软件工程第二次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 在第一次结对作业原型设计的基础上,用程序实现作业的核心模块 |
| 学号 | 102202114 |
| 合作伙伴 | 102202150 |
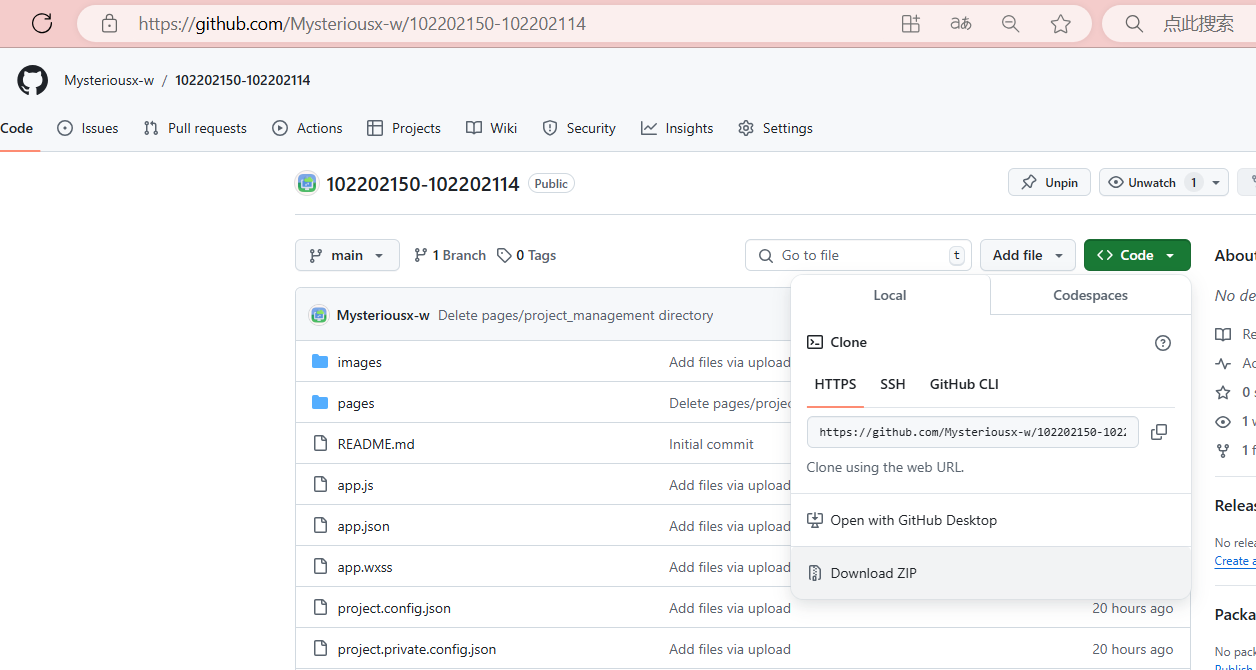
| Github仓库链接 | https://github.com/Mysteriousx-w/102202150-102202114 |
| 结对同学博客链接 | https://www.cnblogs.com/mysterious-x/p/18455936 |
软件工程第二次结对作业
一、具体分工
1.102202114农晨曦:
- 前端
- 在之前原型设计的基础上对页面的改进和完善,确定要实现的主要模块的页面及功能
- 大部分页面的程序实现,使用 WXML、WXSS 进行页面布局
如:首页、个人中心页面、消息、项目管理页面设计与实现,使用微信小程序自带的 UI 组件和 WXML、WXSS 来构建前端界面 - 页面的整合和细节的调整
- 后端
- 少部分页面的逻辑处理(静态)(.js文件)
如:JavaScript 控制页面跳转和数据交互
- 少部分页面的逻辑处理(静态)(.js文件)
- 测试
- 测试、调整、提交程序
2.102202150魏雨萱:
-
前端
- 少部分页面的程序实现(.wxml和.wxss文件)
如:聊天页面、项目详细页面的设计与实现
- 少部分页面的程序实现(.wxml和.wxss文件)
-
后端
- 云开发环境的使用和接入,数据库管理,实现交互
如:聊天功能实现与数据交互,项目添加功能与数据同步,使用微信云开发的数据库 API 进行数据存储,结合微信小程序的 WebSocket API 和云开发数据库,实现消息的存储和实时更新 - 大部分页面的逻辑处理(动态)
如:结合 JavaScript 实现前后端交互,数据管理与接口开发
- 云开发环境的使用和接入,数据库管理,实现交互
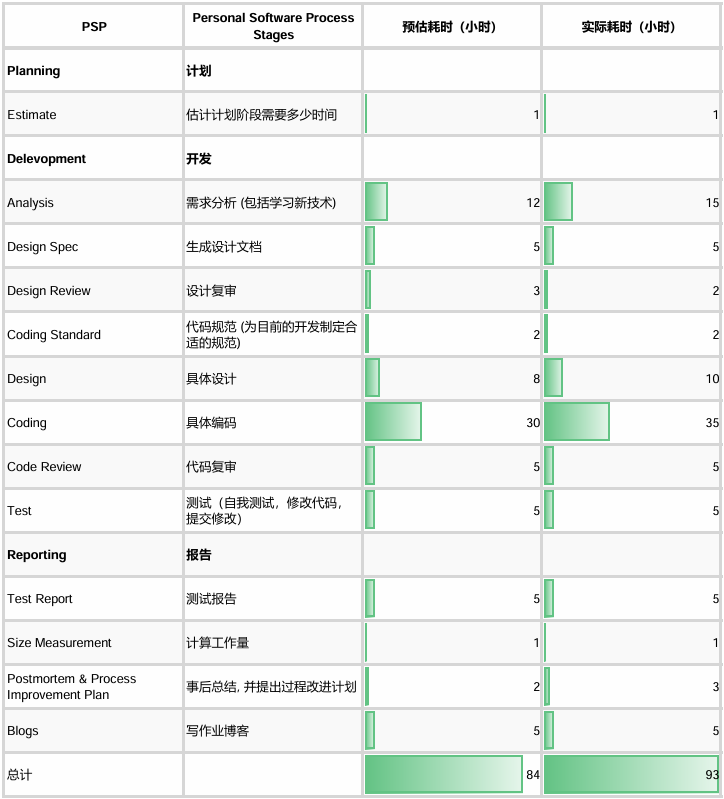
二、PSP表格

三、解题思路描述与设计实现说明
1.解题思路描述
- 总体架构设计
- 平台选择:微信小程序是一种轻量化、依托于微信生态的应用形式,因此选择微信小程序是非常合适的。它具有易于传播、无需下载等特点,用户可以通过扫描二维码或微信内搜索直接使用。
- 前端框架:采用微信小程序的官方框架(WXML、WXSS、JavaScript)来开发,保证与微信环境的高度兼容。
- 后端服务:使用微信小程序云开发平台,提供项目数据的存储、实时消息传递、成员管理等核心功能。
- 功能模块设计
根据需求设计以下主要几个功能模块- 用户注册与登录:通过微信的授权登录获取用户信息,并建立个人账户,方便用户发布项目和加入项目团队。
- 项目发布与招募:用户可以创建新的项目,填写项目信息(项目名称、简介、所需技能、招募人数、项目期限等),并设置项目的“招募中”状态,其他用户可以申请加入。
- 实时通讯功能:提供项目成员之间的实时沟通平台,使用WebSocket实现。
- 项目管理功能:用户可以在项目中分配任务,上传文件,设定会议日程,跟踪进展等。项目成员可以通过日历查看安排,确保项目有序进行。
- 通知系统:实现通知提醒功能,用户可以收到项目更新、成员申请、消息提醒等重要通知,保持对项目的关注。
- 成员管理:实现项目的成员管理,可以邀请成员以及移除成员
- 用户体验设计
- 界面设计:简洁明了的界面设计,以便用户快速创建项目和管理任务。通过使用微信的组件库(如WeUI)进行设计。
- 交互设计:考虑到小程序的即时性,设计灵活的交互界面,如“导航栏”,“按钮”等,提升用户操作的流畅度和体验。
- 技术细节
- 实时通信:使用微信提供的即时通讯能力,项目成员之间可以实时交换意见和讨论项目计划。
- 数据库设计:项目发布信息、成员信息、聊天记录等需要存储在数据库中。使用微信小程序的云开发服务中的云数据库,可以省去部分后端开发工作。
2.页面流程图

