Web前端笔记(5)
发展历史:
1991年八月六日,欧洲核子研究中心的科学家启动了世界上第一个可以访问的网站,从此人类宣布了互联网时代的到来,到2014年确定了HTML5标准.
1994年提出了CSS层叠样式表,知道1996年,CSS才演变成我们熟悉的样子。
HTML标签:
1. strong和b标签,em和i标签
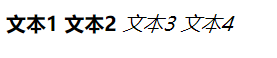
<strong>和<em>都是表示强调的标签,表现形态为文本加粗和斜体。<i>和<b>标签也表示文本加粗和斜体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <strong>文本1</strong> <b>文本2</b> <em>文本3</em> <i>文本4</i> </body> </html>

区别:<strong>和<em>是具备语义化的(推荐使用),而<b><i>是不具备语义化的,但是可以简化选择器的操作。
2.引用标签
blockquote: 用于引用大段的段落解释
q: 引用小段的短语解释
abbr: 缩写或首字母缩略词
address:引用文档地址信息
cite: 引用著作的标题
应用这些形式的引用标签,能够方便搜索引擎更好的搜索到网页的内容,同时规范编码。
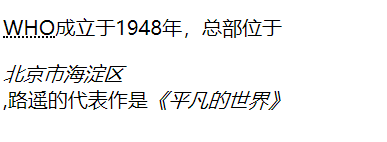
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <p> <abbr title="world health organisation">WHO</abbr>成立于1948年,总部位于 <address>北京市海淀区</address>,路遥的代表作是<cite>《平凡的世界》</cite> </p> </body> </html>
效果:

3. iframe嵌套页面
iframe会创建包含另一个文档的内联框架(即行内框架),也就是说,可以在已有的页面当中嵌入另一个页面,即实现引入其他页面的功能。
常见属性:
frameborder: 是否显示框架周围的边框
width: 定义iframe的宽度
height:定义iframe的高度
scrolling:规定是否在iframe中显示滚动条
src: 规定在iframe中引入的url ,链接地址或本地页面的路径
srcdoc:规定在iframe中显示的页面内容 (内容可以是HTML代码),当src和srcdoc同时存在时,只能识别srcdoc, src会失效
引入其他的HTML到当前的html中显示,主要利用iframe属性进行样式的调节
应用场景:数据传输,共享代码,局部刷新,第三方介入(嵌入广告)
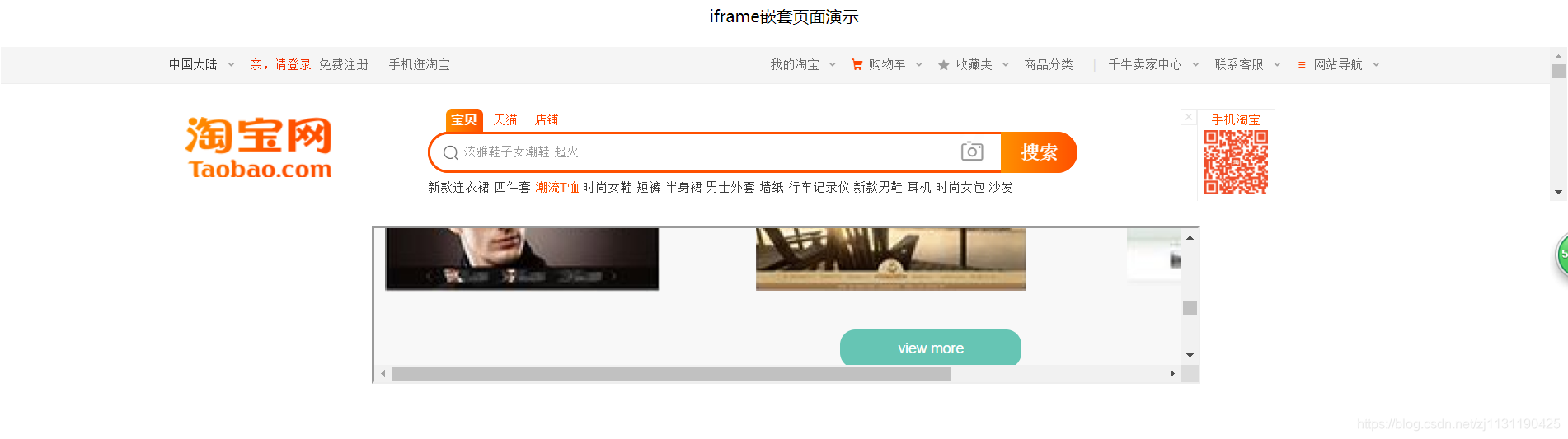
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> #iframe-block{ width: 100%; max-height: 600px; margin: 0 auto; margin-bottom: 20px; } #bowen-block{ width: 800px; max-height: 600px; margin: 0 auto; margin-bottom: 20px; } .text-title{ text-align: center; margin-bottom: 20px; } </style> </head> <body> <div class="text-title">iframe嵌套页面演示</div> <div id="iframe-block" class="iframe-content"> <!--宽度100%--> <iframe src="https://taobao.com" frameborder="0" width="100%" height="100%"></iframe> </div> <div id="bowen-block" class="bowen-content"> <!--特定大小--> <iframe src="bowen.html" frameborder="1" width="100%" height="100%"></iframe> </div> </body> </html>
嵌入效果:(嵌入两个页面,淘宝页面和本地的页面)

4. br标签与wbr标签
<br>单标签,表示换行操作
<wbr>标签表示,软换行操作(如果单词太长,或者担心浏览器在错误的位置换行,可以使用wbr 即word break opportunity )
5. pre标签与code标签
<pre>标签可定义欲格式化的文本,被包含在<pre>标签中的文本通常会保留空格和换行符。
<code>标签应该包含的是计算机源程序代码,表示这段文本是计算机源程序代码(<code>通常是把文本编程等宽字体)
通常这两个标签是组合使用的,用<pre>标签包含着<code>标签
6.map标签与area标签
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像,area元素永远嵌套在map元素之内,area元素可定义图像映射中的区域。
