使用SharePoint Designer定制开发员工工作日志系统实例!
昨天已介绍了一篇《使用SharePoint Designer定制开发专家库系统实例!》,今天继续来介绍使用SharePoint Designer定制开发员工工作日志系统实例,主要功能包括填写日报、查看日报及点评日报等,这个是今年7月份的时候设计开发的一个实验系统,仅供学习参考。很多人可能并不清楚Sharepoint Designer究竟是啥东东?实际上Sharepoint Designer是Sharepoint自带的设计开发和管理工具,从Sharepoint 2007开始已有这个工具,但需要单独下载安装!该工具的概念介绍请看百度百科的解释:
SharePoint Designer是微软的下一代网站创建工具,用来取代FrontPage,微软官方提供了免费下载,并且由其提供了序列号。
这款 SharePoint Designer 是微软继 Frontpage 之后推出的新一代网站创建工具。Microsoft SharePoint Designer 提供了更加与时俱进的制作工具,可帮助你在 SharePoint 平台上建立引人入胜的 SharePoint 网站,快速构建启用工作流的应用程序和报告工具。所有这些都在一个 IT 管理环境中进行。
使用 SharePoint Designer 2010,您可以创建数据丰富的网页,构建支持工作流的强大解决方案,以及设计网站的外观。您可以创建各式各样的网站,从小型项目管理团队网站到仪表板驱动的企业门户解决方案。
SharePoint Designer 2010 提供独特的网站创作体验,您可在该软件中创建 SharePoint 网站,自定义构成网站的组件,围绕业务流程设计网站的逻辑,将网站作为打包解决方案部署。您无需编写一行代码即可完成所有这些工作。
2013版本 概述
SharePoint Designer 2013 是可供选择用来快速开发 SharePoint 应用程序的工具。使用 SharePoint Designer,高级用户和开发人员可以根据业务需求快速创建 SharePoint 解决方案。 高级用户可以利用 SharePoint 中提供的构建基块在易于使用的环境中撰写无代码解决方案,其中包括各种常见方案,从协作网站和 Web 发布到业务线数据集成、商业智能解决方案和有人参与的工作流。此外,开发人员可以使用 SharePoint Designer 2013 快速开始 SharePoint 开发项目!
我为啥想设计开发一个员工工作日志系统呢?最初的考虑是基于这个出发点:
目前部门的员工个人工作日志是通过邮件发送形式进行的,缺乏系统化的管理与领导反馈评价,为了进行一步提高效率,有效利用Sharepoint的资源,并为员工个人逐步养成良好地写工作日志的习惯,并支撑后续的统计与分析及对其他有相同需求的部门推广,完全基于前端WEB技术构建了基于Sharepoint上个人工作日志系统,可以很方便的移植到其他部门中去,同时考虑到移动应用的需求,采用移动优先的开发策略,方便领导与员工在移动端进行操作。
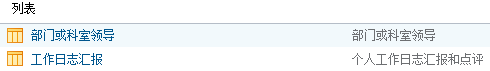
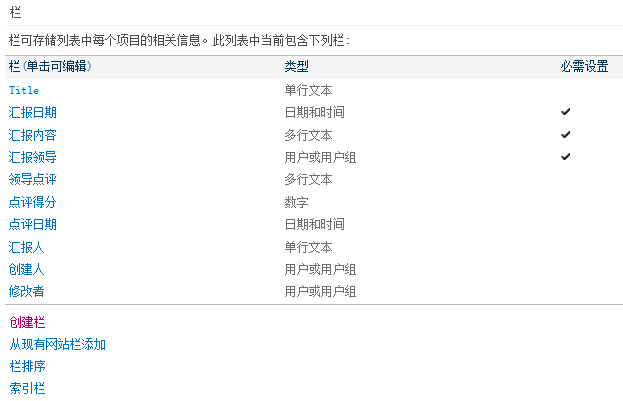
在设计开发方式,与专家库系统类似。首先建立两个自定义Sharepoint列表和一个文档库,如下图:




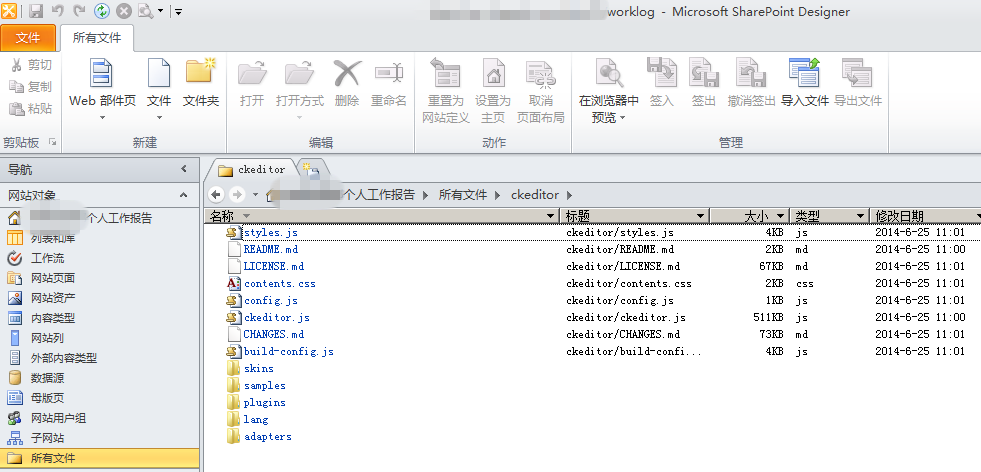