3.项目信息和成员信息的数据流图
4.重要代码片段及解释
1)add_project.js文件中
// 获取表单中的项目信息 _getProjectData() { const { projectName, projectMembers, instructor, skills, projectType, deadline, description, allowOutsiders, createGroupChat } = this.data; const selectedSkills = skills.filter(skill => skill.checked).map(skill => skill.name); return { projectName, projectMembers: parseInt(projectMembers, 10), instructor, skills: selectedSkills, projectType, deadline, description, allowOutsiders, createGroupChat }; }
- 解释:
- 功能:该函数负责从当前页面的 data 中提取用户填写的项目信息,并将这些信息整理成一个对象返回。特别注意,技能部分会根据用户选择的状态(checked)进行过滤。
- 重要性:确保在项目发布时,所有必需的数据都能被正确收集并格式化,便于后续保存到数据库。通过此方法,可以确保数据的准确性与完整性。
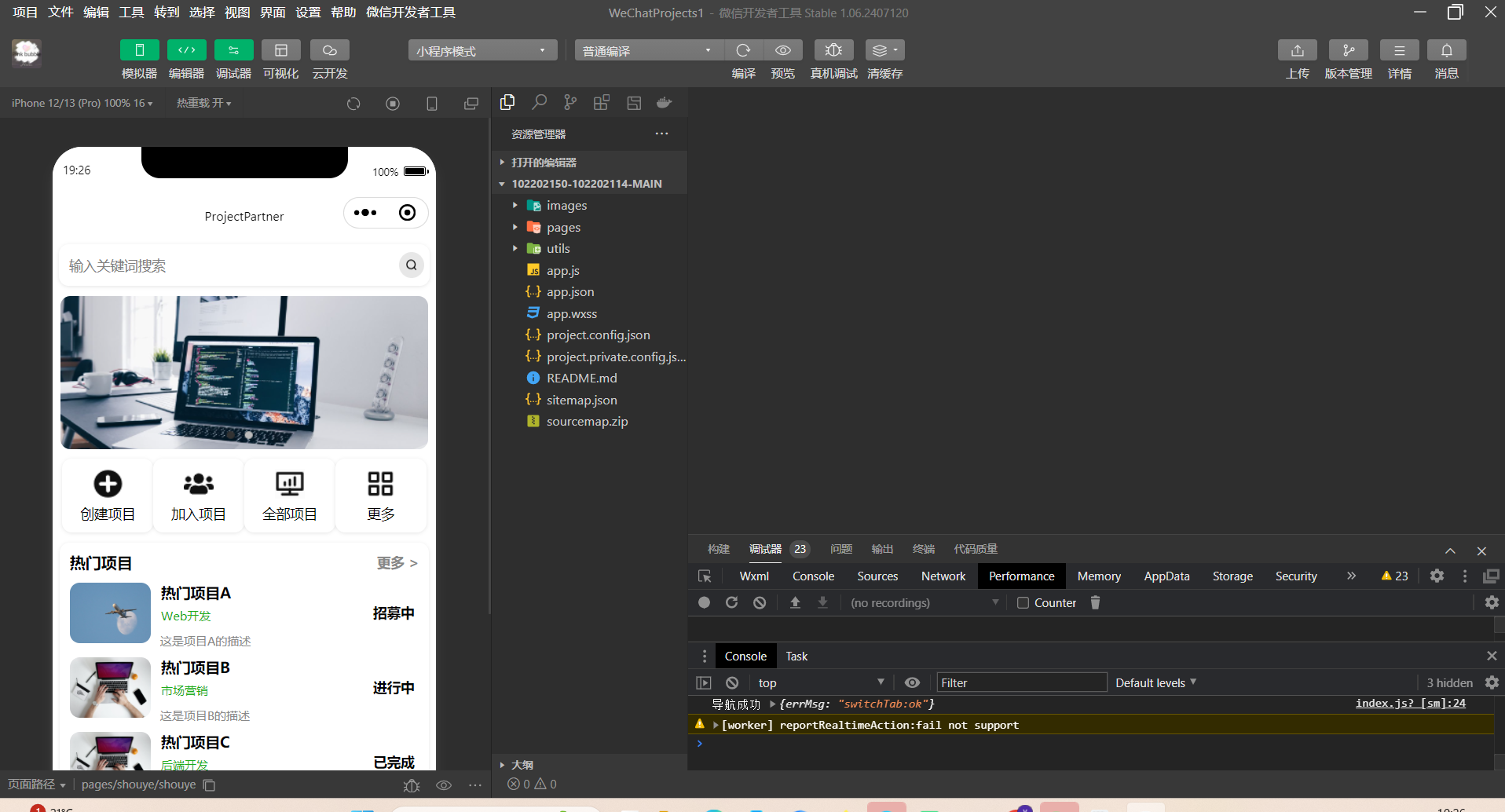
// 发布项目 handlePublishProject() { const projectData = this._getProjectData(); // 保存到 projects 数据库(已发布) wx.cloud.database().collection('projects').add({ data: { ...projectData, status: 'published', // 已发布状态 createTime: new Date(), }, success: res => { this._addToAllProjects(projectData); // 同时写入 all_projects 数据库 wx.showToast({ title: '项目已发布', icon: 'success' }); setTimeout(() => { wx.switchTab({ url: '/pages/shouye/shouye' }); }, 1500); }, fail: err => { console.error('发布项目失败:', err); wx.showToast({ title: '发布项目失败', icon: 'none' }); } }); }
- 解释:
- 功能:该方法用于将项目数据保存到数据库中,并设置项目状态为“已发布”。成功后,调用
_addToAllProjects方法将项目数据同步到all_projects数据库。 - 重要性:这是核心功能之一,允许用户将项目发布到平台,确保信息及时同步,并通过
wx.showToast提供用户反馈,提升用户体验。
- 功能:该方法用于将项目数据保存到数据库中,并设置项目状态为“已发布”。成功后,调用
2)chat.js文件中
// 监听群聊消息的变化 watchMessages() { messagesCollection .where({ groupId: _.eq(this.data.groupId), // 监听当前群聊的消息 }) .watch({ onChange: snapshot => { console.log('snapshot: ', snapshot); if (snapshot.docChanges.length) { // 更新消息数组,确保新消息可以在界面显示 this.setData({ messages: snapshot.docs // 监听变化并更新messages数组 }); console.log('监听消息变化成功: ', snapshot.docs); } }, onError: err => { console.error('watch error', err); } }); }
- 解释:
- 功能:此方法为当前群聊的消息设置监听器,当有新消息被添加或更新时,自动更新页面中的消息列表。
- 重要性:通过实时监听消息变化,用户能够即时看到新的聊天记录,无需手动刷新。这种实时性是聊天应用的核心需求之一,提高了用户互动的及时性和流畅性。
3)app.wxss文件中
//底部导航栏设置 "tabBar": { "color": "#A2A9B0", "selectedColor": "#40A9FF", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/shouye/shouye", "iconPath": "images/shouye.png", "selectedIconPath": "images/shouye1.png", "text": "首页" }, { "pagePath": "pages/message/message", "iconPath": "images/xiaoxi.png", "selectedIconPath": "images/xiaoxi1.png", "text": "消息" }, { "pagePath": "pages/mine/mine", "iconPath": "images/wode.png", "selectedIconPath": "images/wode1.png", "text": "我的" } ] }
- 解释:
- 功能:该配置定义了底部导航栏的样式和内容,包括未选中和选中状态的图标、文本和背景颜色。
- 重要性:底部导航栏提供了用户在不同功能页面之间切换的便捷入口。良好的设计使用户能够快速访问重要功能,提升应用的易用性。
四、附加特点设计与展示
1.项目交互页面