area元素的href属性定义区域的url,shape属性来定义区域的形状,coords定义热区的坐标。
给一张图片中的特定区域加上链接:
能添加的热区的形状:矩形,圆形,多边形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <img src="../picture/others/map.jpg" alt="" usemap="#star"> <!--需要设置usemap属性 --> <map name="star"> <!--name属性--> <area shape="circle" coords="40 40 30" href="https://www.taobao.com" alt=""> <area shape="rect" coords="50 50 150 150" href="https://www.baidu.com" alt=""> </map> </body> </html>
在图片coords定义的区域内添加热区即可
7. embed与object
embed与object都表示能够嵌入一些多媒体,如flash动画,插件等。基本使用没有太多区别,主要是为了兼容不同的浏览器。
现在基本浏览器都能兼容两种标签
object标签需要配合param标签进行使用
video标签与audio标签:
audio表示嵌入音频文件,video表示嵌入视频文件,默认控件是不显示,可以通过controls属性来显示控件,为了能够支持多个备选文件的兼容支持,可以配合source标签。
常用属性:
controls: 显示控件
loop: 循环播放
autoplay: 自动播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <audio src="#" controls></audio> <video src="../picture/video/123.mp4" controls loop autoplay></video> </body> </html>
如果需要定制视频以及音频的播放样式,需要借助JS
解决浏览器对音频以及视频的兼容性问题:
有的浏览器可能会对mp4以及mp3格式的多媒体文件不支持,所以需要在编写前端代码的时候,考虑到兼容性的问题,利用source标签可以解决这一问题:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <video controls loop autoplay> <source src="../picture/video/123.ogv"> <!--浏览器支持某一个格式,就会播放此格式--> <source src="../picture/video/123.mp4"> <!--备选格式--> <source src="../picture/video/123.avi"> </video> </body> </html>
8.文字注释与文字方向
<ruby>标签定义ruby注释(中文注音或字符),rt标签定义字符(中文主因或字符)的解释或者发音。
<bdo>标签可覆盖文本默认的方向
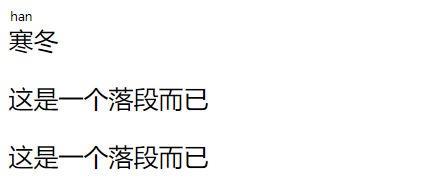
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> span{ direction: rtl; unicode-bidi: bidi-override; } </style> </head> <body> <ruby> <!--注音--> 寒<rt>han</rt>冬 </ruby> <!--文字方向--> <p> 这是一个<bdo dir="rtl">段落</bdo>而已 </p> <!--通过CSS控制文字方向--> <p>这是一个<span>段落</span>而已</p> </body> </html>
效果:

9. link标签扩展学习:
link标签可以引入:引入外部的资源文件
1. stylesheet 样式文件
2. icon 在标签页上引入小图标
3. dns-prefetch DNS解析
4. script 引入JS脚本
10.meta标签扩展学习:
<meta>标签,功能性的标签,添加辅助信息,包括:编码,添加描述信息,有利于搜索引擎优化
<meta charset="UTF-8"> <!--编码信息--> <meta name="description" content="为您提供正品低价的购物选择"> <!--网站的描述性信息--> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--功能性的 针对IE浏览器,让不同版本的IE按照最高的模式进行渲染--> <meta http-equiv="refresh" content="3" url=""> <!--表示刷新网页 三秒后跳转到url对应的网址
HTML5新语义化标签
1. header : 页眉
2. footer : 页脚
