js实现时间大小比较
前端对接接口数据时,有时候后台返回两个时间,需要做比较处理状态。
1、后台返回两个时间,前端做处理:
// 获取热门活动
getHotActLimit () {
var that = this,
myDate = Date.parse(new Date()),
begin,
end
wx.request({
url: conf.HOST + "/whg-wechat/index.action?method=getHotActLimit",
data: {},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success (res) {
that.hotList = res.data[0].list
for (var i = 0; i < that.hotList.length; i++) {
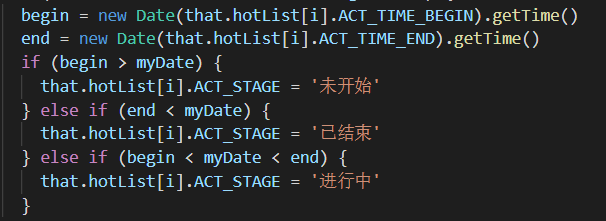
begin = new Date(that.hotList[i].ACT_TIME_BEGIN).getTime()
end = new Date(that.hotList[i].ACT_TIME_END).getTime()
if (begin > myDate) {
that.hotList[i].ACT_STAGE = '未开始'
} else if (end < myDate) {
that.hotList[i].ACT_STAGE = '已结束'
} else if (begin < myDate < end) {
that.hotList[i].ACT_STAGE = '进行中'
}
}
}
})
}
根据时间的比较,来判断活动的状态:

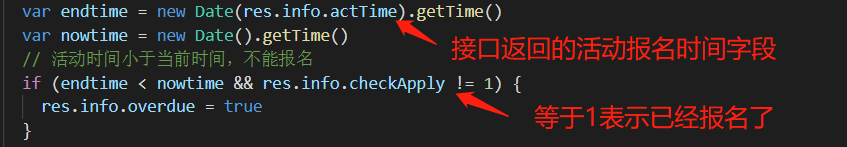
2、后台返回一个活动报名时间,前端处理与当前时间做比较,判断报名时间是否已经截止:
function getShykList(id) {
var data = { actId: id }
var actDetail = HOST + '/stddj-geteway/api/act/actDetail'
ajax_all(true, 'GET', actDetail, data, function(res) {
var endtime = new Date(res.info.actTime).getTime()
var nowtime = new Date().getTime()
// 活动时间小于当前时间,不能报名
if (endtime < nowtime && res.info.checkApply != 1) {
res.info.overdue = true
}
}