- 设计的创意独到之处,这个设计的意义
- 特点:
- 任务与文件管理的集成:将任务管理、文件上传和会议日程功能集成到一个页面,方便用户在同一界面进行相关操作。这种整合大大提升了用户在项目管理时的效率,避免了频繁切换页面的麻烦。
- 实时反馈与交互:通过
wx.showToast提供用户操作的即时反馈,比如任务添加、文件上传和会议安排。这种反馈机制增强了用户的互动体验,提升了用户对应用的信任感。 - 动态数据更新:通过使用
this.setData()方法,页面在操作后能够即时更新显示内容,保持界面的实时性和动态性。
- 意义:
- 提高了用户的使用效率和体验,特别是在多任务处理时,用户能够更高效地管理项目内容和进度。
- 为用户提供了便捷的操作方式,减轻了用户在项目管理中可能遇到的负担。
- 特点:
- 实现思路
-
数据结构设计:首先定义任务、文件和会议的基本数据结构,便于后续的增删改查操作。
功能实现:- 任务管理:使用
wx.showModal弹出对话框获取用户输入,添加新任务并更新任务数组。 - 文件上传:通过
wx.chooseMessageFile让用户选择文件并更新文件列表。 - 日期选择与会议安排:使用日期选择器更新用户选择的日期,添加会议日程。
- 任务管理:使用
-
界面交互:在每个操作成功后使用
wx.showToast给予用户反馈,以提升用户体验。
-
- 有价值的代码片段及解释
// 添加任务 addTask: function() { wx.showModal({ title: '添加新任务', editable: true, success: (res) => { if (res.confirm) { let newTask = { id: this.data.tasks.length + 1, name: res.content }; this.setData({ tasks: [...this.data.tasks, newTask] }); wx.showToast({ title: '任务已添加', icon: 'none' }); } } }); },
- 解释:
- 功能:使用
wx.showModal让用户输入新任务名称,并在用户确认后将任务添加到tasks数组中。 - 重要性:该功能是任务管理的核心,通过动态输入和反馈,用户能够快速更新任务列表,保持任务信息的最新状态。
- 功能:使用
- 实现效果
- 用户界面:用户能够在同一页面上方便地添加任务、上传文件、选择日期以及安排会议。用户操作后,界面会动态更新,展示最新的任务、文件和会议列表。
- 交互体验:每次成功操作后,都会出现提示,告知用户操作结果。例如,“任务已添加”、“文件已上传”等,确保用户能够清晰地了解自己操作的结果。
2.人员管理页面
- 设计的创意独到之处,这个设计的意义
-
特点:
- 动态成员管理:通过动态添加、移除和邀请成员,用户能够在团队管理中实现灵活的人员调整。这种设计使得团队结构可以快速响应项目需求的变化,尤其在团队规模较大时,能够有效提高管理效率。
- 实时反馈机制:每当用户进行添加、移除或邀请操作时,都会通过
wx.showToast提供即时反馈,确保用户明确每一步操作的结果。这种交互方式使得用户在操作过程中更加安心,提高了用户的参与感。 - 限制团队规模:通过设置
totalMembers限制总人数,确保团队管理的可控性,避免因成员过多而导致的管理混乱。此设计理念强调了团队协作的有效性和清晰性。
-
意义:
- 通过这些设计,用户能够更方便地管理团队成员,提高工作效率,减少不必要的混乱。这种灵活的管理方式在实际的项目开发和协作中具有重要的实际应用价值。
-
- 实现思路:
- 数据结构设计:定义成员的数据结构,包括正式成员、候补成员和发起者,以便于后续的管理和展示。
- 功能实现:
- 获取成员数据:使用
wx.cloud.databaseAPI 从数据库中获取成员信息,并根据成员类型进行分类。 - 成员管理:
移除成员:实现移除正式成员的功能,并在操作后更新成员列表。
邀请候补成员:在检查人数限制后,将候补成员更新为正式成员,同时更新本地数据状态。
- 获取成员数据:使用
- 界面交互:使用提示框和操作反馈增强用户体验,确保用户在进行成员管理操作时获得明确的反馈。
- 有价值代码片段
// 获取所有成员数据 getMembers: function() { const db = wx.cloud.database(); db.collection('members').get({ success: res => { const members = res.data; const officialMembers = members.filter(m => m.type === 'official'); const candidateMembers = members.filter(m => m.type === 'candidate'); const initiator = members.find(m => m.type === 'initiator'); this.setData({ officialMembers: officialMembers, candidateMembers: candidateMembers, initiator: initiator }); }, fail: err => { console.error('获取成员失败', err); } }); },
-
解释:
- 功能:该方法从数据库中获取所有成员的信息,并根据成员的类型分类存储(正式成员、候补成员和发起者)。
- 重要性:有效的获取和分类成员信息是团队管理的基础,确保用户能够实时查看团队结构,增强了管理的灵活性和效率。
-
实现效果
- 用户界面:用户能够在界面上直观地查看所有团队成员,并能够方便地进行添加、移除和邀请操作。
- 操作反馈:每当用户进行成员管理操作后,都会看到相应的提示,确认操作是否成功。例如,“成员已移除”、“邀请成功”等,确保用户在管理过程中保持良好的操作体验。
-
实现成果及展示