3. main : 主体
4. hgroup : 标题组合 (有多个标题的时候)
5. nav : 导航
6. article: 独立的内容
7. aside : 辅助信息内容
8. section: 描述图像或者视频
9. figcaption: 描述图像或视频的标题部分
10. datalist : 选项列表
11. details / summary : 文档细节 / 文档标题
12. progress / meter : 定义进度条 / 定义度量范围
13. time : 定义日期或时间
14. mark : 带有标记的文本
header, main, footer这些标签在html文件中只能出现一次,代表着把网页区域唯一的划分为不同的区域。
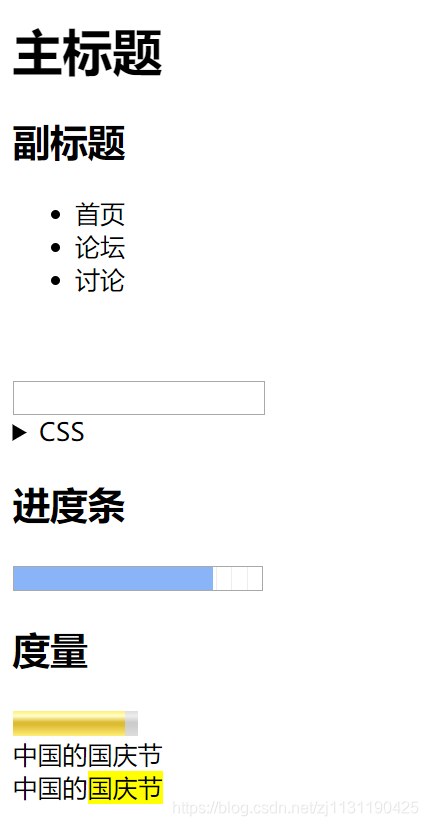
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--编码信息--> <meta name="description" content="为您提供正品低价的购物选择"> <!--网站的描述性信息--> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!--功能性的 针对IE浏览器,让不同版本的IE按照最高的模式进行渲染--> <meta http-equiv="refresh" content="" url=""> <!--表示刷新网页 三秒后跳转到url对应的网址--> <title>标题</title> <link rel="stylesheet" href="####.CSS"> <link rel="icon" type="/image/x-icon" href="####.ico"> <link rel="dns-prefetch" href="#"> </head> <body> <header> <!--头部--> <hgroup> <!--标题--> <h1>主标题</h1> <h2>副标题</h2> </hgroup> <nav> <!--导航--> <ul> <li>首页</li> <li>论坛</li> <li>讨论</li> </ul> </nav> </header> <main> <!--主体--> <article> <!--独立的内容--> <section> <figure> <figcaption></figcaption> <img src="#" alt=""> </figure> </section> <!--划分区域--> <section> <input type="text" list="elem"> <datalist id="elem"> <option value="China"></option> <option value="Korean"></option> <option value="America"></option> <option value="Japan"></option> </datalist> </section> <section> <details> <summary>CSS</summary> <p>层叠样式表</p> </details> </section> <section> <h2>进度条</h2> <progress max="10" value="8"></progress> <h2>度量</h2> <meter value="9" max="10" low="2" high="8"></meter> <!--在low和high的范围内,度量条是绿色,超出范围,度量条变色--> </section> <section> 中国的<time title="10-1">国庆节</time> <!--不表现出具体的样式,只是会更加语义化一些--> </section> <section> 中国的<mark>国庆节</mark> </section> </article> <aside></aside> </main> <footer></footer> </body> </html>

1. 表格扩展学习:
添加单线: border-collapse: collapse
隐藏空单元 : empty-cells : hide
斜线分类 :border / rotate
列分组 : colgroup / col
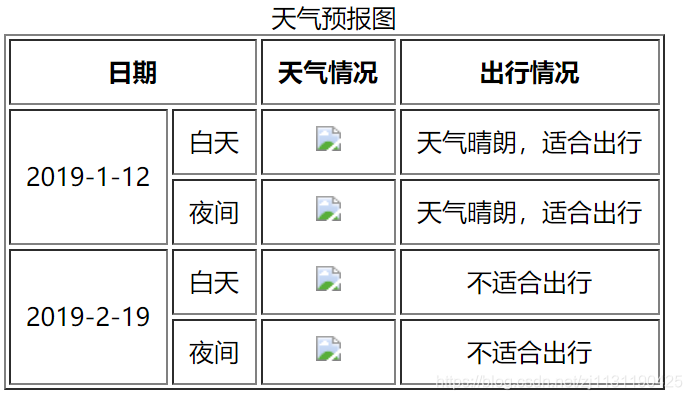
例如需要对下属的表格进行扩展:
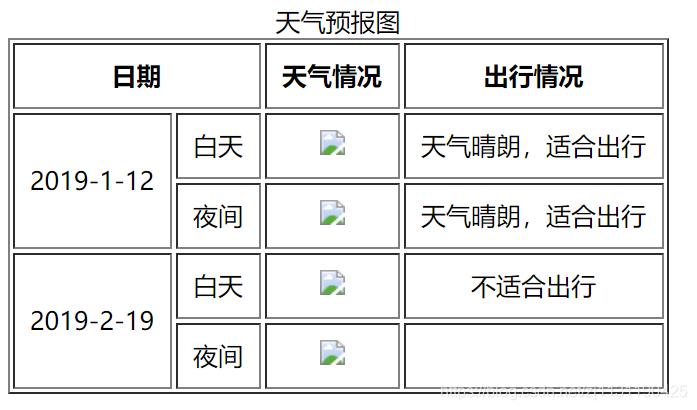
当单元格为空时,需要隐藏单元格:


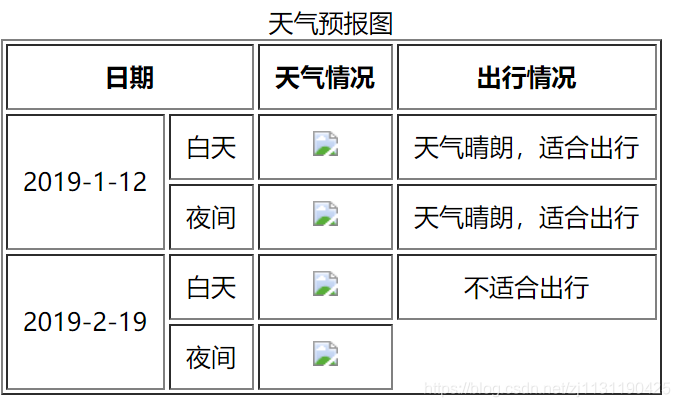
