vue脚手架搭建步骤
1、node -v 看有么有装node 有的话会显示出版本号
2、npm -v 看有么有装npm 有的话会显示出版本号
3、vue --version 看有么有装vue 有的话会显示出版本号
没有的话开始装
4、在命令行输入npm install --global vue-cli
5、装完后再次查看 vue --version
6、在桌面创建一个文件夹
7、在pycharm里打开这个文件

这个就是pycharm的命令行
8、在pycharm的命令行里输入vue init webpack vue 生成项
目模板:vue init 模板名 项目名

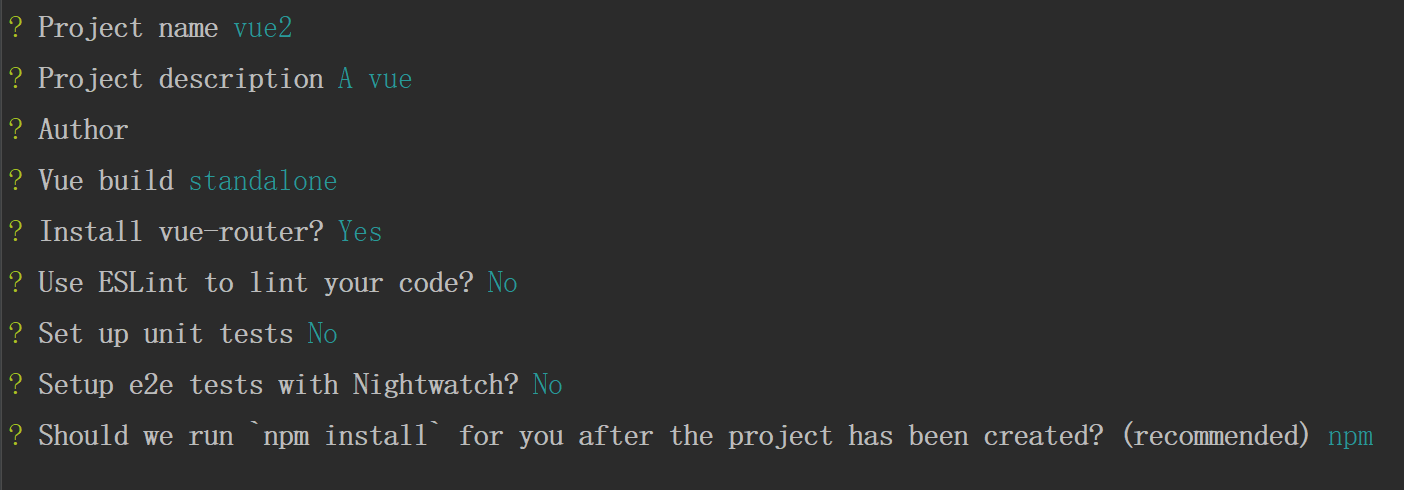
第一行 Project name 随便起
第二行 Project description 项目描述随便写
第五行 Install vue-router? 输入Yes
剩下的全是no 或者直接回车
8、切换到 上面你起的项目名 里
9、npm run dev 启动测试服务

10、点击网址查看效果