五、目录说明和使用说明
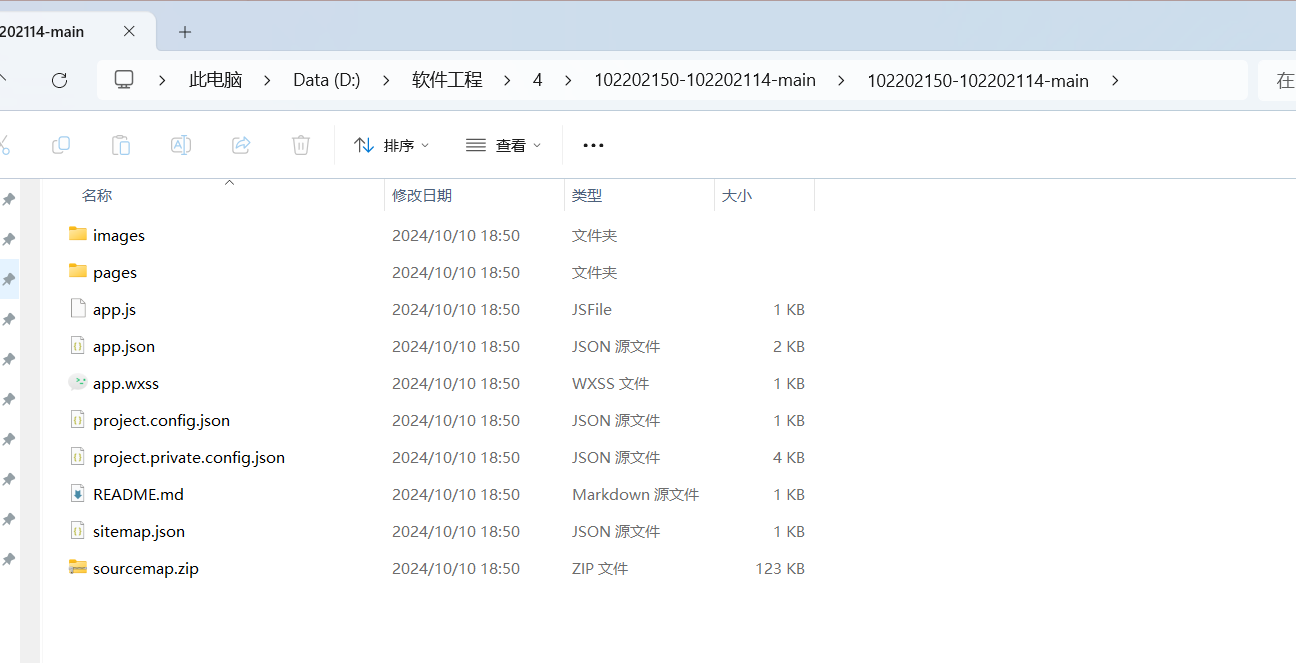
1.目录说明
D:. └─102202150-102202114-main | add_project.test.js //增加项目的测试文件 │ app.js // 小程序的全局逻辑文件,管理应用生命周期和全局数据 │ app.json // 小程序的全局配置文件,定义页面路径、导航栏等 │ app.wxss // 小程序的全局样式文件,所有页面继承的样式 │ project.config.json // 项目的配置文件,用于微信开发工具的编译和调试 │ project.private.config.json // 私有配置文件,保存项目的私有信息 | shouye.test.js //首页的测试文件 │ README.md // 项目说明文档,包含项目介绍、使用说明等 │ sitemap.json // 小程序页面的爬虫信息配置 │ sourcemap.zip // 源代码映射文件,用于调试和错误追踪,可以不解压 | task_manager.test.js //项目主页的测试文件 │ ├─images │ shouye.png // 首页图标资源 │ shouye1.png // 首页图标资源(选中状态) │ wode.png // "我的"图标资源 │ wode1.png // "我的"图标资源(选中状态) │ xiaoxi.png // “消息”图标资源 │ xiaoxi1.png // “消息”图标资源(选中状态) | ├─utils | util.js // 自动生成的日期时间格式化工具函数文件 | └─pages ├─add_project │ add_project.js // 负责发布项目页面的逻辑处理,提交项目信息 │ add_project.json // 发布项目页面的配置文件 │ add_project.wxml // 发布项目页面的结构文件 │ add_project.wxss // 发布项目页面的样式文件 │ ├─all_projects │ all_projects.js // 负责显示所有项目页面的逻辑处理 │ all_projects.json // 所有项目页面的配置文件 │ all_projects.wxml // 所有项目页面的结构文件 │ all_projects.wxss // 所有项目页面的样式文件 │ ├─chat │ chat.js // 负责项目内聊天功能的逻辑处理 │ chat.json // 聊天页面的配置文件 │ chat.wxml // 聊天页面的结构文件 │ chat.wxss // 聊天页面的样式文件 │ ├─createdproject │ createdproject.js // 用户已创建项目页面的逻辑处理 │ createdproject.json // 已创建项目页面的配置文件 │ createdproject.wxml // 已创建项目页面的结构文件 │ createdproject.wxss // 已创建项目页面的样式文件 │ ├─index │ index.js // 首页的逻辑处理,加载热门项目等 │ index.json // 首页的配置文件 │ index.wxml // 首页的结构文件 │ index.wxss // 首页的样式文件 │ ├─joinedproject │ joinedproject.js // 显示我加入的项目页面的逻辑处理 │ joinedproject.json // 我加入的项目页面的配置文件 │ joinedproject.wxml // 我加入的项目页面的结构文件 │ joinedproject.wxss // 我加入的项目页面的样式文件 │ ├─join_project │ joinproject.js // 用户申请加入项目页面(招募项目)的逻辑处理 │ joinproject.json // 加入项目页面的配置文件 │ joinproject.wxml // 加入项目页面的结构文件 │ joinproject.wxss // 加入项目页面的样式文件 │ ├─logs │ logs.js // 登录页面的逻辑处理 │ logs.json // 登录页面的配置文件 │ logs.wxml // 登录页面的结构文件 │ logs.wxss // 登录页面的样式文件 │ ├─manage_project │ manage_project.js // 项目管理页面的逻辑处理,如修改项目信息 │ manage_project.json // 项目管理页面的配置文件 │ manage_project.wxml // 项目管理页面的结构文件 │ manage_project.wxss // 项目管理页面的样式文件 │ ├─message │ message.js // 消息页面的逻辑处理,显示用户的通知和消息 │ message.json // 消息页面的配置文件 │ message.wxml // 消息页面的结构文件 │ message.wxss // 消息页面的样式文件 │ ├─mine │ mine.js // "我的"页面的逻辑处理,显示用户个人信息 │ mine.json // "我的"页面的配置文件 │ mine.wxml // "我的"页面的结构文件 │ mine.wxss // "我的"页面的样式文件 │ ├─project_detail │ project_detail.js // 项目详情页面的逻辑处理,显示某项目的详细信息 │ project_detail.json // 项目详情页面的配置文件 │ project_detail.wxml // 项目详情页面的结构文件 │ project_detail.wxss // 项目详情页面的样式文件 │ ├─project_message │ project_message.js // 项目消息页面的逻辑处理,显示项目相关的消息和通知 │ project_message.json // 项目消息页面的配置文件 │ project_message.wxml // 项目消息页面的结构文件 │ project_message.wxss // 项目消息页面的样式文件 │ ├─search │ search.js // 搜索页面的逻辑处理,处理用户的搜索请求 │ search.json // 搜索页面的配置文件 │ search.wxml // 搜索页面的结构文件 │ search.wxss // 搜索页面的样式文件 │ ├─shouye │ shouye.js // 首页的逻辑处理,通常作为入口页面 │ shouye.json // 首页的配置文件 │ shouye.wxml // 首页的结构文件 │ shouye.wxss // 首页的样式文件 │ └─teammanage teammanage.js // 团队成员管理页面的逻辑处理,管理团队成员 teammanage.json // 团队成员管理页面的配置文件 teammanage.wxml // 团队成员管理页面的结构文件 teammanage.wxss // 团队成员管理页面的样式文件
2.使用说明
- 环境:微信开发者工具

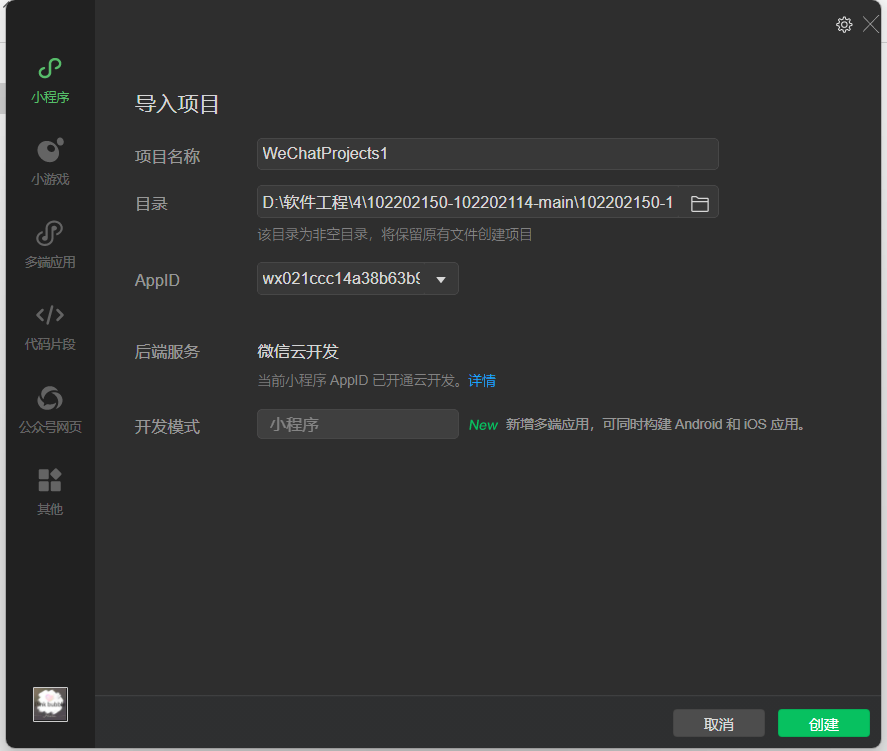
- 步骤
- 从Github中下载zip文件到本地,解压缩


- 导入文件夹并创建项目,AppID为wx021ccc14a38b63b9,后端服务使用微信云开发


- 或者使用微信扫描下面二维码,申请查看,等待管理员同意就可以使用体验版小程序

- 从Github中下载zip文件到本地,解压缩
六、页面及功能展示
(不包括刚才已经给出的附加特点展示)
1.点击全部项目页面后可以选择查看全部项目和正在招募项目,点击创建项目写入项目信息后,项目会同步到全部项目和正在招募项目页面中

2.点击首页的项目图标可以查看项目详情页面(包括目标、介绍、条件、规划等)并可以选择参与该项目,点击搜索框可以进入搜索页面搜索项目和学生,点击消息的项目消息图标可以进入项目消息页面可以看到多条项目通知并可以选择接受或者已读

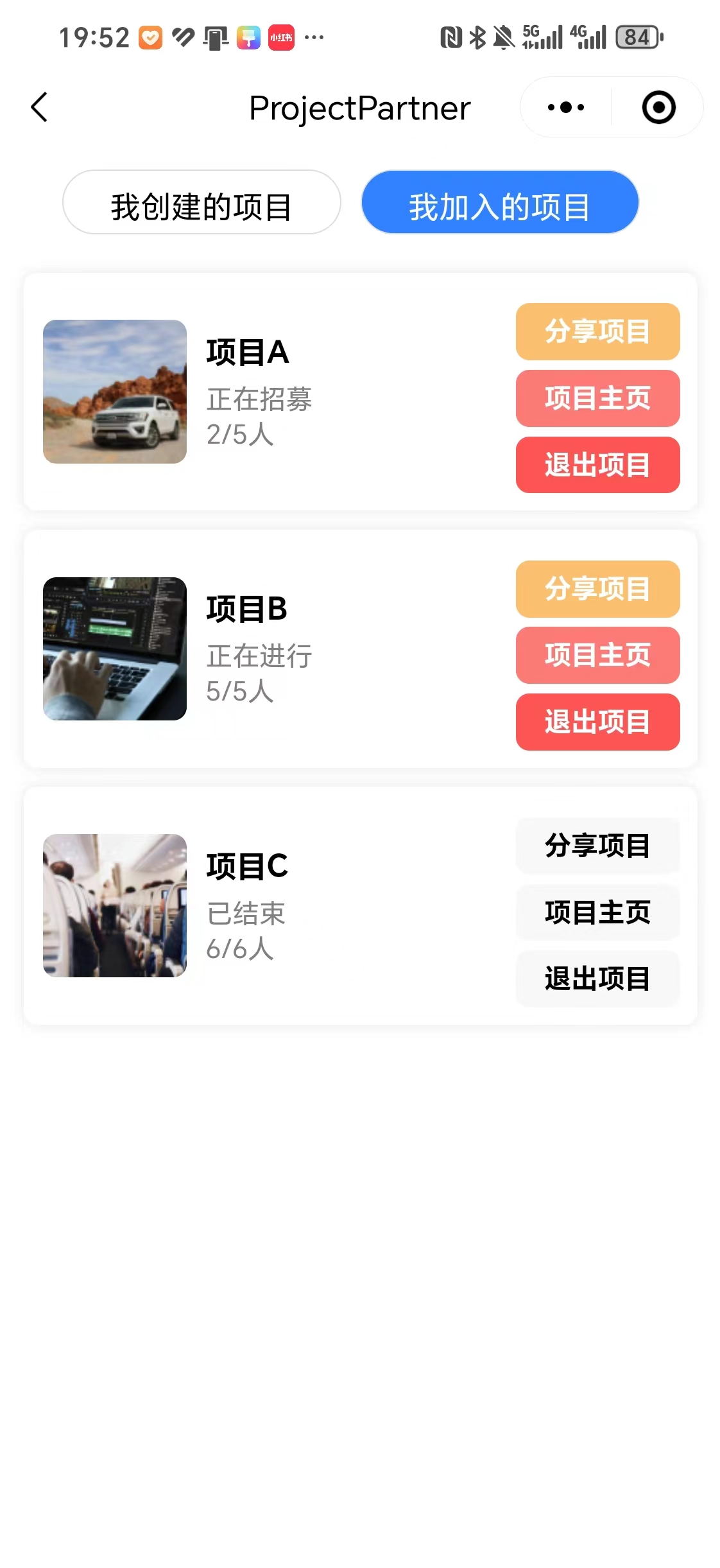
3.点击我的项目管理先进入我创建的项目页面,在这里可以管理成员、查看项目主页、修改项目,也可以点击我加入的项目界面,在这里只能查看项目主页参与项目不能管理项目