从上述的表格可以看出,表格实际是双线,给表格添加单线,效果如下:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> table{ empty-cells: hide; border-collapse: collapse; } </style> </head> <body> <!--表格--> <table border="1" cellpadding="10" cellspacing="3"> <caption>天气预报图</caption> <thead> <tr align="center" valign="center"> <!--表格的一行--> <th colspan="2">日期</th> <!--<th>日期</th>--> <th>天气情况</th> <th>出行情况</th> </tr> </thead> <tBody> <tr align="center" valign="center"> <td rowspan="2">2019-1-12</td> <td>白天</td> <td><img src="../picture/sun.gif"></td> <td>天气晴朗,适合出行</td> </tr> <tr align="center" valign="center"> <!-- <td>2019-1-12</td>--> <td>夜间</td> <td><img src="../picture/sun.gif"></td> <td>天气晴朗,适合出行</td> </tr> <tr align="center" valign="center"> <td rowspan="2">2019-2-19</td> <td>白天</td> <td><img src="../picture/rain.gif"></td> <td>不适合出行</td> </tr> <tr align="center" valign="center"> <!--<td>2019-2-19</td>--> <td>夜间</td> <td><img src="../picture/rain.gif"></td> <td></td> </tr> </tBody> <tfoot> </tfoot> </table> </body> </html>
斜线分类,给表格添加斜线,上下具有不同的词 border/rotate,例如将表格的日期一栏斜分为两栏,需要对代码进行如下的修改:
代码修改如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> table{ empty-cells: hide; border-collapse: collapse; } table .line{ /*斜线分类*/ border-top: 50px solid red; /*通过border的宽度做出斜线的方法*/ border-left: 150px solid blue; position: relative; /*因为要对内部的<em><span>使用绝对定位,所以这里对其父容器采用relative定位*/ color: white; } table .line em{ position: absolute; left: -140px; top: -30px; } table .line span{ position: absolute; left: -70px; top: -50px; } </style> </head> <body> <!--表格--> <table border="1" cellpadding="2" cellspacing="3"> <caption>天气预报图</caption> <thead> <tr align="center" valign="center"> <!--表格的一行--> <th colspan="2"> <div class="line"> <!--斜线分类--> <em>日期</em> <span>详情</span> </div> </th> <!--<th>日期</th>--> <th>天气情况</th> <th>出行情况</th> </tr> </thead> <tBody> <tr align="center" valign="center"> <td rowspan="2">2019-1-12</td> <td>白天</td> <td><img src="../picture/sun.gif"></td> <td>天气晴朗,适合出行</td> </tr> <tr align="center" valign="center"> <!-- <td>2019-1-12</td>--> <td>夜间</td> <td><img src="../picture/sun.gif"></td> <td>天气晴朗,适合出行</td> </tr> <tr align="center" valign="center"> <td rowspan="2">2019-2-19</td> <td>白天</td> <td><img src="../picture/rain.gif"></td> <td>不适合出行</td> </tr> <tr align="center" valign="center"> <!--<td>2019-2-19</td>--> <td>夜间</td> <td><img src="../picture/rain.gif"></td> <td></td> </tr> </tBody> <tfoot> </tfoot> </table> </body> </html>
