Web前端笔记(9) flex布局
flex弹性布局:
1. flex弹性盒模型:
随着移动互联网的发展,对布局的要求越来越高,传统的布局方案对于实现特殊布局非常的不方便,比如垂直居中,2009年W3C提出了一种新的布局方案---flex布局,可以简便,完整,响应式的实现各种页面布局。目前所有浏览器都支持这种布局方案。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #parent{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ } #box{ width: 100px; height: 100px; background: red; margin: auto; /*margin auto下会上下左右居中*/ } </style> </head> <body> <div id="parent"> <div id="box"></div> </div> </body> </html>
效果:

flex弹性盒模型语法主要分为两类:
a. 作用在flex容器上:
1. flex-direction: 用来控制子项整体布局方向,是从左往右还是从右往左,从上到下还是从下到上。
属性值:row, row-reverse, column, column-reverse
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ flex-direction: column; /*排列方向加给父容器*/ } #box div{ width: 50px; height: 50px; background: red; color: white; line-height: 50px; text-align: center; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>

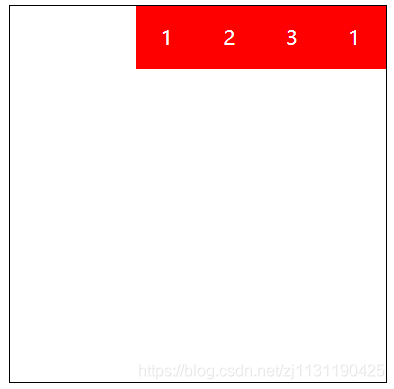
2. flex-wrap: 用来控制子项整体是单行显示还是换行显示
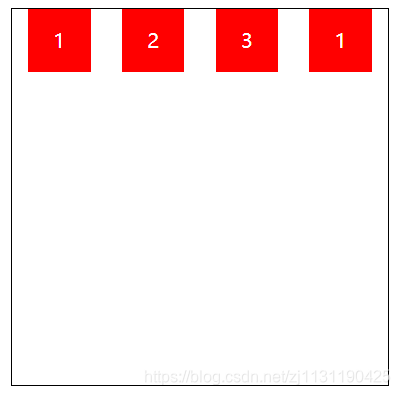
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ flex-direction: row; /*排列方向加给父容器*/ flex-wrap: wrap; /*溢出时进行换行*/ } #box div{ width: 50px; height: 50px; background: red; color: white; line-height: 50px; text-align: center; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>1</div> <div>2</div> <div>3</div> <div>1</div> </div> </body> </html>


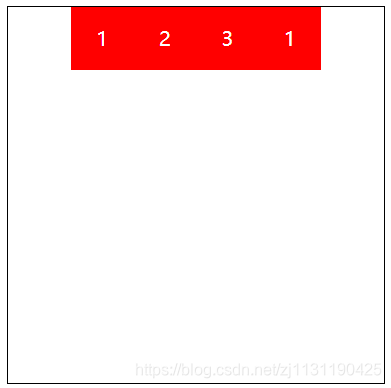
3. flex-flow: 是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行
例如上面的可以写成: flex-flow: row, wrap
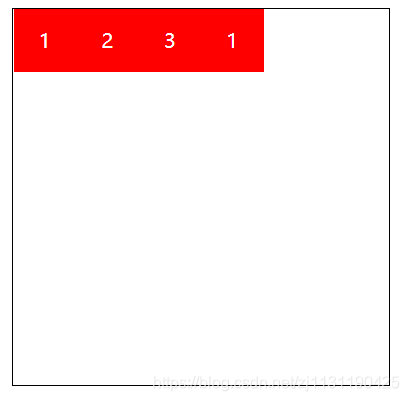
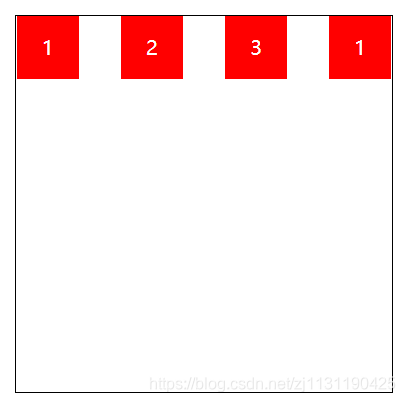
4. justify-content: 决定主轴方向上子项的对齐与分布方式, 是针对所有子项的整体操作:
主轴方向取决于:flex-direction: row/column
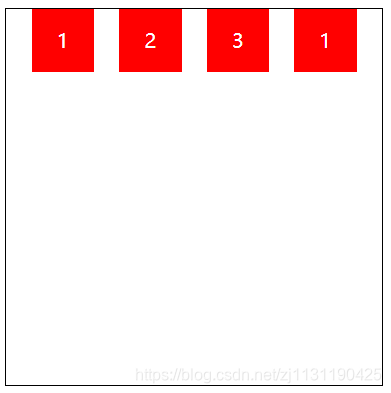
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ flex-direction: row; /*排列方向加给父容器*/ justify-content: center; } #box div{ width: 50px; height: 50px; background: red; color: white; line-height: 50px; text-align: center; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>1</div> </div> </body> </html>
属性值:
flex-start: 默认值,表示起始位置
flex-end: 表现为结束位置
center: 表示居中对齐
space-between: 表现为两端对齐,between表示多余的空白间距只在元素中间区域分配。
space-around: around表示环绕,每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度的一半。
space-evenly: 表示每个flex子项两侧空白间距完全相等。