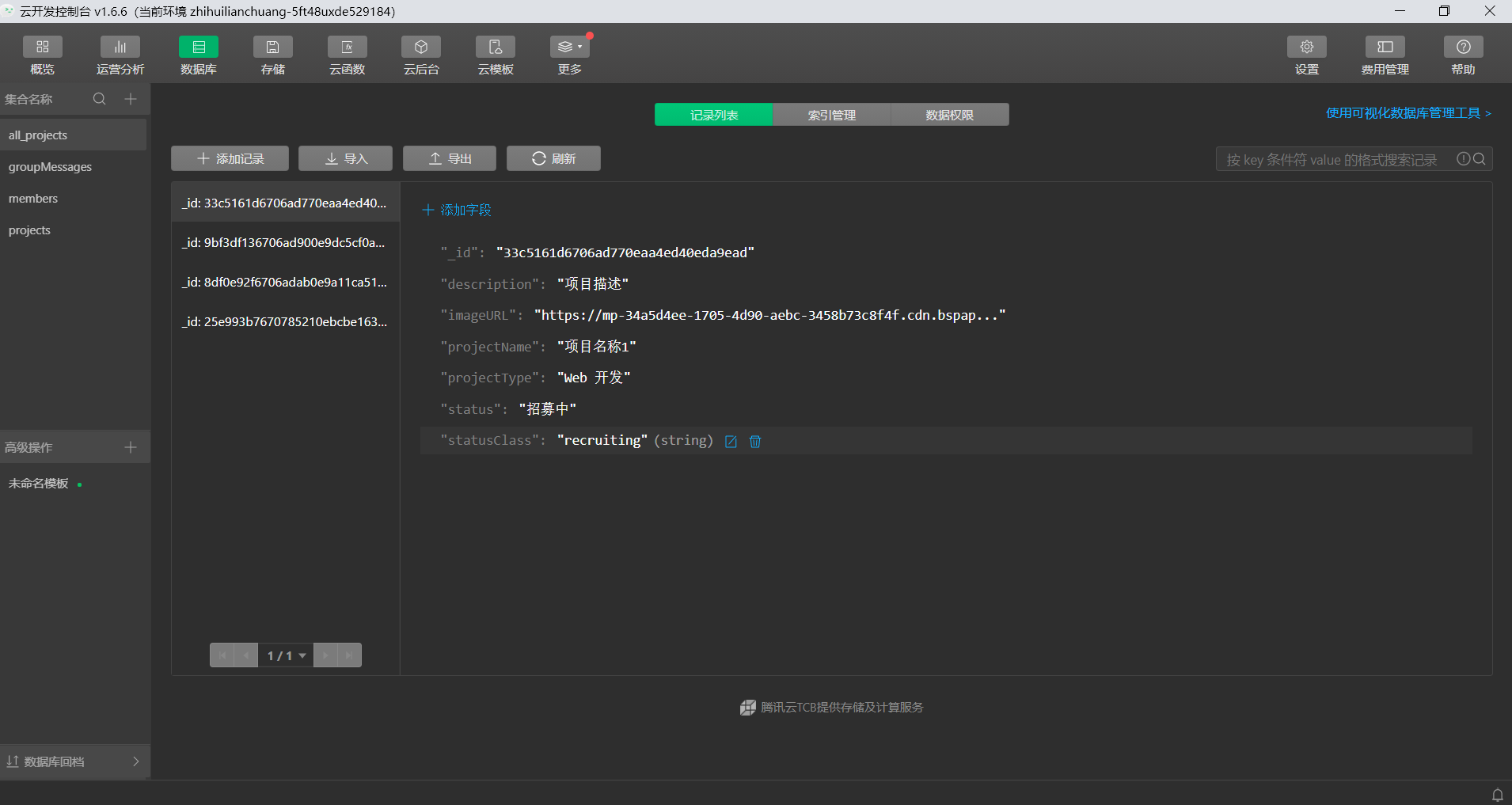
4.后端云开发数据库页面

建立了四个数据集合
all_projects:存储从创建项目页面的用户输入获得项目信息
groupMessages:存储聊天页面的聊天记录
members:存储项目成员,包括创始成员、正式成员和候补成员(候补成员可以被邀请成为正式成员)
projects:存储所有项目,包括招募中的、已完成的、进行中的
七、单元测试
1. 选用的测试工具及简易教程
我们选择 Jest 作为单元测试框架,因为它简单易用且可以模拟各种 JavaScript 环境。
Jest 安装步骤:
-
安装 Jest:
npm install --save-dev jest -
创建测试文件:
- 在项目中创建一个
__tests__文件夹,并在其中创建测试文件。例如:add_project.test.js。
- 在项目中创建一个
-
编写测试用例:
- 使用
describe和it方法来定义和实现测试用例。
- 使用
-
运行测试:
npm run test
简易教程:
- 基本测试结构:
const { functionToTest } = require('../path/to/your/function'); describe('Function Name', () => { it('should do something', () => { expect(functionToTest(input)).toEqual(expectedOutput); }); });
2.展示出项目部分单元测试代码,并说明测试的函数
下面是部分单元测试代码的展示,并附有每个测试函数的说明。此部分代码主要用于测试任务管理页面的功能,确保各个功能模块的正确性。
describe('任务管理页面测试', () => { beforeEach(() => { jest.clearAllMocks(); require('./task_manager.js'); // 重新加载页面 }); test('Page 函数应该被调用', () => { expect(Page).toHaveBeenCalled(); }); test('addTask 应该添加任务并显示提示', () => { const mockModalResponse = { confirm: true, content: '新任务' }; wx.showModal.mockImplementation((options) => { options.success(mockModalResponse); }); pageInstance.addTask(); // 调用添加任务方法 expect(wx.showToast).toHaveBeenCalledWith({ title: '任务已添加', icon: 'none' }); expect(pageInstance.data.tasks.length).toBe(4); // 确保任务数量增加 expect(pageInstance.data.tasks[3].name).toBe('新任务'); // 新任务的名称 }); test('uploadFile 应该上传文件并显示提示', () => { const mockFileResponse = { name: '任务文件 1', count: 1 }; wx.chooseMessageFile.mockImplementation((options) => { options.success(mockFileResponse); }); pageInstance.uploadFile(); // 调用上传文件方法 expect(wx.showToast).toHaveBeenCalledWith({ title: '文件已上传', icon: 'none' }); expect(pageInstance.data.files.length).toBe(3); // 确保文件数量增加 }); test('onDateChange 应该更新 selectedDate 并显示提示', () => { const mockDate = { detail: { value: '2024-10-14' } }; pageInstance.onDateChange(mockDate); // 调用选择日期方法 expect(pageInstance.data.selectedDate).toBe('2024-10-14'); // 确保日期更新 expect(wx.showToast).toHaveBeenCalledWith({ title: '选择日期: 2024-10-14', icon: 'none' }); }); test('addMeeting 应该添加会议日程并显示提示', () => { pageInstance.addMeeting(); // 调用添加会议方法 expect(pageInstance.data.meetings.length).toBe(2); // 确保会议数量增加 expect(wx.showToast).toHaveBeenCalledWith({ title: '日程已添加', icon: 'none' }); }); });
测试函数说明
-
test('Page 函数应该被调用'):- 验证
Page函数在页面加载时被调用,确保页面实例正确创建。
- 验证
-
test('addTask 应该添加任务并显示提示'):- 模拟任务添加对话框返回的新任务名称,调用
addTask方法后,检查任务列表是否增加,并验证是否显示了“任务已添加”的提示。
- 模拟任务添加对话框返回的新任务名称,调用
-
test('uploadFile 应该上传文件并显示提示'):- 模拟文件上传操作,调用
uploadFile方法后,验证文件列表的长度增加,并确保显示“文件已上传”的提示。
- 模拟文件上传操作,调用
-
test('onDateChange 应该更新 selectedDate 并显示提示'): -
模拟日期选择操作,调用
onDateChange方法后,检查selectedDate是否更新为新的日期,并验证是否显示了正确的提示。 -
test('addMeeting 应该添加会议日程并显示提示'):- 调用
addMeeting方法后,验证会议列表的长度是否增加,并确保显示“日程已添加”的提示。
- 调用
3.构造测试数据的思路
1) 模拟用户行为:
- 测试用例通过模拟用户的操作流程(如添加任务、上传文件、选择日期等),确保每个功能都能够如预期般运行。
- 使用
mockImplementation来模拟微信小程序的API返回结果,使得测试不依赖于实际的用户输入。
2) 涵盖正常与异常情况:
- 在构造测试数据时,不仅考虑了正常情况下的输入和输出,还设想了可能出现的异常情况。例如,用户未输入任务名称、选择了无效文件等。这种多元化的测试数据能够确保功能在各种条件下都能稳定运行。
- 例如,在
addTask测试中,模拟了确认对话框返回的不同内容,以测试是否能够成功添加任务。
3) 边界条件:
- 针对边界条件进行测试,如任务列表的最大长度、文件上传的最大数量等,确保应用在边界情况时的稳定性和性能。
- 使用任务数量和会议数量的测试数据,验证在添加和更新这些数据时的表现。
4) 灵活的返回值:
- 对于API的调用(如数据库操作),通过构造返回值模拟实际情况。在测试中,返回特定的状态(如成功或失败),以验证页面的响应行为。
- 比如,在文件上传的测试用例中,模拟了成功上传文件的场景,以测试相应的反馈提示是否正确。
4.考虑将来测试人员的***难
1) 潜在的输入错误:
- 针对可能的用户误操作,测试数据中包括了空值、格式错误的数据等,以验证程序的容错性。例如,文件上传的测试中,考虑到上传的文件可能是空的或格式不支持。
2) 异常返回情况:
- 通过模拟API返回错误的场景,如网络失败、服务不可用等,确保应用在异常情况下能够处理得当,并给予用户友好的提示。
- 在
loadInitialMessages测试中,可以考虑模拟一个失败的返回情况,以验证是否能够正确捕捉并处理错误。
3) 性能和负载测试:
- 考虑到未来可能会有大量数据操作,可以构造测试数据以验证应用在高负载情况下的表现,比如在任务列表中添加大量任务,检查性能表现和响应时间。
4) 用户界面变化:
- 由于用户界面可能会随着需求变动而变化,测试用例中可以添加更多关于用户交互的场景,以便后续的功能扩展时能够轻松添加新的测试用例,而不需对现有测试用例进行大量修改。
通过上述思路,可以确保测试数据的构造既能覆盖常见情况,又能应对各种不确定性,增强系统的健壮性和可维护性。
5.测试结果
1)任务管理页面测试结果