其次,UI使用基于HTML5的Metro-UI,Sharepoint本身的文本编辑器功能很弱,只有最最基本的功能,因此在文件编辑器方面集成功能强大的ckeditor,前端页面与Sharepoint的列表交互继续使用SPServices库,如下图:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link href="../Metro-UI-CSS/css/metro-bootstrap.css" rel="stylesheet">
<link href="../Metro-UI-CSS/css/metro-bootstrap-responsive.css" rel="stylesheet">
<link href="../Metro-UI-CSS/css/iconFont.css" rel="stylesheet">
<link href="../Metro-UI-CSS/css/docs.css" rel="stylesheet">
<link href="../Metro-UI-CSS/js/prettify/prettify.css" rel="stylesheet">
<!-- Load JavaScript Libraries -->
<script src="../Metro-UI-CSS/js/jquery/jquery-1.11.1.js"></script>
<script src="../Metro-UI-CSS/js/jquery/jquery.widget.min.js"></script>
<script src="../Metro-UI-CSS/js/jquery/jquery.mousewheel.js"></script>
<script src="../Metro-UI-CSS/js/prettify/prettify.js"></script>
<script src="../Metro-UI-CSS/js/jquery/jquery.SPServices-2014.01.js"></script>
<!-- Metro UI CSS JavaScript plugins -->
<script src="../Metro-UI-CSS/js/load-metro.js"></script>
<!-- Local JavaScript -->
<script src="../Metro-UI-CSS/js/docs.js"></script>
<script src="../Metro-UI-CSS/js/github.info.js"></script>
<script src="../Metro-UI-CSS/js/metro-dropdown.js"></script>
<script src="../ckeditor/ckeditor.js"></script>
<title>个人工作日报系统-填写工作日报</title>
<script>
// The instanceReady event is fired, when an instance of CKEditor has finished
// its initialization.
CKEDITOR.on( 'instanceReady', function( ev ) {
// Show the editor name and description in the browser status bar.
document.getElementById( 'eMessage' ).innerHTML = 'Instance <code>' + ev.editor.name + '<\/code> loaded.';
// Show this sample buttons.
