Web前端JavaScript笔记(2)字符串
字符串:
字符串的声明方式:
1. 通过new运算符声明字符串 // 声明的是对象
2. 省略new运算符
3. 字符串常量赋值
<script> var str1 = new String(2323); var str2 = String(3234); var str3 = "4234"; alert(str1); alert(str2); alert(str3); </script>
中文编码:
utf-8: 三个字符长度表示一个汉字
gbk: 两个字符长度表示一个汉字
但是在计数的时候,一个汉字当作一个字符来计数
字符串方法:
.length() : 字符串长度
.charAt() : 访问字符串中的字符,也可以按照访问数组元素的方法进行访问。
字符串是只读的,就是一旦字符串被创建不能改变他的值。
<script> var str1 = "hello脚本"; str1[4] = "X"; alert(str1); // 字符串不能被修改 </script>
字符串方法:
1. 字符串格式相关的方法,这些方法必须配合document.write方法进行使用
big() : 用大号字体显示字符串
blink():显示闪动字符串
bold():使用粗体显示字符串
fixed():以打字机文本显示字符串
strike():使用删除线来显示字符串
fontcolor(): 使用指定颜色来显示字符串
link():将字符串显示为链接
sub() / sup:把字符串显示为上\下标
<script> document.write("hello".big() + "world"); </script>
字符串查找方法:
1. indexOf(str, start) : 查找某一个字符串在目标字符串中第一次出现的位置,start表示开始查找的位置,缺省值为0
返回值:-1表示没有查找到
<script> var str = "feichang"; var res = str.indexOf("cha", 0); if(res === -1){ alert("Not Found"); } else { alert("Find it" + res); } </script>
2. lastIndexOf(str): 查找某一个字符串在目标字符串中最后一次出现的位置
<script> var str = "feichang"; var res = str.lastIndexOf("cha"); if(res === -1){ alert("Not Found"); } else { alert("Find it" + res); } </script>
3. search(str):与indexOf()的功能相似,查找某一个字符串在目标字符串中第一次出现的位置,但是不能指定开始查找的位置。但是他的参数既可以是字符串,又可以是正则表达式。返回值:-1表示没有查找到。
<script> var str = "feichang"; var res = str.search("cha"); if(res === -1){ alert("Not Found"); } else { alert("Find it" + res); } </script>
字符串提取方法:
1. substring(start,end):提取出源字符串中[start,end)区间的字符串,生成一个新的字符。
<script> var str = "feichang"; var res = str.substring(2, 5); alert(res); </script>
2. substr(start,length):提取出源字符串中start开始,长度为length的字符串,生成一个新的字符串。
<script> var str = "feichang"; var res = str.substr(2, 5); alert(res); </script>
3. slice(start, end): 功能与substring()功能一致:
<script> var str = "feichang"; var res = str.slice(2, 4); alert(res); </script>
4. str.replace(oldStr, newStr):利用新的字符串对旧字符串进行替换(只能替换第一个,若要替换所有的,需要将参数改为正则表达式(全局匹配))。结果会生成新的字符串,而原字符串不会发生改变。
<script> var str = "how are you"; var res = str.replace("are", "old"); /*返回新的字符串*/ alert(res); </script>
5. split(sep, length):字符串分割,sep表示分隔符,length控制返回数组的长度,一般会省略这个参数,返回值为分割后的数组。当sep为""的时候,是将字符串中的每一个字符分割为数组。
<script> var str = "how are you"; var res = str.split(" "); /*返回新的字符串*/ alert(res); </script>
6. 大小写转换: toLowerCase, toUpperCase()
字符串验证码:
1. 纯数字验证码
2. 数字和字符组成的验证码
<script> alert(numberCode(6)); alert(TestCode(6)); function numberCode(n) { let num = []; for (let i=0; i<n; i++) { let temp = Math.random()*10; num.push(Math.round(temp)); } return num.join(""); } function TestCode(n) { var arr = []; for (let i=0; i<n; i++) { let temp = Math.random(); if(temp>0.5) { // 生成数字 let random_num = Math.random() * 10; arr.push(Math.round(random_num)); } else{ // 生成字母 let start = 0; let end = 0; if(Math.random() > 0.5) { // 大写字母 start = "A".charCodeAt(0); end = "Z".charCodeAt(0); } else { // 小写字母 start = "a".charCodeAt(0); end = "z".charCodeAt(0); } let random_num = start + Math.floor((end-start)*Math.random()) + 1; arr.push(String.fromCharCode(random_num)); } } return arr.join(""); } </script>
通过按钮获取验证码:
事件驱动函数:点击按钮之后,做出动作, onclick, innerHtml方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function numberCode(n) { let num = []; for (let i=0; i<n; i++) { let temp = Math.random()*10; num.push(Math.round(temp)); } return num.join(""); } function TestCode(n) { var arr = []; for (let i=0; i<n; i++) { let temp = Math.random(); if(temp>0.5) { // 生成数字 let random_num = Math.random() * 10; arr.push(Math.round(random_num)); } else{ // 生成字母 let start = 0; let end = 0; if(Math.random() > 0.5) { // 大写字母 start = "A".charCodeAt(0); end = "Z".charCodeAt(0); } else { // 小写字母 start = "a".charCodeAt(0); end = "z".charCodeAt(0); } let random_num = start + Math.floor((end-start)*Math.random()) + 1; if(random_num < start){ random_num = start; } if(random_num > end){ random_num = end; } arr.push(String.fromCharCode(random_num)); } } return arr.join(""); } function btnClick() { //获取div标签, 获取节点 var test_code = TestCode(6); // 生成六位的随机验证码 document.getElementById("box").innerHTML = test_code; } </script> </head> <body> <div id="box">000000</div> <!--点击按钮--> <button οnclick="btnClick()">获取验证码</button> </body> </html>
效果如下所示:

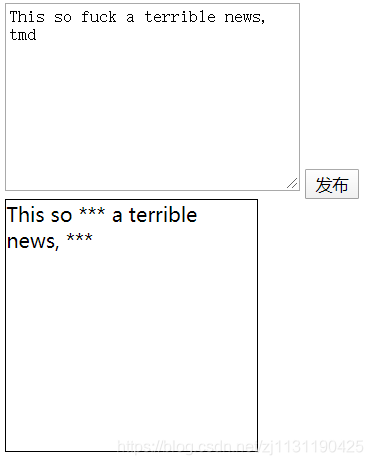
敏感词过滤:
所有的表单元素需要获取里面的值,需要通过.value来获取。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function filterContent(info) { var bad_word = [/靠/ig, /tmd/ig, /nm/ig, /fuck/ig]; // 正则表达式 for (let i=0; i<bad_word.length; i++) { info = info.replace(bad_word[i], "***"); } return info; } function btnClick() { var text = document.getElementById("text"); var text_content = text.value; var new_text_content = filterContent(text_content); var msg = document.getElementById("msg"); msg.innerHTML = new_text_content; } </script> <style> #msg{ width: 200px; height: 200px; border: 1px solid black; overflow: auto; } </style> </head> <body> <textarea name="" id="text" cols="30" rows="10"></textarea> <button οnclick="btnClick()">发布</button> <div id="msg"></div> </body> </html>
效果如下所示:

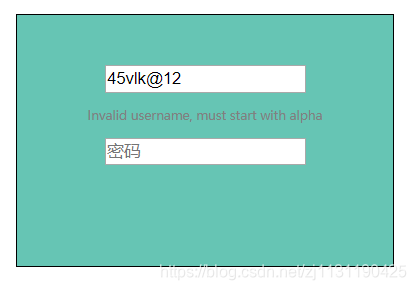
表单验证:
// 在输入框失去焦点的时候进行表单验证;οnblur="函数()"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function formValid() { // 表单验证 let username = document.getElementById("username"); let username_span = document.getElementById("username-span"); let username_content = username.value; // 邮箱格式 let index = username_content.indexOf("@"); if(index === -1) { username_span.innerHTML = "Invalid Email Address"; } // 英文字母开头 let first_alpha = username_content.substr(0, 1); if(!((first_alpha.charCodeAt(0)>"a".charCodeAt(0) && first_alpha.charCodeAt(0)<"z".charCodeAt(0))||( first_alpha.charCodeAt(0)>"A".charCodeAt(0) && first_alpha.charCodeAt(0)<"Z".charCodeAt(0) ))){ username_span.innerHTML = "Invalid username, must start with alpha"; } } </script> <style> #form{ width: 300px; height: 200px; margin: 20px auto; border: 1px solid black; background: #66c5b4; text-align: center; } #form #username{ margin: 40px 5px 10px 5px; } #username-span{ display: block; font-size: 10px; height: 16px; line-height: 16px; color: gray; } #passwd{ margin: 10px 0 0 0; } </style> </head> <body> <div id="form"> <input id="username" type="text" placeholder="邮箱" οnblur="formValid()"> <span id="username-span">字母,数字,下划线,长度6~18</span> <input id="passwd" type="password" placeholder="密码"> </div> </body> </html>
效果如下所示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)