分享一篇最近新写的jquery注册页面表单校验的程序,仅供参考
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>英雄联盟成员注册</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
table{color:red}
caption{font-size: 25px;font-family: "微软雅黑";color: forestgreen;}
*{font-family: "微软雅黑";}
</style>
<script type="text/javascript">
/*全局变量及初始化页面状态*/
//获取验证码
function getCode(){
varRand = parseInt(Math.random()*9000+1000);//生成随机数
$("#spanCodeId").html(varRand);//将生成的随机数赋值到span标签中
}
//声明验证码变量
var varRand = 0;
//声明密码变量
var varPwd;
$(function(){
getCode();
})
//校验验证码
function codeTest(){
var varCode = $("#codeId").val();//获取验证码文本框的内容
if(varCode == 0){
//如果没有内容,提示输入验证码
$("#spanCodeId2").html("验证码不能为空!");
return false;
}else if(varCode == varRand){
//如果验证输入正确,提示成功
$("#spanCodeId2").html("<span style='color: green;font-size: 13px;'>√</span>");
return true;
}else{
//否则提示验证码输入错误
$("#spanCodeId2").html("验证码输入错误!");
return false;
}
}
//用户名校验
function unameTest(){
//获取用户名
var varUname = $("#unameid").val();
//声明正则表达式,表示用户名规则:
var varReg = /^[\u4e00-\u9fa5]{1,6}$/;
if(varUname.length == 0){
//如果没有内容,提示输入用户名
$("#spanUnameId").html("英雄昵称不能为空!");
return false;
}else if(varReg.test(varUname)){
$("#spanUnameId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanUnameId").html("英雄昵称必须为1-6个汉字");
return false;
}
}
//真实姓名校验
function realNameTest(){
//获取用户名
var varRealName = $("#realNameid").val();
//声明正则表达式,表示用户名规则:1-6个汉字
var varReg = /^[\u4e00-\u9fa5]{1,6}$/;
if(varRealName.length == 0){
//如果没有内容,提示输入用户名
$("#spanRealNameId").html("真实姓名不能为空!");
return false;
}else if(varReg.test(varRealName)){
$("#spanRealNameId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanRealNameId").html("真实姓名必须为1-6个汉字");
return false;
}
}
//密码校验
function pwdTest(){
//获取密码
varPwd = $("#pwdId").val();
//声明正则表达式,表示用户名规则:数字和字母,不少于4个
var varReg = /^[A-Za-z0-9]{4,40}$/;
if(varPwd.length == 0){
//如果没有内容,提示输入密码
$("#spanPwdId").html("密码不能为空!");
return false;
}else if(varReg.test(varPwd)){
$("#spanPwdId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true&&pwdTest2();
}else{
$("#spanPwdId").html("密码必须为4-40个数字和字母的组合");
return false;
}
}
//确认密码校验
function pwdTest2(){
//获取确认密码
var varPwd2 = $("#pwdId2").val();
if(varPwd2.length == 0){
//如果没有内容,提示输入密码
$("#spanPwdId2").html("密码不能为空!");
return false;
}else if(varPwd2 === varPwd){
$("#spanPwdId2").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanPwdId2").html("密码输入错误");
return false;
}
}
//个人介绍校验
function myselfTest(){
//获取个人介绍内容
var varMyself = $("#myselfId").val();
//声明正则表达式,表示用户名规则:所有字符,至少10个
var varReg = /^.{10,160}$/;
if(varMyself.length == 0){
//如果没有内容,提示不能为空
$("#spanMyselfId").html("个人介绍不能为空!");
return false;
}else if(varReg.test(varMyself)){
$("#spanMyselfId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}else{
$("#spanMyselfId").html("个人介绍的字符必须在10到160个字符!");
return false;
}
}
//籍贯校验
function stateTest(){
//获取下拉框内容
var varState = $("#stateId").val();
if(varState == 0){
//如果没有内容,提示籍贯不能为空
$("#spanStateId").html("籍贯不能为空!");
return false;
}else {
$("#spanStateId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;
}
}
//英雄定位校验
function favtest(){
var varfav = $("input[name=fav]");
for(var i = 0;i<varfav.length;i++){
if(varfav[i].checked){
$("#spanFavId").html("<span style='color: green;font-size: 14px;'>√</span>");
return true;//结束程序
