HTML5新特性,画布(Canvas)
HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) ,你必须使用脚本来完成实际的绘图任务。
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
一、参考如下代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> </head> <body> <h1>html5-坦克大战</h1> <!--坦克大战的战场--> <canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas> <script type="text/javascript"> //得到画布 var canvas1 = document.getElementById("tankMap"); //定义一个位置变量 var heroX = 80; var heroY = 80; //getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 var cxt = canvas1.getContext("2d"); //设置颜色 cxt.fillStyle="#BA9658"; //左边的矩形 cxt.fillRect(heroX,heroY,5,30); //右边的矩形 cxt.fillRect(heroX+17,heroY,5,30); //画中间的矩形 cxt.fillRect(heroX+6,heroY+5,10,20); //画出坦克的盖子 cxt.fillStyle="#FEF26E"; cxt.arc(heroX+11,heroY+15,5,0,360,true); cxt.fill(); //画出炮筒 cxt.strokeStyle="#FEF26E"; cxt.lineWidth=1.5; cxt.beginPath(); cxt.moveTo(heroX+11,heroY+15); // 定义线条开始坐标 cxt.lineTo(heroX+11,heroY); // 定义线条结束坐标 cxt.closePath(); cxt.stroke(); // 在画布上绘制 150x75 的矩形,从左上角开始 (200,2000)。 cxt.fillStyle="#FF0000"; cxt.fillRect(200,200,150,75); // 使用 "Arial" 字体在画布上绘制一个高 30px 的文字(空心): cxt.fillStyle="#FEF26E"; cxt.font="30px Arial"; cxt.strokeText("Hello World",30,30); </script> </body> </html>
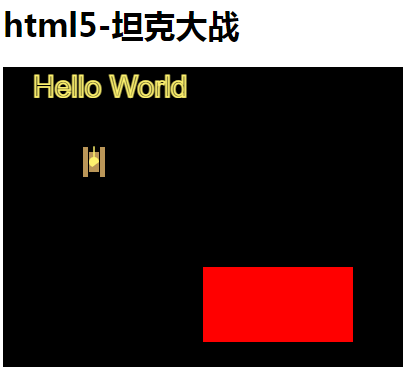
二、运行结果如下图

三、HTML5 <canvas> 参考手册
地址:https://www.runoob.com/tags/ref-canvas.html
本文参考:
https://www.cnblogs.com/top8/p/6203100.html
https://www.runoob.com/tags/ref-canvas.html