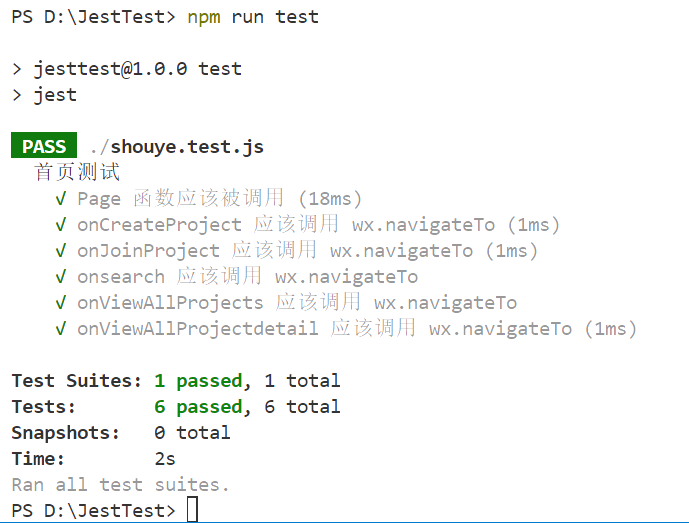
2)首页测试结果

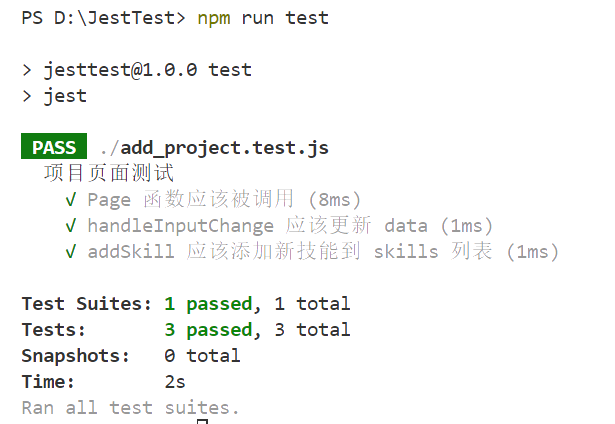
3)增加项目页面测试

6.总结
通过以上的单元测试设计,我们确保了小程序中核心功能的稳定性。Jest 为我们提供了一个强大、灵活的测试框架,能够模拟各种情况和边界条件,从而帮助开发者识别和修复代码中的潜在问题。
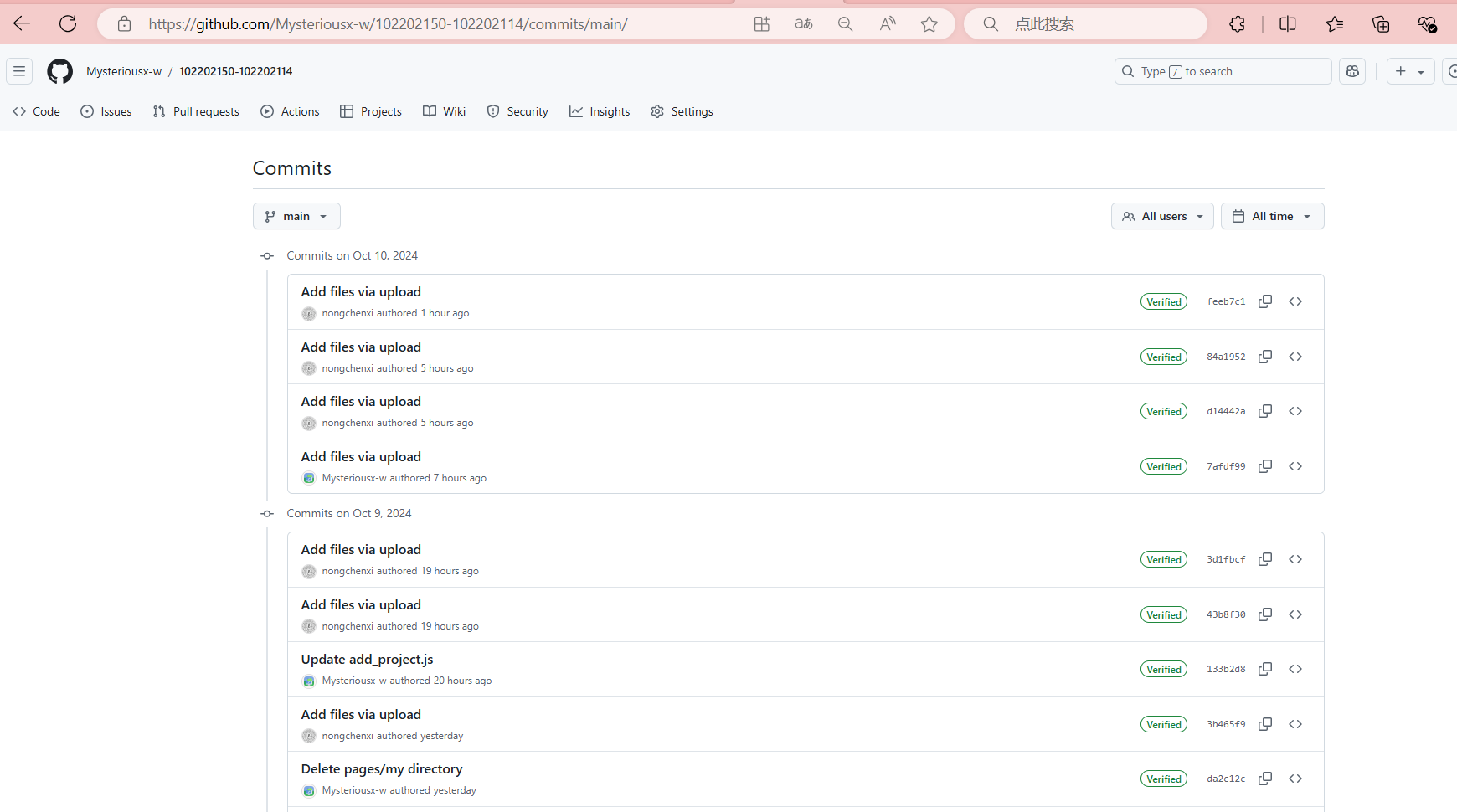
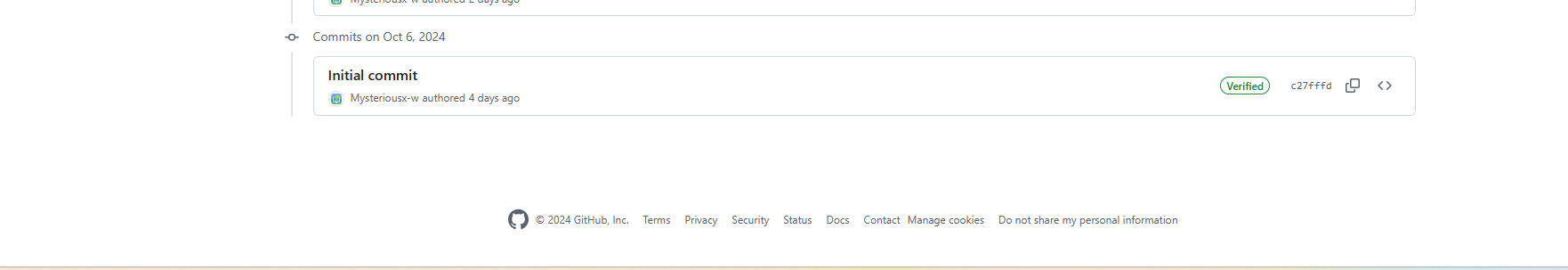
八、Github的代码签入记录截图



