struts2:使用JQuery、JSON和AJAX处理请求
目的
在struts2中使用JQuery、JSON、AJAX等技术处理用户请求,并返回结果。返回结果可以是以JSONObject的方式返回,也可以是以JSONArray方式返回结果。
实现
1. 创建表示层JSP(testJJA.jsp)
此JSP也用于处理返回结果,因为是AJAX方式提交的,并不需要另外的显示页面。
<%@page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <script type="text/javascript" src="../../js/jquery.js"></script> <script type="text/javascript" src="../../js/json2.js"></script> <script> function entity(param1, param2, bigtext) { this.param1 = param1; this.param2 = param2; this.bigtext = bigtext; } function ajaxTransferText(which) { var bigtext = document.getElementById("BigText").value; var postParams = JSON.stringify(new entity("张三","密码123",bigtext)); if(which == 'object') { $.post("testjja.action", { jsonString : postParams, }, function (dataParam, textStatus){ // 返回的是JSONObject alert(dataParam.param1 + "|" + dataParam.status); },"json"); }else { $.post("testjja!getArray.action", { jsonString : postParams, }, function (dataParam, textStatus){ // 返回的是JSONArray var showValue = ""; for(var i=0; i<dataParam.length; i++) { showValue = showValue + dataParam[i] + "\n"; } alert(showValue); },"json"); } } </script> </head> <body> <textarea name="textarea" id="BigText" cols="45" rows="5">需要提交的信息主体...</textarea> <br/> <input type="button" value="提交试试(Object)" onclick="ajaxTransferText('object')"/> <input type="button" value="提交试试(Array)" onclick="ajaxTransferText('array')"/> </body> </html>
2. 创建处理Action类
package com.clzhang.ssh.demo7; import java.io.*; import java.util.*; import net.sf.json.JSONObject; import net.sf.json.JSONArray; import org.apache.struts2.ServletActionContext; public class TestJJAAction { private String jsonString; public String getJsonString() { return jsonString; } public void setJsonString(String jsonString) { this.jsonString = jsonString; } // 以JSONArray方式返回数据 public String getArray() throws IOException { System.out.println("jsonString=" + jsonString); JSONObject jsonObject = JSONObject.fromObject(jsonString); System.out.println("param1=" + jsonObject.get("param1")); System.out.println("param2=" + jsonObject.get("param2")); System.out.println("bigtext=" + jsonObject.get("bigtext")); List<String> aList = new ArrayList<String>(); aList.add("param1=" + jsonObject.get("param1")); aList.add("param2=" + jsonObject.get("param2")); aList.add("bigtext=" + jsonObject.get("bigtext")); aList.add("status:成功受理请求!"); JSONArray jsonArray = JSONArray.fromObject(aList); ServletActionContext.getResponse().setContentType("text/html"); ServletActionContext.getResponse().setCharacterEncoding("utf-8"); ServletActionContext.getResponse().getWriter().printf(jsonArray.toString()); ServletActionContext.getResponse().getWriter().flush(); ServletActionContext.getResponse().getWriter().close(); return null; } // 以JSONObject方式返回数据 public String execute() throws IOException { System.out.println("jsonString=" + jsonString); JSONObject jsonObject = JSONObject.fromObject(jsonString); System.out.println("param1=" + jsonObject.get("param1")); System.out.println("param2=" + jsonObject.get("param2")); System.out.println("bigtext=" + jsonObject.get("bigtext")); JSONObject jsonObject2 = new JSONObject(); jsonObject2.put("param1", jsonObject.get("param1")); jsonObject2.put("param2", jsonObject.get("param2")); jsonObject2.put("bigtext", jsonObject.get("bigtext")); jsonObject2.put("status","成功受理请求!"); System.out.println(jsonObject2.toString()); ServletActionContext.getResponse().setContentType("text/html"); ServletActionContext.getResponse().setCharacterEncoding("utf-8"); ServletActionContext.getResponse().getWriter().printf(jsonObject2.toString()); ServletActionContext.getResponse().getWriter().flush(); ServletActionContext.getResponse().getWriter().close(); return null; } }
3. 修改配置文件struts.xml
<action name="testjja" class="com.clzhang.ssh.demo7.TestJJAAction"> </action>
4. 测试
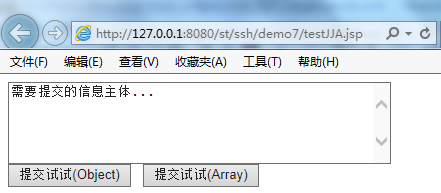
打开IE,输入地址:http://127.0.0.1:8080/st/ssh/demo7/testJJA.jsp
效果如下:

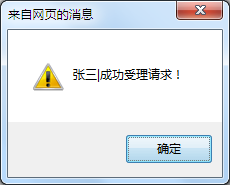
单击“提交试试(Object)”按钮后,结果如下:

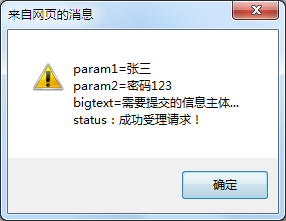
单击“提交试试(Array)”按钮后,效果如下: