ng-if展开收起列表
用ng-if判断当displayMore值为false时列表状态为收起状态,显示的按钮为展开按钮;
当displayMore的值为true时列表状态为展开状态,显示的按钮为收起按钮;
html代码:
1 <div class="edit-template-column"> 2 <div layout="row" layout-align="space-between center" class="margin-bottom-10"> 3 已选中的列(可对列进行拖动排序): 4 <a style="color: #A2A2A2;" ng-if="$ctrl.displayMore" 5 ng-click="$ctrl.changeDisplayMore()"> 6 <i class="glyphicon glyphicon-chevron-up"></i> 7 收起 8 </a> 9 <a style="color: #A2A2A2;" ng-if="!$ctrl.displayMore" 10 ng-click="$ctrl.changeDisplayMore()"> 11 <i class="glyphicon glyphicon-chevron-down"></i> 12 展开 13 </a> 14 </div> 15 <!--站点--> 16 <table class="table table-bordered table-list table-striped no-margin-bottom"> 17 <thead> 18 <tr> 19 <th width="60" class="text-center">排序</th> 20 <th>列名</th> 21 <th width="100">主键</th> 22 <th width="100">必填</th> 23 </tr> 24 </thead> 25 <tbody data-ng-model="table.ListColumn" as-sortable> 26 <tr ng-repeat="selectedColumn in table.ListColumn" 27 ng-if="!$ctrl.displayMore && $index<4 || $ctrl.displayMore" as-sortable-item> 28 //设置展开收起的内容 29 <td class="text-center"> 30 <md-icon class="material-icons step icon-24-999" 31 ng-bind="' open_with'" as-sortable-item-handle> 32 </md-icon> 33 </td> 34 <td>{{selectedColumn | columnTranslateFilter}}</td> 35 <td><span ng-if="selectedColumn.IsPrimaryKey">{{'true' | translate}}</span></td> 36 <td><span ng-if="selectedColumn.IsRequired">{{'true' | translate}}</span></td> 37 </tr> 38 </tbody> 39 </table> 40 </div>
JS代码:
var self = this; //定义初始状态为收起状态 self.displayMore = false; self.changeDisplayMore = function () { self.displayMore = !self.displayMore };
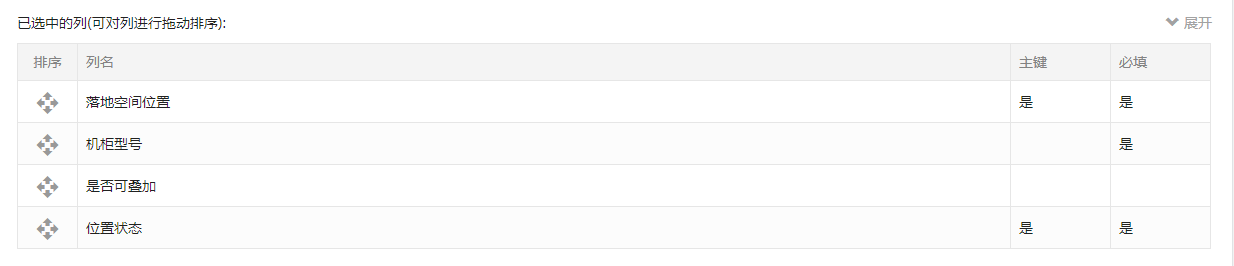
收起时状态:

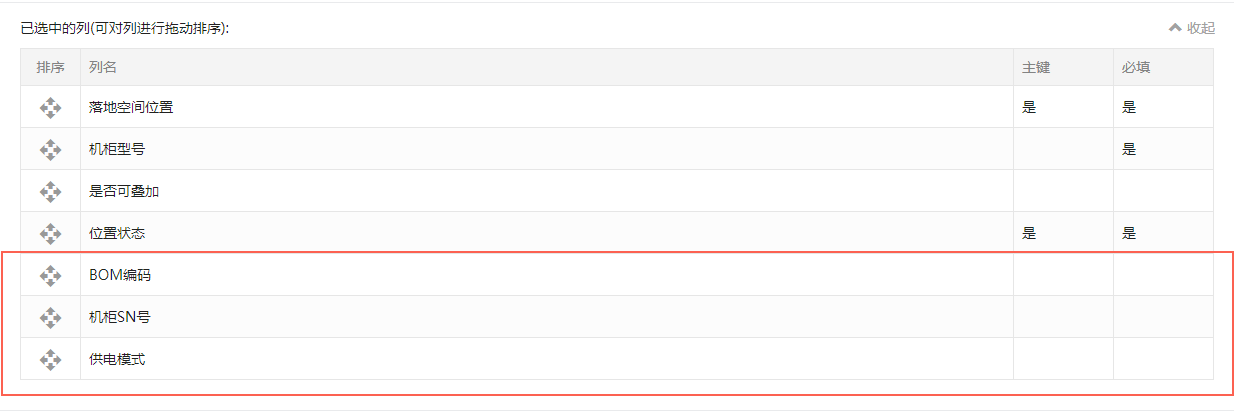
展开时状态:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号