5. align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式:
属性值:
stretch: 默认值,flex子项拉伸
flex-start: 表现为容器顶部对齐
flex-end: 表现为容器的底部对齐
center: 表现为垂直居中对齐
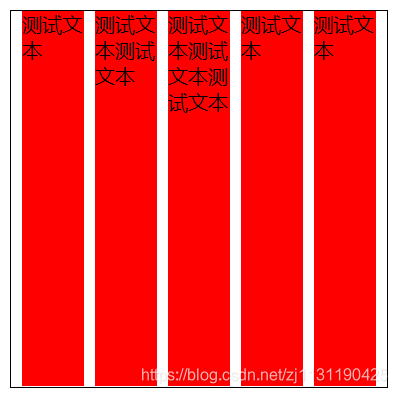
如果不设定子项的高度,则子项的高度默认为父容器的高度:

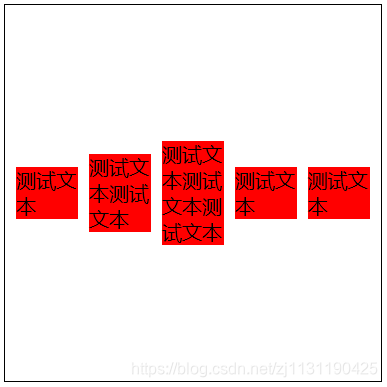
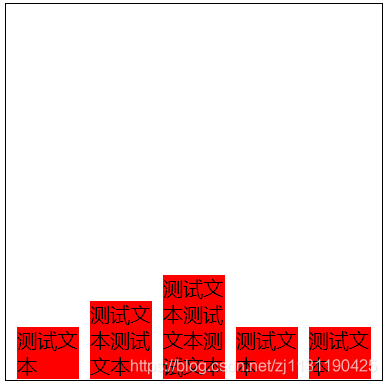
表示子项在侧轴上的对齐方式:
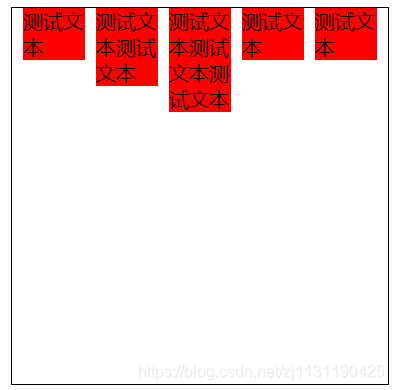
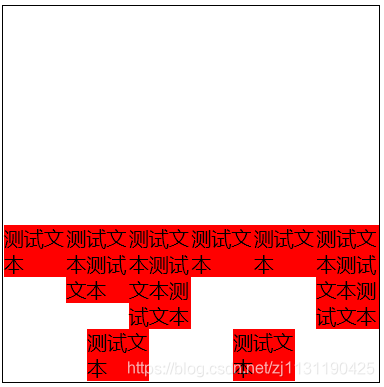
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ flex-direction: row; /*排列方向加给父容器*/ justify-content: space-evenly; align-items: flex-end; } #box div{ width: 50px; background: red; } </style> </head> <body> <div id="box"> <div>测试文本</div> <div>测试文本测试文本</div> <div>测试文本测试文本测试文本</div> <div>测试文本</div> <div>测试文本</div> </div> </body> </html>



