【开发记录】微信小游戏开发入门——俄罗斯方块
叨叨
我在前一阵子,打算做一个微信小游戏,当然是单机的,只是为了了解小游戏开发的过程,最终选择了俄罗斯方块这一经典小游戏作为demo,源代码已托管值github,当然,这个游戏demo对用不并不友好,但是已经可以让我入门小程序开发了XD。
demo地址:https://github.com/nbclw/Laya_Brick
准备
在任何开发前都需要对要开发的东西有一定的了解、准备;
小游戏原理:微信小游戏是属于H5游戏的一种吧,我是这样理解的;在H5中,有一个叫Canvas(画布)的存在,与电脑的画布很类似,后面的新颜色覆盖旧的颜色,旧的颜色也不进行记录;但是游戏可以有FPS这一概念的存在,比如我们可以使用程序每秒钟绘制50帧的Canvas(画布),也就是FPS是50,那么游戏的各种画面就可以动了;然而小游戏也有一定的限制,比如最终的游戏包(代码+资源)不可超过4M,当然也可以通过分包加载的方式加载游戏,那也最多不可超过8M;
账号:在开发微信小程序之前,需要到微信公众平台申请一个开发账号,如果只是学习的话,申请一个个人账号也完全ok;申请完成之后,在设置-开发设置里有一个AppID的标识,这个在新建项目时需要用到;另外,平台里也给了很多文档、API供学习查阅;
开发工具:工具的话微信也给出了专门的开发工具,在微信公众平台即可下载到;
游戏引擎:无论什么开发,总会有一些方便的集成工具供大家使用,人多力量大;这里我选择的是的LayaBox的游戏引擎,所以,在开发的时候需要再下载一个LayaIDE的开发工具,在这里面编写游戏和发布,最后再在专门的微信开发工具进行最后的调试与上传;
语言选择:使用LayaIDE来开发小游戏的话,它支持三种语言:ActionScript、JavaScript、TypeScript;首先是ActionScript,我对这个语言没接触过,并且和剩下的两种语言相比,只多了能做flash游戏,我又不懂flash游戏,所以先pass掉;JavaScript语言的话还是比较熟悉的,但是由于是一种弱语言,虽说最近出了很多补偿措施,但是我没有多少时间来做尝试,所以先做保留;最后是TypeScript,这个语言据说是JavaScript的超集,同时具备了类、变量等一些静态语言的特性,是我接手的最佳语言;于是随后选择了使用TypeScript来开发小游戏;补充一下,demo里面包含一分TypeScript的简单的学习文档,可以先大体阅读一遍,相信会有点帮助的;

环境搭建:
1、去微信公众平台申请微信公众平台账号,下载安装 微信web开发者工具;
2、去LayaBox下载LayaIDE开发工具,根据教程配置TypeScript的编译环境,在官网的技术文档TypeScript专题有教程,此处不过多累述;
开始开发
其实在使用 微信web开发者工具 开发时,会有一个模板游戏当然也可以根据其架构和API来开发小游戏,但是由于我功力达不到,开发过一版游戏(使用JavaScript),调试运行可以,但是到手机上就不可以了,我也就不过多纠结,直接转入LayaIDE开发,毕竟官网有更多的案例和API,后面的开发除非特殊情况,说的都是LayaIDE开发;
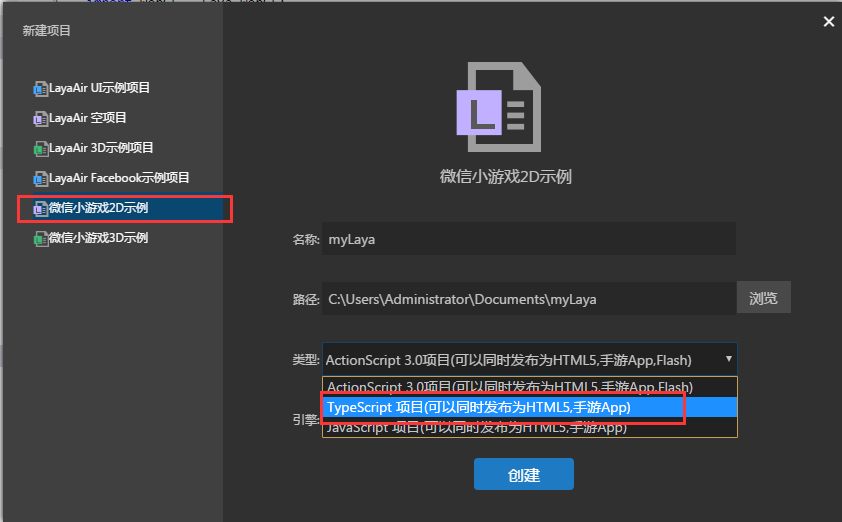
1、新建项目,这里我们选择2d项目与TypeScript项目,由于小程序的游戏包的大小限制,在我掌握控制资源大小能力的时候,我选择了较为简单的2d项目

