软件工程第二次个人作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13253 |
| 这个作业的目标 | 借助AIGC工具,完成游戏的基本功能和交互设计 |
| 学号 | 102202114 |
项目介绍:喵了个喵🐱
1. 项目展示
-
GitHub仓库链接🏠(https://github.com/nongchenxi/miao-miao)
2.设计与功能
-
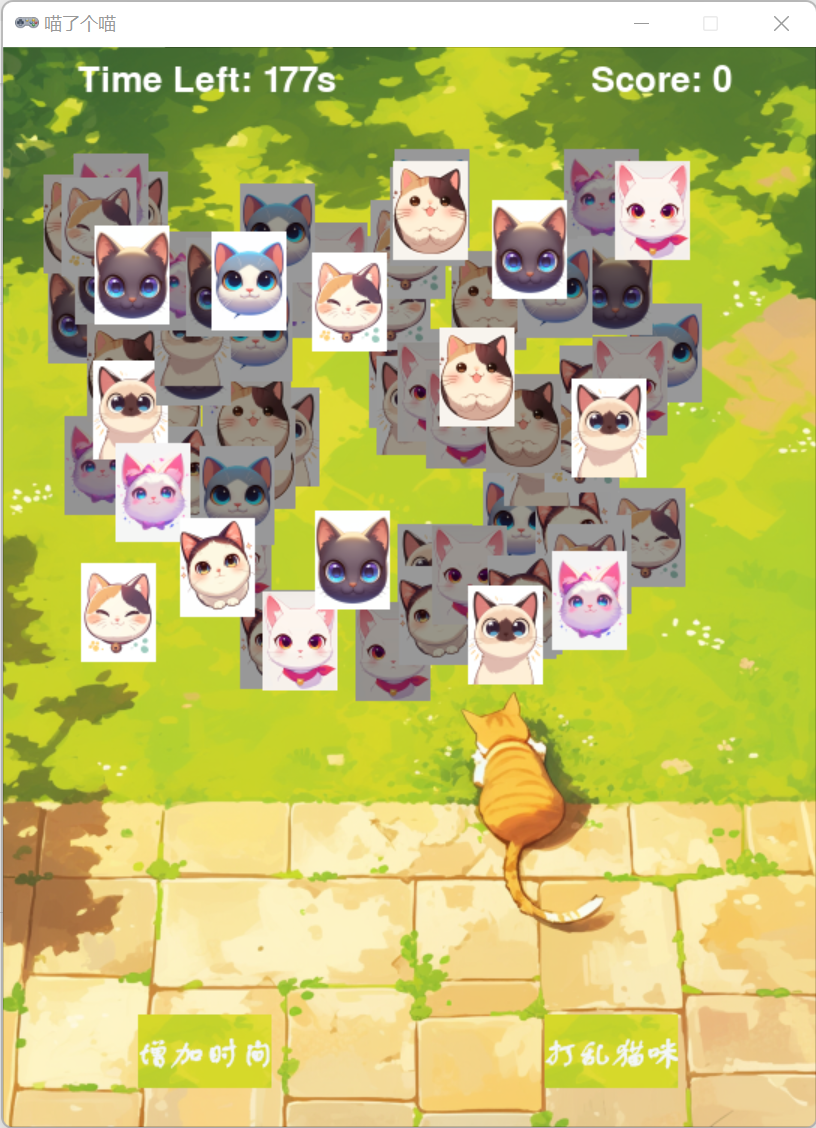
2.1界面设计🌆
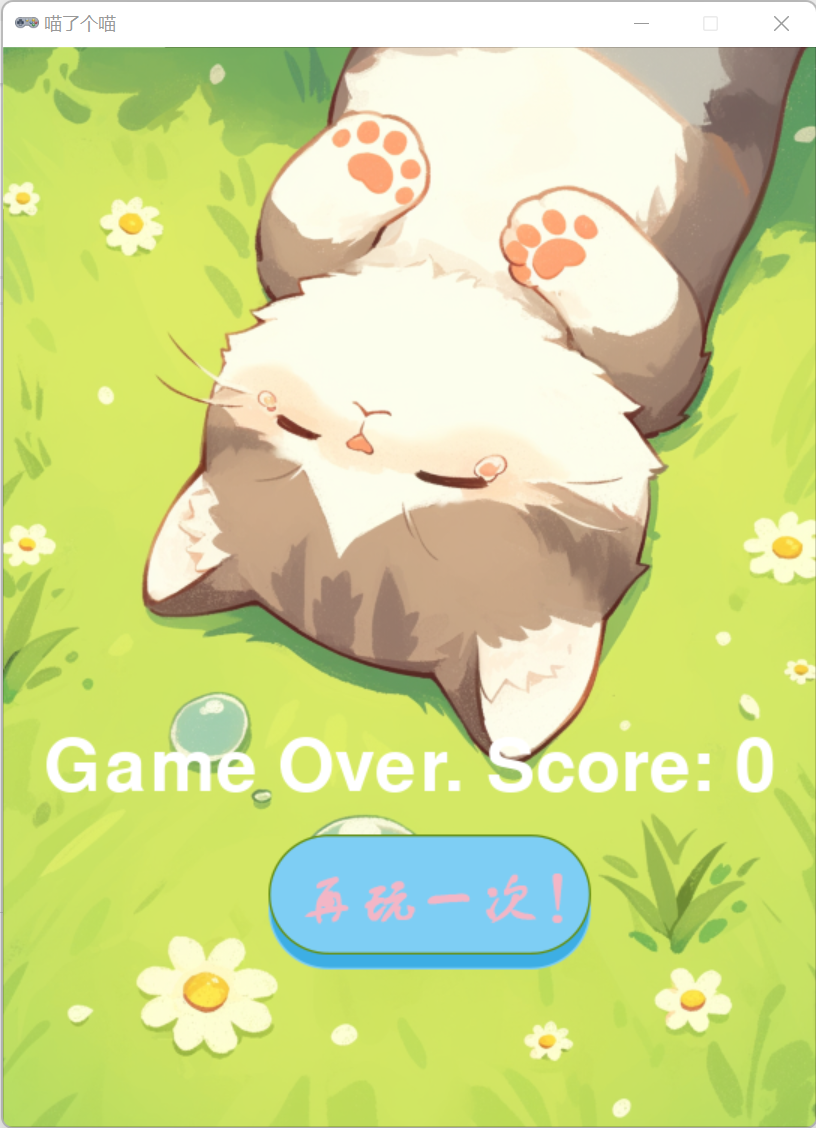
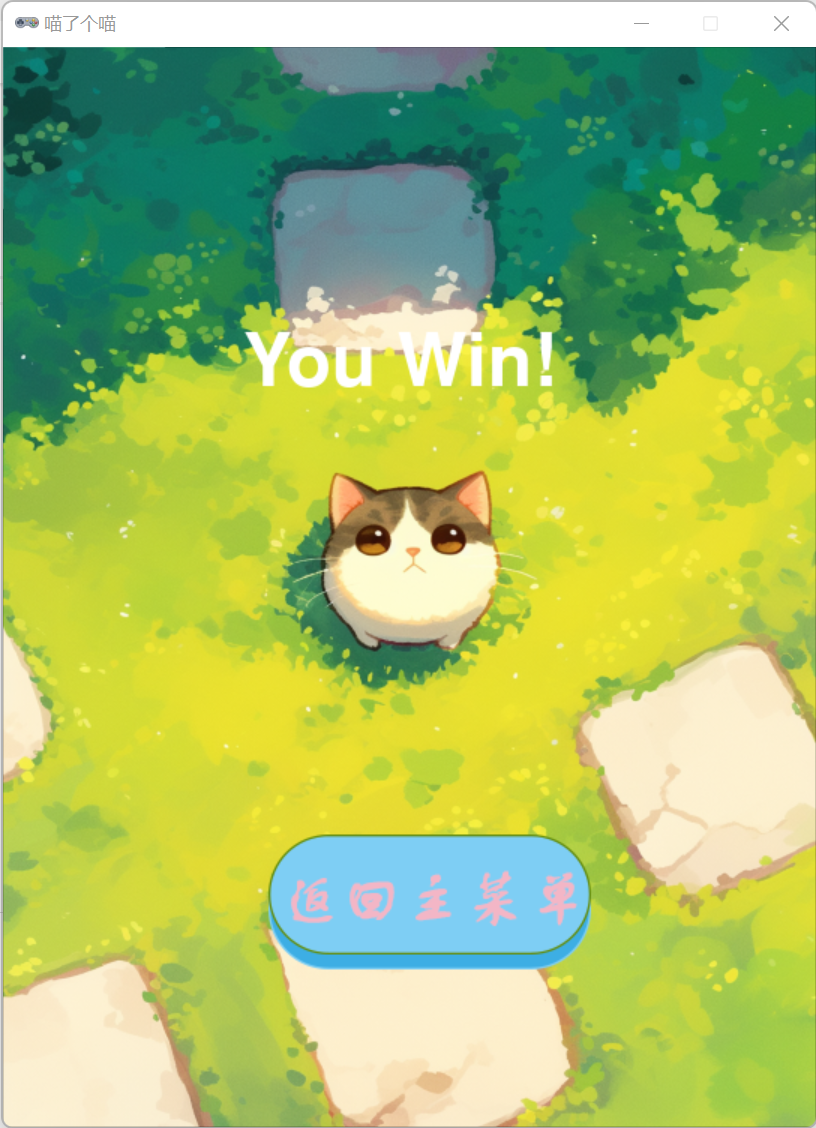
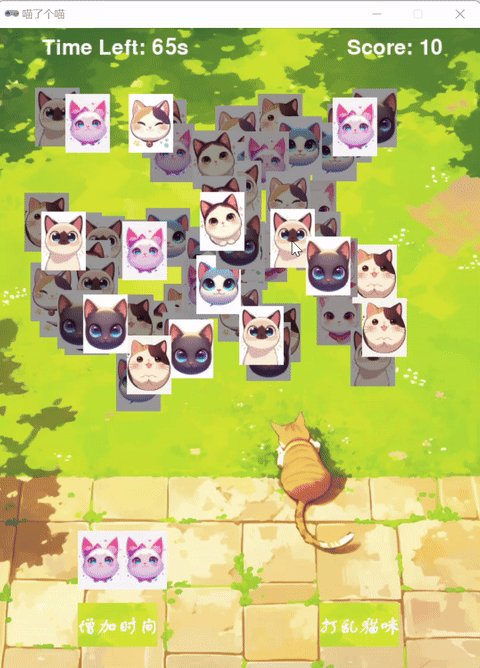
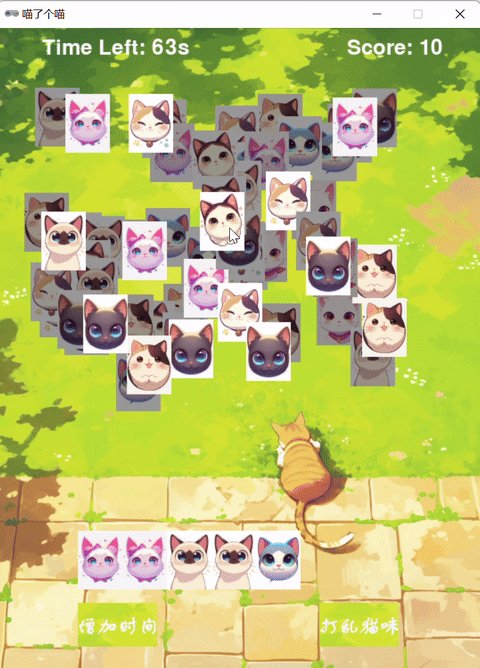
