Web前端笔记(10)Grid布局
Grid网格布局:
Grid布局是一个二维布局方法,横纵两个方向总是同时存在。与flex布局的语法类似,Grid布局涉及到的语法也分为两类,一类是作用在Grid容器上的,另一类是作用在grid子项上的:
a. 作用在Grid容器上的语法:
1. grid-template-column:
2. grid-template-row:
1.2主要是对网格进行划分,形成二维布局,单位可以是像素,百分比,自适应以及fr单位(网格剩余空间比例单位),网格的划分是很规律的,如果需要添加多个横纵网格时,可以利用repeat()语法进行简化操作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 400px; height: 400px; border: 1px solid black; display: grid; /*grid-template-rows: 50% 50%;*/ /*grid-template-columns: 25% 25% 25% auto; !*某一列自适应*!*/ /*也可以用fr作为单位*/ grid-template-rows: 1fr 1fr; grid-template-columns: repeat(4, 1fr); /*也可以使用repeat简写*/ } #box div{ background: red; border: 1px solid black; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> </div> </body> </html>
效果如下所示:
3. grid-template-area: 给网格划分区域,此时grid子项只要使用grid-area属性指定其隶属于那个区
4. grid-template: 是rid-template-row,grid-template-column,grid-template-area属性的缩写:
例如要对上面的九宫格区域进行划分,使得某几个子项成为一个区域:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; display: grid; grid-template-rows: repeat(3, 1fr); grid-template-columns: repeat(3, 1fr); /*也可以使用repeat简写*/ grid-template-areas: /*分区*/ "A1 A1 A1" "A2 A2 A3" "A2 A2 A3"; } #box div{ background: red; border: 1px solid black; } #box div:nth-child(1){ grid-area: A1; } #box div:nth-child(2){ grid-area: A2; } #box div:nth-child(3){ grid-area: A3; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
划分效果如下所示:
5. grid-column-gap:
6. grid-row-gap:
7. grid-gap:
grid-column-gap, grid-row-gap用来定义网格中网格间隙的尺寸,grid-gap:是他们的缩写:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; display: grid; grid-template-rows: repeat(3, 1fr); grid-template-columns: repeat(3, 1fr); /*也可以使用repeat简写*/ grid-template-areas: /*分区*/ "A1 A1 A1" "A2 A2 A3" "A2 A2 A3"; grid-column-gap: 10px; grid-row-gap: 5px; } #box div{ background: red; border: 1px solid black; } #box div:nth-child(1){ grid-area: A1; } #box div:nth-child(2){ grid-area: A2; } #box div:nth-child(3){ grid-area: A3; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
效果如下所示:

8. justify-items: 指定网格元素的水平呈现方式,是水平拉升显示还是左中右对齐显示: (stretch, start,end center)
9. align-items: 指定网格元素的垂直呈现方式,是垂直拉升显示还是上中下对齐显示:
10. place-items:可以让justify-items,align-items属性写在单个声明中,上述两个的简写(纵横方向)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; border: 1px solid black; display: grid; grid-template-rows: repeat(3, 1fr); grid-template-columns: repeat(3, 1fr); /*也可以使用repeat简写*/ justify-items: center; align-items: center; } #box div{ background: red; border: 1px solid black; width: 50%; height: 50%; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> </body> </html>
效果如下所示:

11. justify-content: 指定网格元素的水平分布方式
12. align-content: 指定网格元素的垂直分布方式
13. place-content: 上述两个元素的简写
这个是只有在容器偏大的时候才会有作用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 500px; height: 500px; border: 1px solid black; display: grid; grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); /*也可以使用repeat简写*/ justify-content: space-around; align-content: space-evenly; } #box div{ background: red; border: 1px solid black; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> </body> </html>
效果如下所示:

items与content中的区别是:
items是针对300x300的九宫格,每个大小是100x100, 在每个100x100的格子里,控制里面元素的呈现位置:
content针对的500x500的九宫格,每个大小是100x100, 控制9个100x100的格子在500x500的大容器中的表现方式:
b. 作用在Grid子项上的语法:
1. grid-column-start: 水平方向上所占据的起始位置
2. grid-column-end: 水平方向上所占据的结束位置
3. grid-row-start: 垂直方向上所占据的起始位置
4. grid-row-end: 垂直方向上所占据的结束位置
5. grid-column:grid-column-start,grid-column-end的复合写法
6. grid-row: grid-row-start, grid-row-end的复合写法
7. grid-area:表示当前网格所占用的区域, 名字和位置两种表示方法,相当于上述的复合写法: (值用/隔开)
表示子项所占的区域的大小,行列的起始位置,例如,行的第一条线依次向下编号,列的第一条线从左到右依次编号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; display: grid; grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); /*也可以使用repeat简写*/ border: 1px black solid; } #box div{ grid-column-start: 2; grid-column-end: 3; grid-row-start: 2; grid-row-end: 4; background: red; border: 1px solid black; } </style> </head> <body> <div id="box"> <div>1</div> </div> </body> </html>
效果如下所示:
8. justify-self:单个网格元素水平对齐方式
9. align-self:单个网格元素垂直对齐方式
10. place-self:justify-self, align-self的缩写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; display: grid; grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 100px); /*也可以使用repeat简写*/ border: 1px black solid; } #box div{ background: red; border: 1px solid black; } #box div:nth-child(5){ justify-self: left; align-self: flex-end; } </style> </head> <body> <div id="box"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div> </body> </html>
效果如下所示:

Grid布局案例:
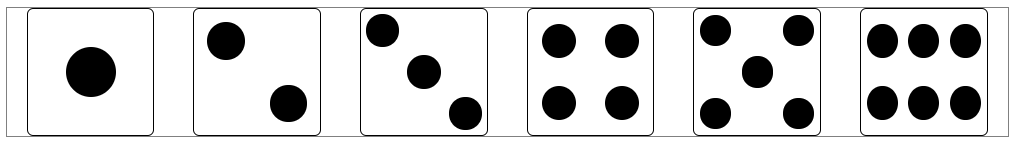
利用grid布局实现骰子效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ width: 800px; display: grid; grid-template-rows: repeat(1, 1fr); grid-template-columns: repeat(6, 1fr); border: 1px solid gray; justify-items: center; } #box1{ width: 100px; height: 100px; border: 1px black solid; border-radius: 5px; display: grid; grid-template-columns: repeat(1, 1fr); grid-template-rows: repeat(1, 1fr); justify-items: center; align-items: center; } #box1 div{ width: 40%; height: 40%; border-radius: 50%; background: black; } #box2{ width: 100px; height: 100px; border: 1px black solid; border-radius: 5px; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(2, 1fr); justify-items: center; align-items: center; } #box2 div{ width: 60%; height: 60%; background: black; border-radius: 50%; } #box2 div:last-child{ width: 60%; height: 60%; background: black; border-radius: 50%; grid-column: 2 / 3; grid-row: 2 / 3; } #box3{ width: 100px; height: 100px; border: 1px black solid; border-radius: 5px; display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 1fr); justify-items: center; align-items: center; } #box3 div{ width: 80%; height: 80%; background: black; border-radius: 50%; } #box3 div:nth-child(2) { grid-column: 2 / 3; grid-row: 2 / 3; } #box3 div:nth-child(3) { grid-column: 3 / 4; grid-row: 3 / 4; } #box4{ width: 100px; height: 100px; border: 1px black solid; border-radius: 5px; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(2, 1fr); justify-items: center; align-items: center; } #box4 div{ width: 55%; height: 55%; background: black; border-radius: 50%; } #box5{ width: 100px; height: 100px; border: 1px black solid; border-radius: 5px; display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 1fr); justify-items: center; align-items: center; } #box5 div{ width: 75%; height: 75%; background: black; border-radius: 50%; } /*注: 在方格中,如果中间的点被移到其它地方去,空出来的位置后面的点会自动填补上来*/ #box5 div:nth-child(5) { /*background: red;*/ grid-column: 3 / 4; grid-row: 3 / 4; } #box5 div:nth-child(4) { grid-column: 1 / 2; grid-row: 3 / 4; } #box5 div:nth-child(3) { grid-column: 2 / 3; grid-row: 2 / 3; } #box5 div:nth-child(2) { grid-column: 3 / 4; grid-row: 1 / 2; } #box6{ width: 100px; height: 100px; border: 1px black solid; border-radius: 5px; display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(2, 1fr); justify-items: center; align-items: center; } #box6 div{ width: 75%; height: 55%; background: black; border-radius: 50%; } </style> </head> <body> <div class="container"> <div id="box1"> <div></div> </div> <div id="box2"> <div></div> <div></div> </div> <div id="box3"> <div></div> <div></div> <div></div> </div> <div id="box4"> <div></div> <div></div> <div></div> <div></div> </div> <div id="box5"> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div id="box6"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> </body> </html>
效果如下所示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)