实际表格效果:

列分组,针对列进行操作,例如将表格中的某几列可以分为一组,采取相同的样式。
修改代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <style> table{ empty-cells: hide; border-collapse: collapse; } table .line{ /*斜线分类*/ border-top: 50px solid red; /*通过border的宽度做出斜线的方法*/ border-left: 150px solid blue; position: relative; /*因为要对内部的<em><span>使用绝对定位,所以这里对其父容器采用relative定位*/ color: white; } table .line em{ position: absolute; left: -140px; top: -30px; } table .line span{ position: absolute; left: -70px; top: -50px; } </style> </head> <body> <!--表格--> <table border="1" cellpadding="2" cellspacing="3"> <caption>天气预报图</caption> <colgroup> <col span="2" style="background: yellow"> <!--头两列分为一组,设置背景颜色--> <col span="2" style="background: red"> <!--第三第四列一组--> </colgroup> <!--采取列分组--> <thead> <tr align="center" valign="center"> <!--表格的一行--> <th colspan="2"> <div class="line"> <!--斜线分类--> <em>日期</em> <span>详情</span> </div> </th> <!--<th>日期</th>--> <th>天气情况</th> <th>出行情况</th> </tr> </thead> <tBody> <tr align="center" valign="center"> <td rowspan="2">2019-1-12</td> <td>白天</td> <td><img src="../picture/sun.gif"></td> <td>天气晴朗,适合出行</td> </tr> <tr align="center" valign="center"> <!-- <td>2019-1-12</td>--> <td>夜间</td> <td><img src="../picture/sun.gif"></td> <td>天气晴朗,适合出行</td> </tr> <tr align="center" valign="center"> <td rowspan="2">2019-2-19</td> <td>白天</td> <td><img src="../picture/rain.gif"></td> <td>不适合出行</td> </tr> <tr align="center" valign="center"> <!--<td>2019-2-19</td>--> <td>夜间</td> <td><img src="../picture/rain.gif"></td> <td></td> </tr> </tBody> <tfoot> </tfoot> </table> </body> </html>

表单扩展美化控件:
1. 美化的复选框:
a. 使用伪类:checked
b. 使用定位 + 透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>document</title> <style> label input{ display: none; /*将复选框原始的样式进行隐藏*/ } /*设置复选框默认状态下的图片*/ label div{ width: 28px; height: 28px; background: url("#") 0 -28px; } /*设置复选框选中时候的图片样式*/ label input:checked + div{ /* 改变的是input的兄弟div,用+ */ width: 28px; height: 28px; background: url("#") 0 0; /*更换默认的图片*/ } </style> </head> <body> <label> <!--将input和div中的内容绑定到一起--> <input type="checkbox" class="checobox"> <div></div> </label> </body> </html>
2. 美化上传按钮:
与美化checkbox的思路一样,对于上传按钮也可以进行美化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>document</title> <style> label input{ display: none; /*将复选框原始的样式进行隐藏*/ } label div{ width: 45px; height: 45px; } </style> </head> <body> <label> <!--将input和div中的内容绑定到一起--> <input type="file"> <div><img src="../picture/others/upload.jpg" style="width: 45px; height: 45px"></div> </label> </body> </html>
上传按钮变成如下所示的样式:(电价图标即可上传)

position + opacity方法实现相同效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>document</title> <style> .upload{ width: 54px; height: 54px; position: relative; /*因为要对里面的容器使用绝对定位*/ } .upload div{ /*图片的区域*/ width: 100%; height: 100%; } .upload input{ /*将默认图标进行大小设置以及定位*/ width: 100%; height: 100%; position: absolute; left: 0; top: 0; opacity: 0; /*默认图标设置透明度为0, 实现隐藏*/ } </style> </head> <body> <div class="upload"> <!--定义一个父容器--> <input type="file"> <div><img src="../picture/others/upload.jpg" style="width: 45px; height: 45px"></div> </div> </body> </html>
新的input控件
1. email:电子邮件, 具有邮箱格式检查功能
2. url: 网址输入框
3. number:数值输入框
4. range:滑动条
5. date / month / week: 日期控件
6. search : 搜索框
7. color: 颜色控件
8. tel:电话号码输入框
9. time:时间控件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>document</title> <style> </style> </head> <body> <form action="https://www.baidu.com"> <input type="email"> <input type="url"> <input type="number" min="0" max="100" value="35"> <input type="range" min="0" max="100" value="20"> <input type="date"> <input type="submit"> </form> </body> </html>
表单扩展新属性:
autocomplete:自动完成,表示再次输入信息的时候是否进行提示之前的输入值 默认值on,设置为off
autofocus:获取焦点, 控制光标的在输入框的位置
required:不能为空
pattern:正则验证
name:和数据提交相关的
表单扩展-数据传输(前后端数据交互)
method:数据传输方式
enctype:数据传输类型
name / value:数据的键值对
扩展标签:
fieldset: 表单内元素分组
legend:为fieldset元素定义标题
optgroup:定义选项组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>document</title> <style> </style> </head> <body> <fieldset> <legend>登录</legend> <p> 用户名:<input type="text"> </p> <p> 密码:<input type="password"> </p> </fieldset> <!--下拉菜单选项分组操作--> <select> <optgroup label="国产"></optgroup> <option value="">HuaWei</option> <option value="">Xiaomi</option> <optgroup label="非国产"></optgroup> <option value="">Apple</option> <option value="">Samsun</option> </select> </body> </html>
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)