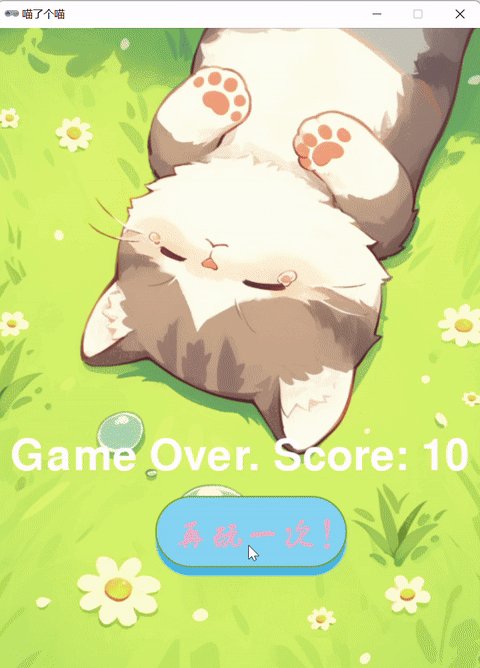
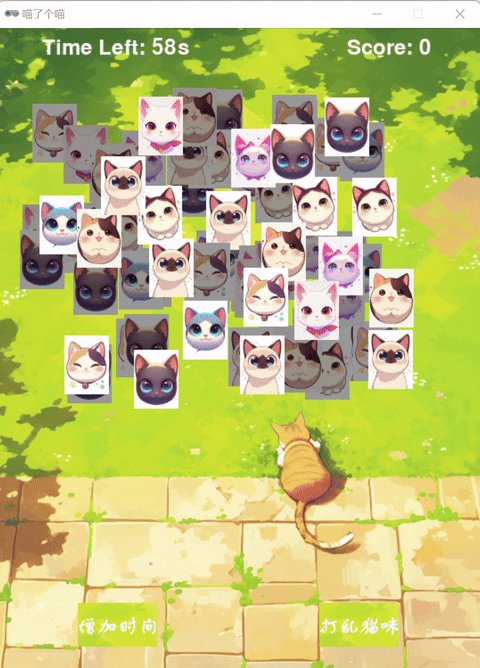
游戏的界面简单而直观。游戏包含主菜单、游戏场景以及游戏结束后的胜负界面等不同状态,界面元素丰富,操作简单。




-
2.2特色功能
- 游戏难度选择🚦:主菜单提供了三种难度选择(简单、一般、困难),根据选择的难度,游戏时间和挑战程度相应变化。
- 卡牌点击操作♠:玩家通过点击卡牌进行操作,游戏逻辑能够检测玩家是否满足消除条件,并更新剩余卡牌。
- 计时器和游戏状态管理⏱:游戏具有倒计时功能,超过时间或牌堆中的牌过多(超过7张)都会导致游戏失败。
- 胜负判定🏅:通过检查剩余卡牌和游戏时限,判断游戏是否胜利或失败。
- 功能按钮💡:游戏中包括延长时间和打乱卡牌的功能按钮,以增加游戏的趣味性和挑战性。
3.技术与算法
-
3.1技术栈
- Pygame:游戏界面绘制和事件处理使用Pygame库。借助Pygame的绘图功能,创建了游戏元素如背景、按钮和卡牌,并进行用户输入的处理。