document.getElementById( 'eButtons' ).style.display = 'block';
});
function Focus() {
CKEDITOR.instances.editor1.focus();
}
function onFocus() {
document.getElementById( 'eMessage' ).innerHTML = '<b>' + this.name + ' is focused </b>';
}
function onBlur() {
document.getElementById( 'eMessage' ).innerHTML = this.name + ' lost focus';
}
var thisUsersValues = $().SPServices.SPGetCurrentUser({webURL: "http://worklog",fieldNames: ["Title", "Name"],
debug: false
});
indexdata = [];
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
function CreateNewItem(wldate, wlcontent,leader,hbr) {
$().SPServices({
operation: "UpdateListItems",
async: false,
batchCmd: "New",
listName: "{B9F5CB2C-F8EC-4522-8A4C-8E20DAC33E8A}",
valuepairs: [["wldate", wldate], ["wlcontent", wlcontent], ["leader", leader],["hbr", hbr]],
webURL: "http://worklog",
completefunc: function(xData, Status) {
if(Status=="success")
{
window.location.href="http://worklog/";
}
else
{
$.Dialog({
flat: true,
overlay: false,
icon: '<span class="icon-book"></span>',
title: '提示',
width: 'auto',
height: 'auto',
padding: false,
content: '提交失败!'
});
}
}
});
}
$(document).ready(function () {
$('#username').append(thisUsersValues.Title+",您好!");
$().SPServices({
operation: "GetListItems",
async: false,
listName: "{81804A97-C48B-401A-B02A-D18A8B33F963}",
CAMLViewFields: "<ViewFields><FieldRef Name='Leader' /></ViewFields>",
webURL: "http://worklog",
completefunc: function (xData, Status)
{
var i=-1;
$(xData.responseXML).SPFilterNode("z:row").each(function()
{
//var liHtml = "<li>" + $(this).attr("ows_Leader") + "</li>";
var arr = $(this).attr("ows_Leader").split(";#");
i++;
indexdata[i] = new Object();
if(arr.length ==2)
{
if(i==0)
{
$('#leader').text(arr[1]);
var tdate = new Date().Format("yyyy-MM-dd");
$('#indate').val(tdate);
}
indexdata[i].id= arr[0];
indexdata[i].name= arr[1];
$("#leaderdp").append("<li><a href='#' onclick="+"$('#leader').text($(this).text())"+">"+arr[1]+"</a></li>");
}
});
}
});
$("#save").click(function() {
var hbdate = $("#indate").val();
var leader =$('#leader').text();
for(var key in indexdata)
{
if(indexdata[key].name == leader)
{
leader= indexdata[key].id;
break;
}
}
var editor=CKEDITOR.instances.editor1;
var wlcontent = editor.getData();
if(wlcontent.length > 0)
{
CreateNewItem(hbdate,$(wlcontent).text(wlcontent).html(),leader,thisUsersValues.Title);
}
else
{
$.Dialog({
flat: true,
overlay: false,
icon: '<span class="icon-book"></span>',
title: '提示',
width: 'auto',
height: 'auto',
padding: false,
content: '对不起,请填写汇报内容!'
});
}
});
});
</script>
</head>
<body class="metro">
<header class="bg-dark" data-load="header.html"></header>
<div class="container">
<h3>
<small class="on-left"><span id="username"></span></small>
</h3>
<p>
汇报日期
</p>
<div class="span3">
<div class="input-control text" data-role="datepicker" id="hbdate"
data-format="yyyy-mm-dd"
data-position="bottom"
data-effect="fade">
<input type="text" id="indate">
<button class="btn-date" id="btndate"></button>
</div>
</div>
<p>
汇报领导
</p>
<div class="button-dropdown">
<button class="dropdown-toggle large link" style="width:220px;" id="leader">选择</button>
<ul class="dropdown-menu" data-role="dropdown" id="leaderdp">
</ul>
</div>
<p>
汇报内容
</p>
<form >
<textarea cols="100" id="editor1" name="editor1" rows="10"></textarea>
<script type="text/javascript">
// Replace the <textarea id="editor1"> with an CKEditor instance.
