js中函数声明先提升还是变量先提升
根据官方书籍《你不知道的javascript》(上卷)中写道:
“函数会首先被提升,然后才是变量”。
例子:
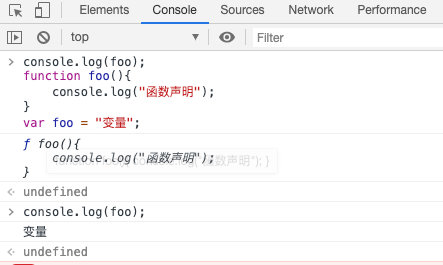
console.log(foo);
function foo(){
console.log("函数声明");
}
var foo = "变量";
输出为:
function foo(){
console.log("函数声明");
}
代码实际是:
function foo(){
console.log("函数声明");
}
var foo;
console.log(foo);
foo = "变量";
函数提升优先级比变量提升要高,且不会被变量声明覆盖,但是会被变量赋值覆盖。
在最后再加上打印就能看到函数已经被覆盖了。

今天你学习了吗!!!

