FE 语言
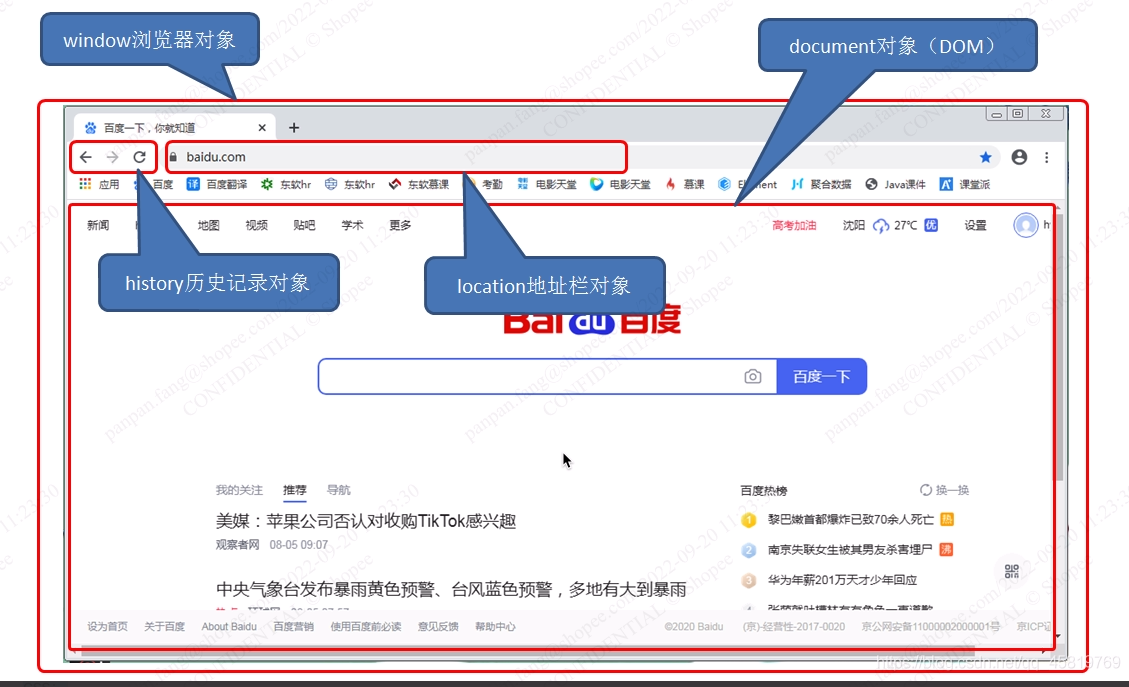
BOM:浏览器对象模型(BrowserObjectModel)
DOM 文档对象模型(Document Object Model): 定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

HTML:
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
CSS:
层叠样式表 (Cascading Style Sheets):
- 样式定义如何显示 HTML 元素,比如字体,颜色等等
JavaScript(JS):
运行在浏览器上的脚本语言,
- 当应用于 HTML 文档时,可为网站提供动态交互特性。
包含以下三个组成部分。
ECMAScript:由 ECMA-262 定义并提供核心功能。
文档对象模型(DOM):提供与网页内容交互的方法和接口。
浏览器对象模型(BOM):提供与浏览器交互的方法和接口。
页面渲染的过程
渲染过程其实就是将URL对应的各种资源,通过浏览器渲染引擎的解析,输出可视化的图像。
Step1: HTML解析,创建DOM树
Step2: CSS解析,形成CSSOM
Step3: DOM+CSSOM合并构建渲染树(render tree)
Step4: 布局和绘制