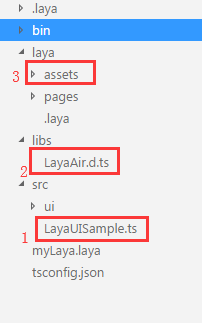
2、项目结构:1为项目的入口文件,相当于Main文件,至于为什么是入口文件,下面会提到;2为引用的代码资源,里面封装了2d项目必要的封装类;3为项目的场景资源文件,包括音频、视频、图片等游戏需要的资源;

3、bin文件夹:此文件夹是编译之后运行的文件夹,比较重要,下面来做详细介绍;
事实上,虽然我们在使用TypeScript开发小游戏,但是最后还是会编译为JavaScript文件,通过执行JavaScript文件来运行小游戏,只是使用TypeScript会比JavaScript开发的更加严谨一些,若你的JavaScript很强,那么也可尝试使用JavaScript来编写;
 里面的js文件为上面项目结构中的libs编译的结果,将
里面的js文件为上面项目结构中的libs编译的结果,将 里面各个封装好的模块编译到各个文件中
里面各个封装好的模块编译到各个文件中
 里面的js文件为上面项目结构中的src编译的结果,将各自ts文件编译到对应的js中;
里面的js文件为上面项目结构中的src编译的结果,将各自ts文件编译到对应的js中;
 该文件作为微信小游戏的执行文件,在这里可以不过多理会;
该文件作为微信小游戏的执行文件,在这里可以不过多理会;
 这个为发布后的微信小程序引用了多少js文件(编译好的libs与js中的文件)用的,若是在程序中没有用到的模块,可以再这里面进行删除,以减少代码的数量
这个为发布后的微信小程序引用了多少js文件(编译好的libs与js中的文件)用的,若是在程序中没有用到的模块,可以再这里面进行删除,以减少代码的数量
4、项目编写:项目的大体结构与编译了解的差不多之后,便开始编写我们自己的小程序——俄罗斯方块了,开发过程略,反正就是api的使用,这个在官网有这不少的案例与代码;
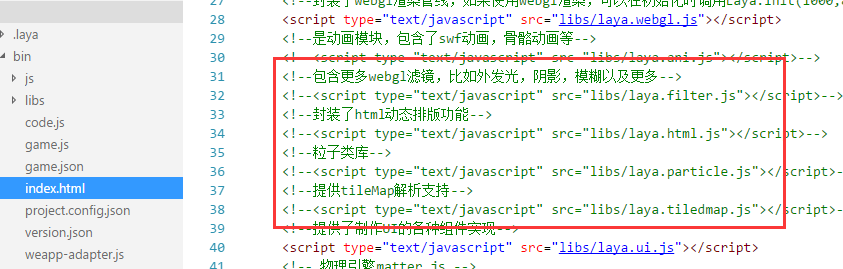
首先将以前的代码、资源文件删除掉,然后建立自己的工程,在发布之前,我将index.html文件中没有使用的js引用注释掉


5、发布,选择发布平台,先来个简单的发布吧,不包含版本控制之类的;发布之后,我们会得到一些文件,其实libs这个文件夹并没有多少用的,虽说里面有编译之后的封装文件,但是项目实际运行的所有代码都被LayaIDE自动压缩到code.js文件中,因此,libs文件夹可以删掉,为了减少游戏包体积嘛;还有一个不怎么好的消息,那就是,上面我说的资源文件夹assets是没有被发布出来的,我也没弄清楚怎么回事,只能手动拷贝出来,并且找到code.js文件中的引用路径并修改正确;



