没有分配
grid-template-columns: repeat(auto-fill, 40%);

6.划分行和列还可以设置分数 fr
grid-template-rows: 1fr 3fr 2fr;
grid-template-columns: 1fr 3fr 2fr;

7.划分行和列设置最大值和最小值 minmax
grid-template-rows: 100px 110px minmax(50px, 150px);
grid-template-columns: 100px 40px minmax(20px, 120px);

8.auto可以代替具体值 自动填充
grid-template-rows: 100px auto 50px;
grid-template-columns: auto 60px 100px;

/* 网格的间距 列间距 grid-column-gap 行间距grid-row*/
/* grid-column-gap: 100px; */
/* grid-row-gap: 100px; */
/* 网格的间距的复合写法 grid-gap*/
/* 第一个值是行间距 第二个值是列间距 */
/* grid-gap: 100px 50px; */
/* 规划子元素的排列方向 row/column 默认是row */
/* grid-auto-flow 默认的排列方式是row column的排列方式 是竖着排序 是box这个盒子子元素div的排序方式 */
/* grid-auto-flow: column; */
/* 内容在单元格的水平对齐方式 justify-items: start/end/center/stertch 默认是start */
/* justify-items: start; */
/* justify-items: end; */
/* justify-items: center; */
/* justify-items: stertch 是拉伸 只要盒子设置宽度高度 stertch自动失效 */
/* 内容在单元格的垂直对齐方式 align-items: start/end/center/stertch 默认是start */
/* align-items: start; */
/* align-items: end; */
/* align-items: center; */
/* 是拉伸 只要盒子设置宽度高度 stertch自动失效 */
/* align-items: stertch */
/* 复合写法 place-items: 垂直对齐方式 水平对齐方式 */
/* place-items: center center; */





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通