CKEDITOR.replace( 'editor1', {
on: {
focus: onFocus,
blur: onBlur,
// Check for availability of corresponding plugins.
pluginsLoaded: function( evt ) {
var doc = CKEDITOR.document, ed = evt.editor;
if ( !ed.getCommand( 'bold' ) )
doc.getById( 'exec-bold' ).hide();
if ( !ed.getCommand( 'link' ) )
doc.getById( 'exec-link' ).hide();
}
}
});
</script>
</form>
<button class="bg-dark fg-white" id="save">提交</button>
</div>
</body>
</html>
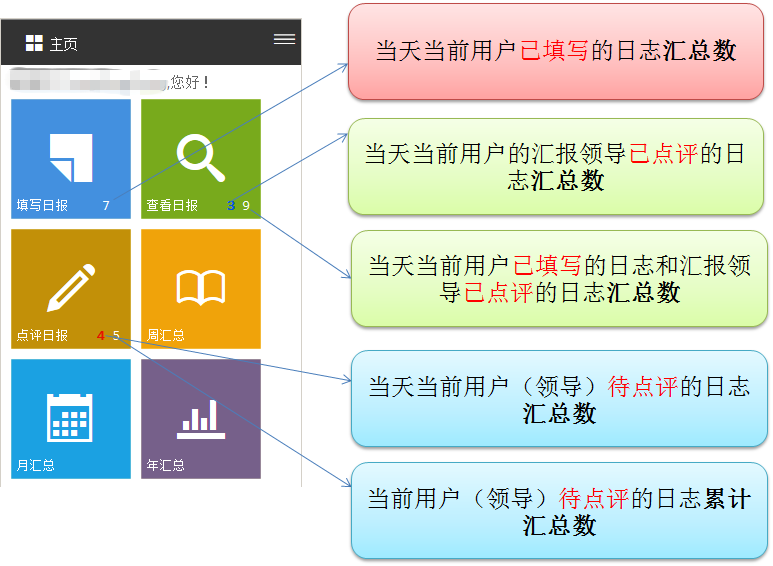
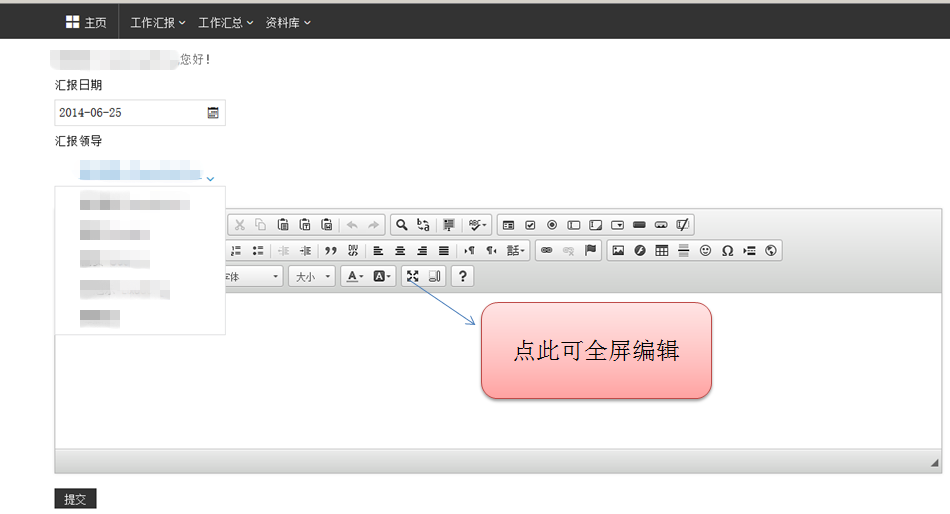
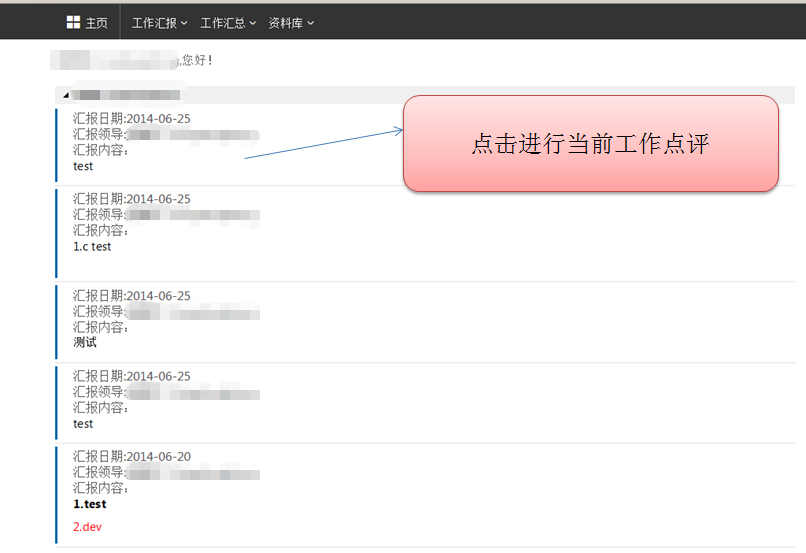
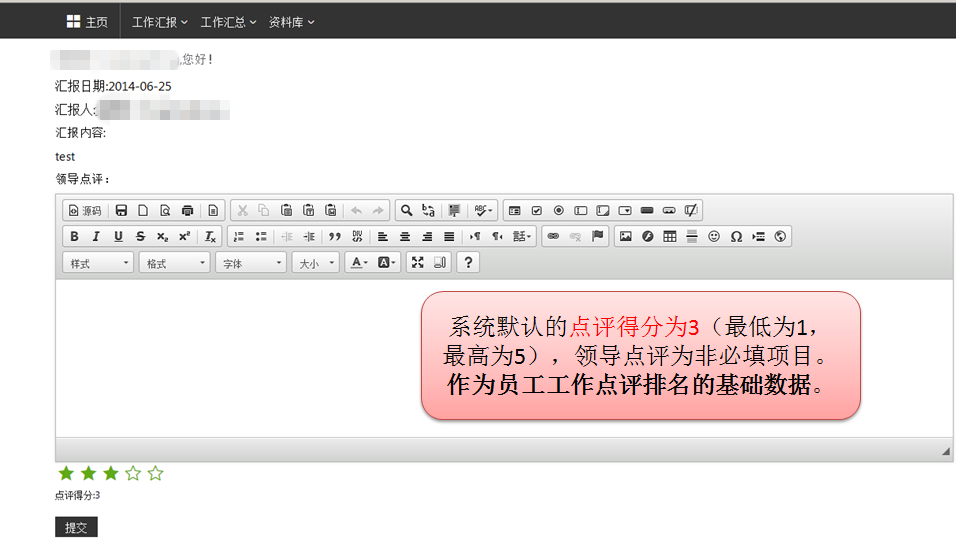
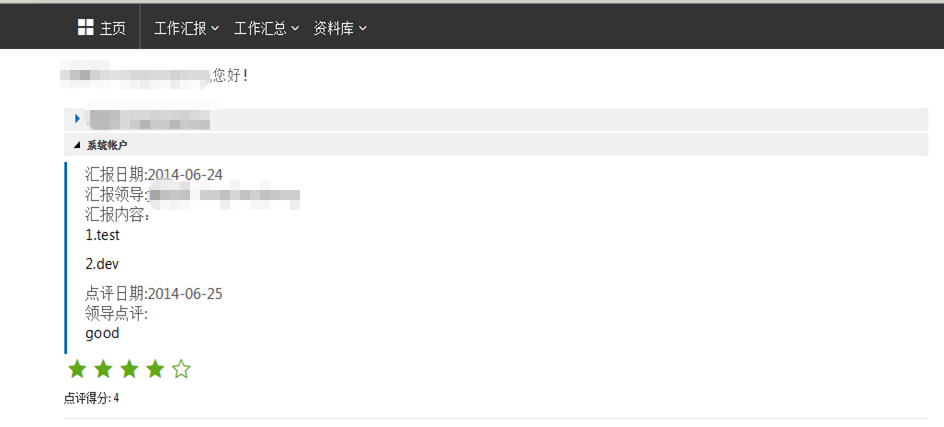
最终展现一些效果,如下图:






同时欢迎关注本人的微信号QYXXHQY,不定期更新企业信息化前沿相关技术和应用,欢迎扫描关注,二维码如下:

|
本博客为软件人生原创,欢迎转载,转载请标明出处:http://www.cnblogs.com/nbpowerboy/p/4168625.html。演绎或用于商业目的,但是必须保留本文的署名软件人生(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。 |