- PGZero:简化了Pygame的使用,便于快速搭建小游戏的框架。
-
3.2特殊算法
- 卡牌初始化:在游戏开始时,卡牌会随机生成并放置在屏幕上。
- 重叠检测:为了确保卡牌的点击逻辑正确,实现了一个计算卡牌重叠面积的函数。这个函数帮助确定卡牌是否被遮挡,从而更新其可点击状态。
- 点击处理:处理用户点击事件时,优先检查位于最上层的卡牌,以实现正确的点击效果。
4.测试设计与结果
-
4.1基本功能测试:
- 测试游戏启动、难度选择、卡牌生成和绘制是否正常。
- 测试点击卡牌的响应是否正确。
- 测试“延长时间”和“打乱卡牌”按钮是否按预期工作。

-
4.2边界情况测试:
- 测试时间限制到达时游戏是否正确结束。

- 测试卡牌完全消除时游戏是否正确判定胜利。

- 测试卡牌堆满时游戏是否正确判定失败。

- 测试时间限制到达时游戏是否正确结束。
5.AIGC表格
| 子任务 | 借助何种AIGC技术,实现了什么功能 | 效果如何 |
|---|---|---|
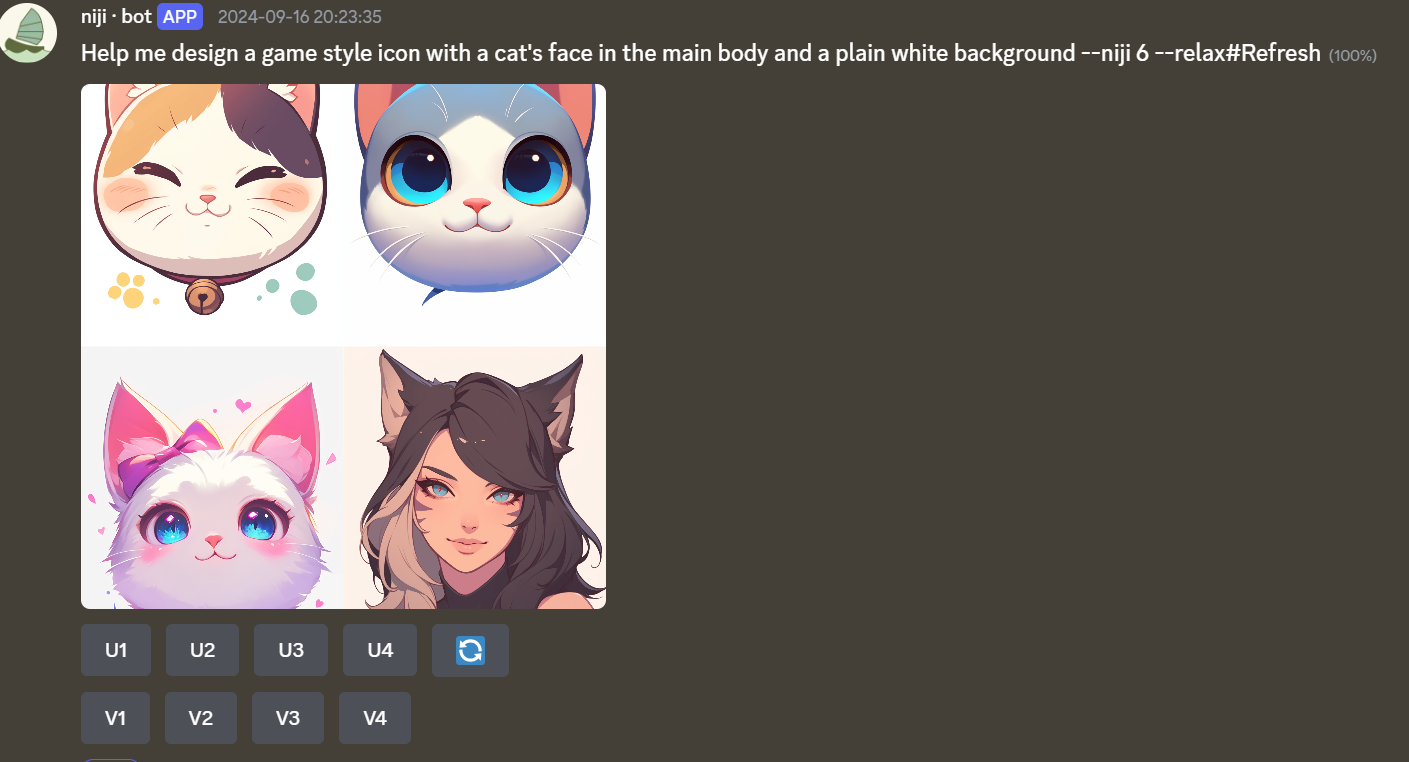
| 游戏背景图设计 | 使用AIGC生成背景图和按钮设计,通过图像生成工具(本次作业用到的是Midjourney)来生成主菜单、游戏界面、结算界面的背景图 | 相当不错!!!背景设计直观美观,而且风格统一,减少了手动设计和绘制的时间 |
| 猫咪卡牌图像生成 | 使用AIGC生成卡牌图片,AIGC可以根据需求快速生成符合要求风格统一的卡牌图案 | 卡牌图案的多样性和随机性较高,效果良好,扩展了游戏元素 |
| 游戏界面的跳转 | 使用AIGC自动生成基本的按钮逻辑和界面跳转方案。通过AIGC工具生成按钮交互逻辑的初步代码框架,实现主菜单、游戏界面、结算界面之间的跳转 | 初步的按钮交互逻辑生成良好,节省了开发时间,但需要人工调整完善跳转逻辑和页面切换细节 |
| 卡牌随机化布局算法生成 | 使用AIGC自动生成卡牌随机化布局的初步算法逻辑,通过AIGC生成如何在不同层次和行列上随机放置卡牌的规则 | 随机化算法生成效果较好,卡牌分布合理,保证了每局游戏的独特性和可玩性,但需进一步优化复杂度和生成规则 |
6.PSP表格
| PSP阶段 | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|
| 计划 | 1 | 1.5 |
| 需求理解 | 0.5 | 0.5 |
| 任务分解 | 0.5 | 1 |
| 开发 | ||
| 设计 | 1 | 1 |
| 编码 | 2 | 4 |
| 测试 | 2 | 2 |
7.更多关于喵了个喵
- 游戏中的背景图和猫咪图标均由Midjourney生成,游戏功能按钮是自己ps设计的


8.写在最后
通过开发“喵了个喵”游戏,我不仅提升了自己的编程技能,也对游戏开发的各个方面有了更全面的了解。这次项目经历让我认识到游戏设计的复杂性和挑战,同时也增强了我解决问题的能力。我期待将这些经验应用到未来的项目中,并继续探索和学习更多的技术和知识。