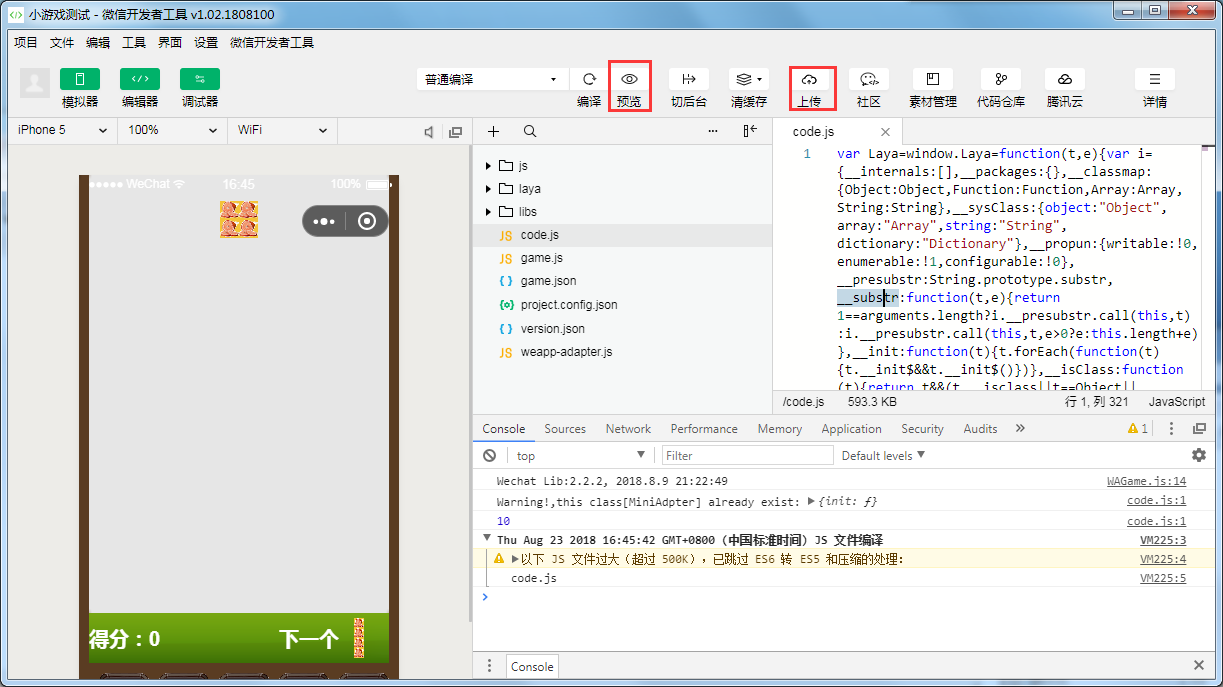
6、微信web开发者工具最后的调试,打开开发者工具,打开项目,输入我们的AppID,打开LayaIDE发布出来的项目;若模拟器可以正常运行的话,那么久点击预览吧,就可以在手机上面看到了,手机预览没问题的话,就可以点击上传上传到微信公众平台上去;

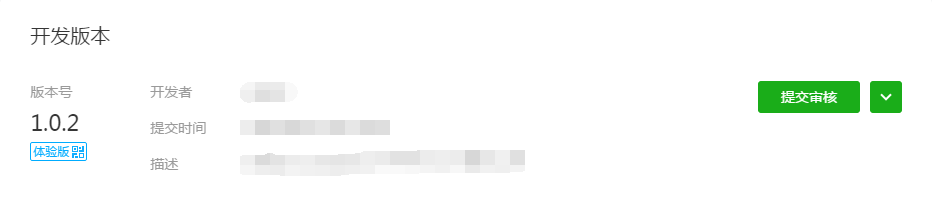
7、到此为止的开发都是只有自己能够看到的,若想让别人玩到自己的游戏,那么还需要最后一步,在微信公众平台-开发管理中,将自己刚刚上传的项目发布出来,当然真正的发布游戏是要提交审核的,有很多的东西(各种资料)要准备,我就选择了体验版,只能规定自己指定的人玩,不过也够了,反正别人也玩到了嘛,等到有真正好玩的游戏做出来,在认认真真的发布吧;

再次叨叨
下一步目标:
1、学会使用分包加载游戏,更大的游戏包带来更好的游戏(虽说最多8M);
2、学会使用网络,下一步打算做简单的网络游戏;
3、学会优化代码,去除不必要的资源,精简游戏包大小;
好不容易做使用LayaBox做的俄罗斯方块可以运行了,尽管游戏功能少,尽管发布到微信公众平台上只是一个体验版,只能指定少数人玩耍(话说也没几个人在玩这游戏了),但是除最后一步的提交审核,别的流程都走了一遍了,总算可以从0到1制作一个微信小游戏了,好开心,在这里把这些日子学到的东西分享出来,希望有人可以用得到,这里就结束了。

