jQuery学习笔记(jquery.ui插件)
jQuery UI源自于一jQuery插件-Interface。目前版本是1.10.3,需要jQuery 1.6以上版本支持。
jQuery UI主要分为3个部分,交互、微件和效果库。
- 交互。这里都是一些与鼠标交互相关的内容。包括拖动(Draggable)、置放(Droppable)、缩放(Resizable)、选择(Selectable)的排序(Sortable)等。微件(Widget)中有部分是基于这些交互组件来制作的。此库需要一个jQuery UI核心库--ui.core.js支持。
- 微件。这里主要是一些界面的扩展。里边包括了手风琴导航(Accordion)、自动完成(Autocomplete)、按钮(Button)、日历选择器(Datepicker)、对话框(Dialog)、菜单(Menu)、进度条(Progressbar)、滑块(Splider)、微调控制器(Spinner)、标签(Tabs)和提示(Tooltip)等。此库需要一个jQuery UI核心库ui.core.js支持。
- 效果库。此库用于提供丰富的动画效果,让动画不再局限于animate()方法。效果库有自己的一套核心即effect.core.js,无需jQuery UI的核心库ui.core.js支持。
因为此模块过于强大,本文不再做详细探讨。建议的选择是,看官网的Demo,了解它能实现什么功能,自己需要什么功能,然后下载源代码,找出相关功能片段,实现自己的功能即可。
下面仅展示微件实现的功能图片,供参考:
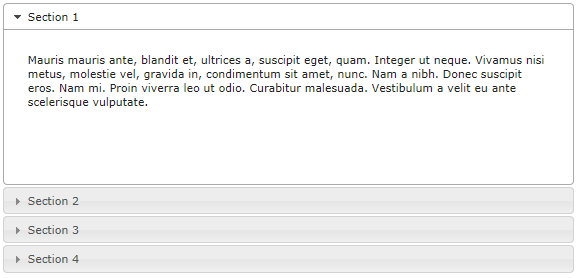
1. 手风琴导航(Accordion)

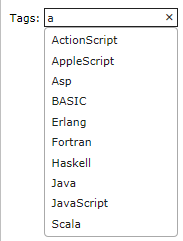
2. 自动完成(Autocomplete)

3. 按钮(Button)

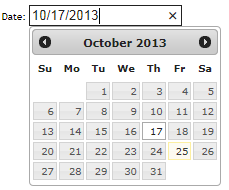
4. 日历选择器(Datepicker)

5. 对话框(Dialog)

6. 菜单(Menu)

7. 进度条(Progressbar)

8. 滑块(Splider)

9. 微调控制器(Spinner)

10. 标签(Tabs)

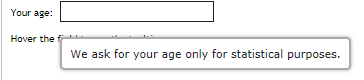
11. 提示(Tooltip)