Web后端学习笔记Flask(3)模板 实例
豆瓣微信小程序:
在代码调试的过程中,一般css文件不生效,可以按照以下的方法检查:
1. 如果遇到修改的CSS文件不能生效,首先需要检查,css文件路径,以及css选择器书写是否正确
2. 设置浏览器,打开浏览器的开发者模式 (F12),将network下的Disable cache 选项勾选上

3. 重启服务试一下
小程序页面如下图所示:(首页和详情页)



通过点击首页的更多按钮,可以跳转至电影页面和电视剧详情页面

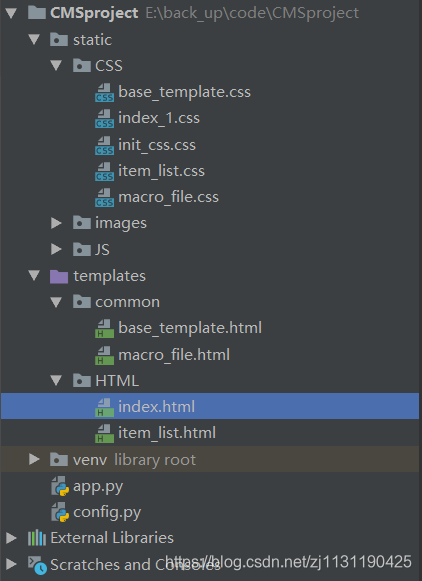
base_template: 是父模板,首页以及详情页都是继承自父模板
index :是首页
item_list :是详情页
macro_file:是定义的宏,用于展示电影以及电视剧,这部分定义为宏可以实现服用
init_css.css:用于初始化css的样式
具体的代码如下:
1. 定义的宏
macro_file.html
<!--存放所有的宏--> {% macro moive_item(post_path, moive_title, moive_rating) %} <div id="item"> <img src="{{ post_path }}" alt=""> <span>{{ moive_title }}</span> <span> {% set rating = moive_rating %} {% set light_star = ((rating|int)/2|int)|int %} {% set half_light = (rating|int)%2 %} {% set gray_star = 5-light_star - half_light %} {% for light in range(0,light_star) %} <img src="{{ url_for('static', filename='images/rate_light.png') }}" alt="" class="rating-star"> {% endfor %} {% for half_light in range(0, half_light) %} <img src="{{ url_for('static', filename='images/rate_half.jpg') }}" alt="" class="rating-star"> {% endfor %} {% for gray in range(0, gray_star) %} <img src="{{ url_for('static', filename='images/rate_gray.png') }}" alt="" class="rating-star"> {% endfor %} <p>{{ rating }}</p> </span> </div> {% endmacro %}
这段html代码中,有根据电影的评分计算星的数量,一颗星代表两分,电影评分的满分为10分
宏的样式 macro_file.css文件:(宏最好以id来寻找标签)
#item { width: 110px; height: 190px; background: white; margin: 15px 0 0 0; float: left; cursor: pointer; position: relative; transition: 0.5s; } #item:hover{ top: -3px; box-shadow: 0 3px 10px 3px darkgray; } #item img{ width: 100px; height: 140px; margin: 0 auto; margin-top: 5px; } #item span:nth-of-type(1){ display: block; font-size: 12px; text-align: center; margin-top: 5px; color: black; } #item span:nth-of-type(2){ display: block; font-size: 8px; text-align: center; margin-top: 5px; color: #000; height: 20px; padding-left: 15px; } #item span img.rating-star { width: 10px; height: 10px; float: left; } #item span p{ display: block; font-size: 8px; line-height: 20px; float: left; color: black; margin-left: 5px; }
父模板:
base_template.html文件 (正父模板中留出接口)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block title %} {% endblock %} </title> <link rel="stylesheet" href="{{ url_for('static', filename='CSS/base_template.css') }}"> <link rel="stylesheet" href="{{ url_for('static', filename='CSS/init_css.css') }}"> {% block head %}{% endblock %} </head> <body> <div class="container"> <div class="search"> <input type="text" placeholder="输入感兴趣的内容"> </div> {% block content %} {% endblock %} </div> </body> </html>
base_template.css文件
*{ margin: 0; padding: 0; list-style: none; text-decoration: none; font-size: 16px; color: white; } img{ display: block; } .container{ width: 375px; height: 600px; background: gray; } .container .search{ padding: 14px 8px; background: #41be57; } .container .search input{ display: block; width: 100%; height: 30px; border-radius: 5px; margin: 0 auto; outline: none; border: none; }
init_css.css文件用于初始化css样式:
*{ margin: 0; padding: 0; list-style: none; text-decoration: none; font-size: 16px; color: white; } img{ display: block; }
小程序首页:
index.html (继承自父模板)
{% extends "common/base_template.html" %} {% block title %} 豆瓣微信小程序 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='CSS/index_1.css') }}"> <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='CSS/macro_file.css') }}"> {% endblock %} {% block content %} {% from "common/macro_file.html" import moive_item %} <div class="item-group"> <div class="top-title"> <span>电影</span> <a href="{{ url_for('item_list', category=1) }}">更多</a> </div> <div class="items"> {% for movie in movies[:3] %} {{ moive_item(movie["thumbnail"], movie["title"], movie["rating"]) }} {% endfor %} </div> </div> <div class="item-group"> <div class="top-title"> <span>电视剧</span> <a href="{{ url_for('item_list', category=2) }}">更多</a> </div> <div class="items"> {% for movie in tvs[:3] %} {{ moive_item(movie["thumbnail"], movie["title"], movie["rating"]) }} {% endfor %} </div> </div> {% endblock %}
index_1.css首页的样式文件:
.item-group{ width: 100%; border: none; } .item-group .top-title{ margin-top: 15px; overflow: hidden; /*清除浮动*/ /*color: black;*/ } .item-group .top-title span{ float: left; margin-left: 15px; font-size: 20px; color: black; } .item-group .top-title a{ float: right; margin-right: 15px; font-size: 20px; color: black; } .item-group .items { width: 100%; margin-top: 10px; display: flex; flex-direction: row; justify-content: space-evenly; flex-wrap: wrap; }
电影详情页:
item_list.html (继承自父模板)
{% extends "common/base_template.html" %} {% if category|int == 1 %} {% set page_name = "电影" %} {% else %} {% set page_name = "电视剧" %} {% endif %} {% block title %} {{ page_name }}详情页 {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static', filename='CSS/item_list.css') }}"> <link rel="stylesheet" href="{{ url_for('static', filename='CSS/macro_file.css') }}"> {% endblock %} {% block content %} {% from "common/macro_file.html" import moive_item %} <div id="item-list"> {% for movie in para %} {{ moive_item(movie["thumbnail"], movie["title"], movie["rating"]) }} {% endfor %} </div> {% endblock %}
item_list.css文件:
#item-list { width: 100%; margin-top: 10px; overflow: hidden; display: flex; flex-direction: row; justify-content: space-evenly; flex-wrap: wrap; }
完整文件下载:
链接:https://pan.baidu.com/s/1UJvuKqqQS6q1o0ads4f9-g
提取码:yk09
------------------------------------------------------------------------------------------------------------------------------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)