九、遇到的代码模块异常或结对困难及解决方法
1. 问题描述
在进行小程序的单元测试时,遇到了一些代码模块的异常,特别是 wx 对象和 Page 函数未定义的问题。在测试时,Jest 无法识别小程序的全局对象和方法,导致测试失败。
2. 做过哪些尝试
-
模拟全局对象: 我在测试文件中手动模拟了
wx对象和Page函数,以便在 Jest 中可以使用它们。这包括了wx.navigateTo、wx.showToast、wx.cloud.database等常用的 API。global.wx = { navigateTo: jest.fn(), showToast: jest.fn(), cloud: { database: jest.fn().mockReturnValue({ collection: jest.fn().mockReturnValue({ add: jest.fn().mockResolvedValue({}), }), }), }, }; global.Page = jest.fn((config) => { // 初始化 pageInstance ... }); -
模块引入顺序: 在
beforeEach中,清除了之前的模拟并重新加载了模块,以确保每次测试都从干净的状态开始。beforeEach(() => { jest.clearAllMocks(); require('./task_manager.js'); // 重新加载页面 }); -
检查 API 使用: 确认了 API 的使用是否正确,包括确保模拟的 API 方法能够返回正确的结果,以符合预期的测试场景。
3. 是否解决
是的,通过模拟 wx 对象和 Page 函数的问题,解决了代码模块异常的问题,使得测试能够正常运行并通过。
4. 有何收获
-
理解测试框架: 深入理解了 Jest 测试框架的工作机制,特别是如何模拟全局对象和方法以适应特定的运行环境。
-
增强了故障排查能力: 遇到问题时,能够快速定位问题,并采取有效的解决措施,提高了我的调试和故障排查能力。
-
编写可测试的代码: 明白了如何编写更易于测试的代码模块,确保未来开发时考虑到测试的可行性和可维护性。
-
增强团队协作: 在结对编程过程中,和同事之间分享了不同的解决思路,促进了团队的协作与知识共享,提高了整个项目的质量。
通过这些努力,能够更加从容地应对未来开发和测试中的各种问题,为代码质量和项目进度提供了保障。
十、评价队友
1.对102202150魏雨萱
-
值得学习的地方
-
团队协作能力: 我的队友在团队协作中表现得非常出色。能积极参与讨论,主动分享自己的见解,并鼓励我表达意见,这种开放的态度极大地促进了团队的沟通与理解。
-
技术能力: 队友对技术的理解和掌握非常扎实,尤其是在项目相关的编程语言和工具上。她能够迅速解决复杂的问题,常常为团队提供有效的技术支持,并愿意与我分享知识。
-
责任感: 在项目执行过程中,她总是能按时完成自己的任务,并确保工作的质量。她对项目的负责态度鼓励了我也能保持高标准的工作表现。
-
-
需要改进的地方
-
时间管理: 有时候我的队友在时间规划上显得不足,导致某些任务的完成时间不够理想。建议她可以制定更详细的时间表,设定明确的优先级,以提高工作效率。
-
适应变化: 在项目需求变化或出现新问题时,她可能会表现出一定的犹豫。鼓励她能够更加灵活应对变化,快速调整自己的思路和计划,以更好地适应动态的项目环境。
-
沟通技巧: 虽然他在技术交流上表现得很好,但在表达自己的想法时有时显得不够清晰,可能会导致误解。建议她在表达时可以更加简洁明了,确保信息的有效传达。
总体而言,我的队友在团队中展现出了优良的品质和能力,适当的改进将帮助他在未来的工作中取得更大的成功。
-
2.对102202114农晨曦
-
值得学习的地方
-
解决问题的能力: 我的队友在面对技术难题时展现出极强的分析能力。能够快速理解问题的本质,并通过系统的方法找到解决方案。这种能力在这次作业中起到了关键作用,帮助我们高效地克服了多个挑战。
-
积极主动的态度: 她总是乐于接受新任务,并主动承担责任。无论是团队项目还是个人任务,都能够展现出积极的工作态度,激励我共同努力。这种增强了团队的士气,营造了良好的工作氛围。
-
学习能力: 我的队友具备很强的自我学习能力。能够迅速掌握新的工具和技术,并灵活运用在实际工作中。无论是通过在线课程还是参考资料,她总能有效地提升自己的专业技能。
-
-
需要改进的地方
-
反应速度: 在一些紧急情况下,我的队友有时需要较长时间来做出反应和决定,这可能会影响团队的整体进度。建议他在高压环境下能够更快速地分析情况并作出决策。
-
细节把控: 虽然她在整体设计和实现上有很强的能力,但在处理一些细节时可能会显得不够严谨。这可能导致小问题的出现,建议在完成任务时多花些时间审查细节,以提高整体工作的质量。
-
反馈接受能力: 虽然她对团队反馈持开放态度,但在某些情况下,可能对批评意见反应较为敏感。培养更强的心理承受能力,学会将反馈视为成长的机会。
总的来说,我的队友在团队中是一个重要的成员,通过适当的改进,她的潜力将得到更大的发挥,为团队带来更多的价值。
-




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验