}
}
$("#spanFavId").html("英雄定位至少选择一样!");
return false;
}
//将同意协议事件和注册事件进行绑定
// $(function(){
// $("#checkId").on("click",function(){
// $("#subId").attr("disabled",false);
// });
// });
function checkTest(){
$("#subId").prop("disabled",!$("#checkId").prop("checked"));
}
//提交和重置校验
function isreset(){
var varbool = window.confirm("是否确定要重置信息?");
return varbool;
}
function issubmit(){
var varbool = codeTest()&&unameTest()&&realNameTest()&&pwdTest()&&pwdTest2()&&myselfTest()&&stateTest();
return varbool;
}
</script>
</head>
<body style="background-color: antiquewhite;">
<form action="#" onsubmit="return issubmit()" onreset="return isreset()">
<table class="table table-hover" style="width: 580px;" align="center">
<caption>欢迎注册英雄联盟</caption>
<tbody>
<tr>
<td width="100px">英雄昵称:</td>
<td>
<input type="text" name="uname" id="unameid" placeholder="请输入英雄昵称!" value="" onblur="unameTest()"/>
<span id="spanUnameId"></span>
</td>
</tr>
<tr>
<td>真实姓名:</td>
<td>
<input type="text" name="realName" id="realNameid" placeholder="请输入真实姓名!" value="" onblur="realNameTest()"/>
<span id="spanRealNameId"></span>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd" id="pwdId" placeholder="请输入密码!" value="" onblur="pwdTest()"/>
<span id="spanPwdId"></span>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="pwd2" id="pwdId2" placeholder="请确认密码!" value="" onblur="pwdTest2()"/>
<span id="spanPwdId2"></span>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
<span id="spanSexId"></span>
</td>
</tr>
<tr>
<td>籍贯:</td>
<td>
<select name="state" style="width: 180px;" id="stateId" onblur="stateTest()">
<option value="0">--请进行选择--</option>
<option value="1">--艾欧尼亚--</option>
<option value="2">--德玛西亚--</option>
<option value="3">--班德尔城--</option>
<option value="4">--暗影岛--</option>
<option value="5">--虚空--</option>
<option value="6">--巨神峰--</option>
</select>
<span id="spanStateId"></span>
</td>
</tr>
<tr>
<td>英雄定位:</td>
<td>
<input type="checkbox" name="fav" value="a" onclick="favtest()"/>法师
<input type="checkbox" name="fav" value="b" onclick="favtest()"/>射手
<input type="checkbox" name="fav" value="c" onclick="favtest()"/>刺客
<input type="checkbox" name="fav" value="d" onclick="favtest()"/>战士
<input type="checkbox" name="fav" value="d" onclick="favtest()"/>坦克
<input type="checkbox" name="fav" value="d" onclick="favtest()"/>辅助
<span id="spanFavId"></span>
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td height="130px">
<textarea name="myself" id="myselfId" rows="4" cols="40" value="" onblur="myselfTest()"></textarea>
<span id="spanMyselfId"></span>
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" id="codeId" value="" maxlength="4" size="4" value="" onblur="codeTest()"/>
<span id="spanCodeId" style="color: green;" onclick="getCode()"></span>
<span id="spanCodeId2"></span>
</td>
</tr>
<tr>
<td colspan="2">
<input type="checkbox" id="checkId" onclick="checkTest()"/>您是否同意峡谷生存规则!
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" id="subId" value="注册" disabled="true"/>
<input type="reset" id="resetId" value="重置"/>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
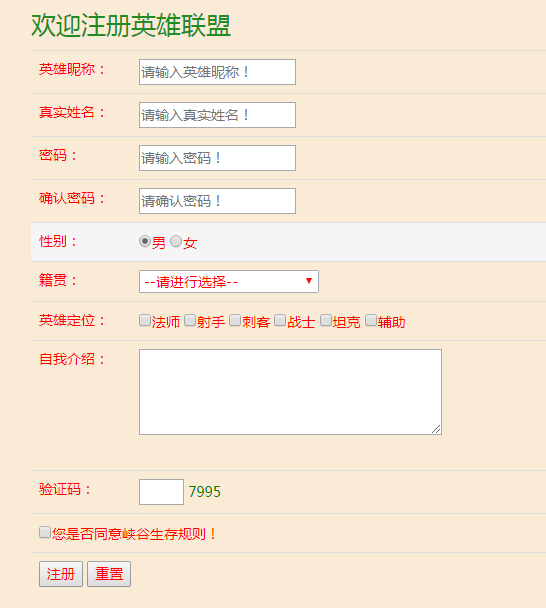
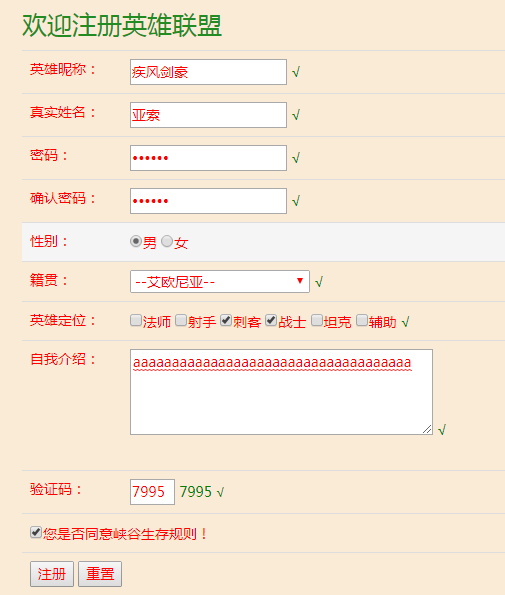
页面效果:



只是测试了一部分功能,因篇幅有限,不能测试全面,有什么问题,欢迎留言一起学习!
里面的正则表达式,参考小编的前几篇文章,有资源连接的



