math对象,BOM模型中常用对象
一、Math对象的常用方法:
abs(x) 返回数的绝对值
ceil(x) 对数进行上舍入
floor(x) 对数进行下舍入
max(x,y) 返回x和y中的最高值
min(x,y) 返回x和y中的最低值
pow(x,y) 返回x的y次幂
random() 返回0~1之间的随机数
round(x) 把数四舍五入为最接近的整数
sqrt(x) 返回数的平方根
例如:
<script type="text/javascript">
//返回数的绝对值
var a1=Math.abs(-1);
//在控制台打印
console.log(a1);
//向上取整
var a2=Math.ceil(12.3);
console.log(a2);
//向下取整
var a3=Math.floor(12.9);
console.log(a3);
//求两数最大值
var a4=Math.max(1,2);
console.log(a4);
//求两数最小值
var a5=Math.min(1,2);
console.log(a5);
//获取0-1之间的随机小数
var a6=Math.random();
console.log(a6);
//四舍五入
var a7=Math.round(12.5);
console.log(a7);
//求平方根
var a8=Math.sqrt(16);
console.log(a8);
//求次幂
var a9=Math.pow(2,3);//2的3次方
console.log(a9);
</script>
二、Bom模型
1.window对象的常用方法:
alert()、confirm()、prompt() 分别用于弹出警告窗口、确认对话框和提示输入对话框。
close() 关闭窗口
scrollBy()、scrollTo() 滚动当前窗口的HTML文档
open() 打开一个新的浏览器窗口加载新的URL所指向的地址,并可指定一系列新的属性,包括隐藏菜单等。
setInterval()、clearInteral() 设置、删除定时器
2.history对象常用方法如下:
back() 后退到上一个浏览的页面,如果该页面是第一个打开的,则无效果
forward() 前进到下一个浏览页面,如果该页面是第一个打开的,则无效果
go(intValue) 该方法可制定前进或后退多少个页面,正则进,负则退
3.location对象常用属性如下:
href 文档所在地址的URL地址
三、Dom模型
DOM对HTML元素访问操作
DOM是文档对象模型(Document Object Model)的简称。当网页加载时,可以将结构化文档在内存中转换成对象的树。

小结:简单的说DOM并不是一种技术,而是一种访问结构化文档的一种思想。借助DOM模型,我们可以对DOM树进行修改、删除、新增等操作,让结构化文档动态化。
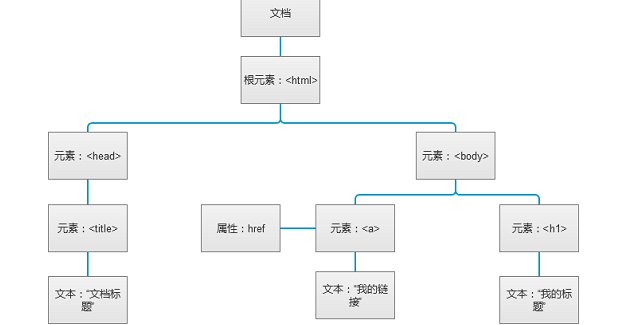
DOM模型中的节点——文档可以说是由节点构成的集合。在DOM模型中有以下3种节点:
1. 元素节点:各种标签就是这些元素节点的名称,例如<p>、<ul>等
2. 文本节点:文本节点总是被包含在元素节点的内部
3. 属性节点:一般用来修饰元素节点就称之为属性节点。
使用getElementById方法查找元素:
function get(){
//根据id获取div块(元素节点)
var d1=document.getElementById("myDiv");
//从元素节点中获取文本节点的内容 元素名.innerHTML
var dcontent=d1.innerHTML;
//根据id获取文本域(元素节点)
var t1=document.getElementById("content");
//通过元素节点获取文本内容
var tcontent=t1.innerHTML;
//通过id获取按钮(元素节点)
var b1=document.getElementById("txtName");
//通过元素节点获取属性内容:一般情况下 元素名.属性名获取
var bcontent=b1.value;
alert(dcontent);
}
</script>
<div id="myDiv">我的div块</div>
<textarea id="content" cols="30" rows="10">好好学习,天天向上</textarea>
<input type="text" id="txtName" value="按我呀"><br>
<input type="button" id="btn_show" value="访问三个元素的内容" onClick="get()">
</body>
posted on 2020-02-11 17:26 煎饼果子不要果子谢谢 阅读(169) 评论(0) 编辑 收藏 举报