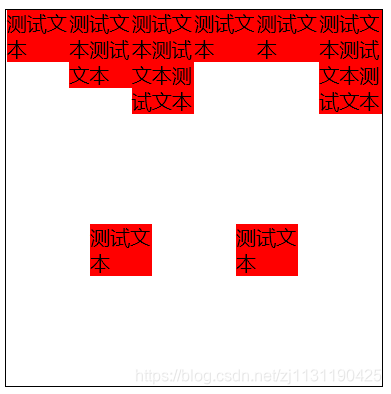
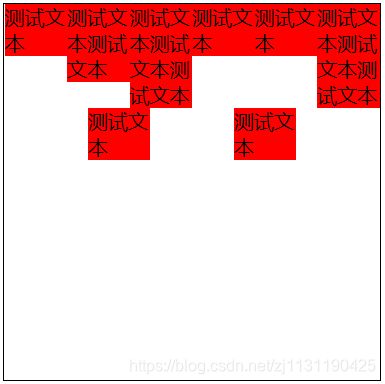
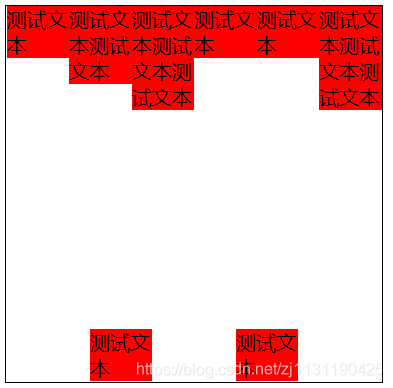
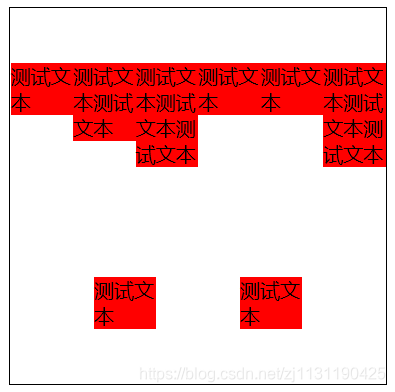
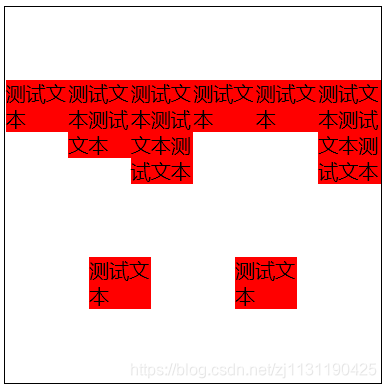
6. align-content:可以看成和justify-content是相似且对立的属性,如果所有的flex子项只有一行,则align-content属性是没有任何效果的。
属性值:
strect:默认值,每一行flex子元素都等比拉伸,例如,假设只有两行子项,则每一行拉伸高度为50%。
flex-start: 默认值,表示起始位置对齐
flex-end: 表现为结束位置对齐
center: 表示居中对齐
space-between: 表现为两端对齐,between表示多余的空白间距只在元素中间区域分配。
space-around: around:每一行元素上下都享有独立不重叠的空白空间。
space-evenly: 表示每一行元素都完全上下等分。






b. 作用在flex子项上:
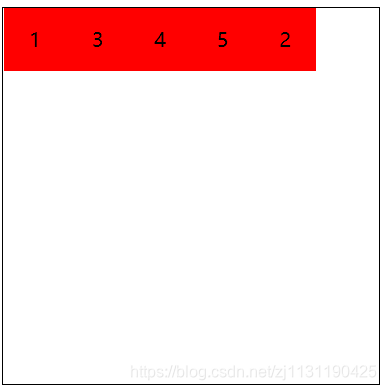
1. order:可以通过设置order来改变某一个flex子项的排序位置。所有flex子项默认的order都是0
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ } #box div{ width: 50px; height: 50px; line-height: 50px; text-align: center; background: red; } #box div:nth-of-type(2){ order: 1; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>
效果:

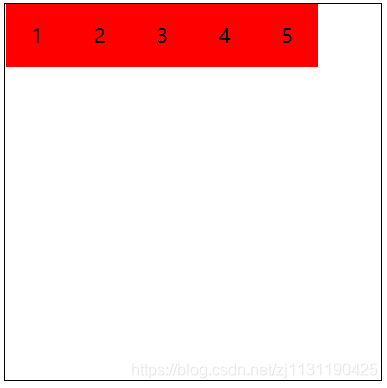
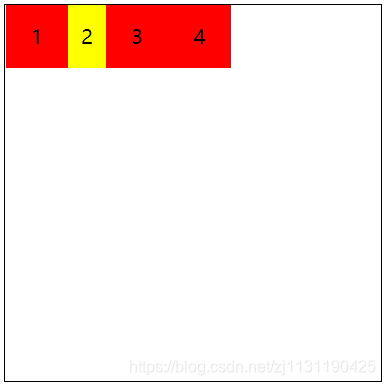
2. flex-grow:属性中的grow是扩展的意思,扩展就是flex子项所占据的宽度,扩展所侵占的空间就是除去元素之外的剩余的空白 间隙,默认值为0,1表示占据全部剩余间隙:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ } #box div{ width: 50px; height: 50px; line-height: 50px; text-align: center; background: red; } #box div:nth-child(2){ background: yellow; color: black; flex-grow: 1; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> </body> </html>


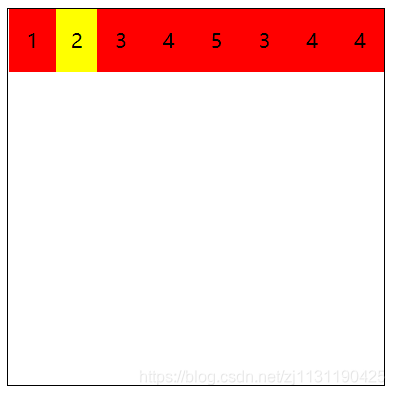
3. flex-shrink: flex-shrink主要处理当flex容器空间不足的时候,单个元素的收缩比例。默认值是1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ } #box div{ width: 50px; height: 50px; line-height: 50px; text-align: center; background: red; } #box div:nth-child(2){ background: yellow; color: black; flex-shrink: 1.5; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>3</div> <div>4</div> <div>4</div> </div> </body> </html>

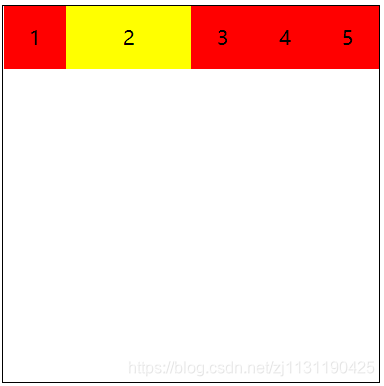
4. flex-bias:定义了在分配剩余空间之前元素的默认大小。相当于重新设定当前元素的宽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ } #box div{ width: 50px; height: 50px; line-height: 50px; text-align: center; background: red; } #box div:nth-child(2){ background: yellow; color: black; flex-basis: 30px; /*在子项不受所的情况下,相当于重新设置了子元素的宽度*/ } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
效果如下所示:

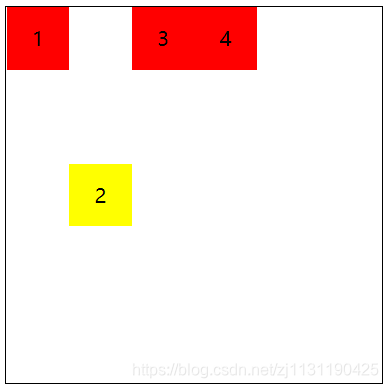
5. align-self指控制单独某一个flex子项的垂直对齐方式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; margin: 20px auto; display: flex; /*使父容器变成弹性盒模型*/ } #box div{ width: 50px; height: 50px; line-height: 50px; text-align: center; background: red; } #box div:nth-child(2){ background: yellow; color: black; align-self: center; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
效果如下所示:

flex案例:
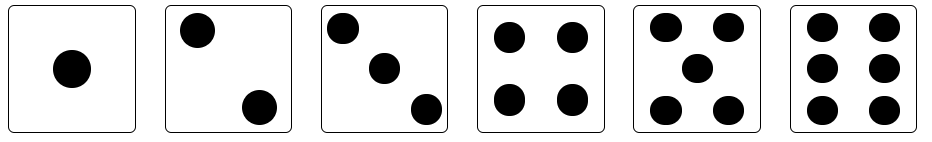
1. 利用flex布局设计骰子平面效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #container{ display: flex; flex-direction: row; width: 750px; justify-content: space-around; } #box{ width: 100px; height: 100px; border: 1px solid black; border-radius: 5px; display: flex; justify-content: center; align-items: center; } #box div{ width: 30%; height: 30%; background: black; border-radius: 50%; } #box2{ width: 100px; height: 100px; border: 1px solid black; border-radius: 5px; display: flex; justify-content: space-around; } #box2 div{ width: 28%; height: 28%; background: black; border-radius: 50%; margin: 5px 0 5px 0; } #box2 div:last-child{ align-self: flex-end; } #box3{ width: 100px; height: 100px; border: 1px solid black; border-radius: 5px; display: flex; justify-content: space-around; } #box3 div{ width: 25%; height: 25%; background: black; border-radius: 50%; margin: 5px 0 5px 0; } #box3 div:nth-child(2){ align-self: center; } #box3 div:nth-child(3){ align-self: flex-end; } #box4{ width: 100px; height: 100px; border: 1px solid black; border-radius: 5px; } #box4 div{ width: 100%; height: 50%; display: flex; flex-direction: row; justify-content: space-around; align-items: center; } #box4 div div{ width: 25%; height: 50%; background: black; border-radius: 50%; margin: 5px 0 5px 0; } #box5{ width: 100px; height: 100px; border: 1px solid black; border-radius: 5px; } #box5 div{ width: 100%; height: 33.3%; display: flex; flex-direction: row; justify-content: space-around; align-items: center; } #box5 div div{ width: 25%; height: 70%; background: black; border-radius: 50%; margin: 5px 0 5px 0; } #box6{ width: 100px; height: 100px; border: 1px solid black; border-radius: 5px; } #box6 div{ width: 100%; height: 33.3%; display: flex; flex-direction: row; justify-content: space-around; align-items: center; } #box6 div div{ width: 25%; height: 70%; background: black; border-radius: 50%; margin: 5px 0 5px 0; } </style> </head> <body> <div id="container"> <div id="box"> <div></div> </div> <div id="box2"> <div></div> <div></div> </div> <div id="box3"> <div></div> <div></div> <div></div> </div> <div id="box4"> <div class="row"> <div></div> <div></div> </div> <div class="row"> <div></div> <div></div> </div> </div> <div id="box5"> <div class="row"> <div></div> <div></div> </div> <div class="row"> <div></div> </div> <div class="row"> <div></div> <div></div> </div> </div> <div id="box6"> <div class="row"> <div></div> <div></div> </div> <div class="row"> <div></div> <div></div> </div> <div class="row"> <div></div> <div></div> </div> </div> </div> </body> </html>
效果图如下所示:

2. 固定两列,一列自适应:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } #main{ display: flex; flex-direction: row; } #left{ width: 200px; height: 200px; background: red; } #center{ width: calc(100% - 200px - 150px); height: 300px; background: yellow; } #right{ width: 150px; height: 200px; background: blue; } </style> </head> <body> <div id="main"> <div id="left"></div> <div id="center"></div> <div id="right"></div> </div> </body> </html>
-----------------------------------------------------------------------------------------------------------------------------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)