React之Redux概念简述,以及工作原理
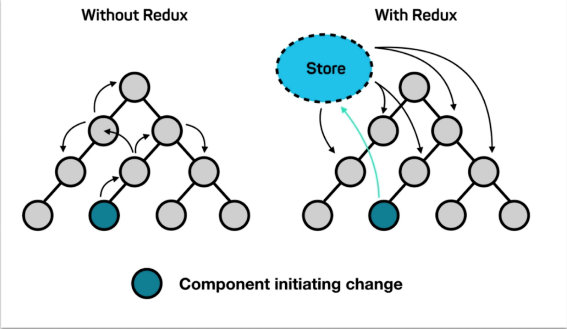
一、React的Redux相当于Vue的Vuex


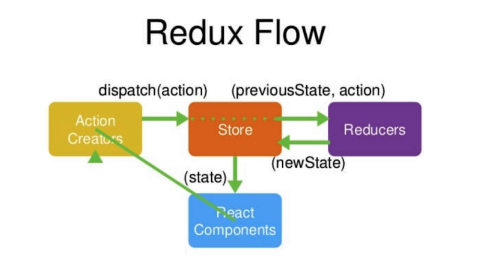
二、Redux工作原理


三、使用createStore创建store (图书管理员)
// store/index.js
import { createStore } from 'redux'
import reducer from './reducer'
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
)
export default store
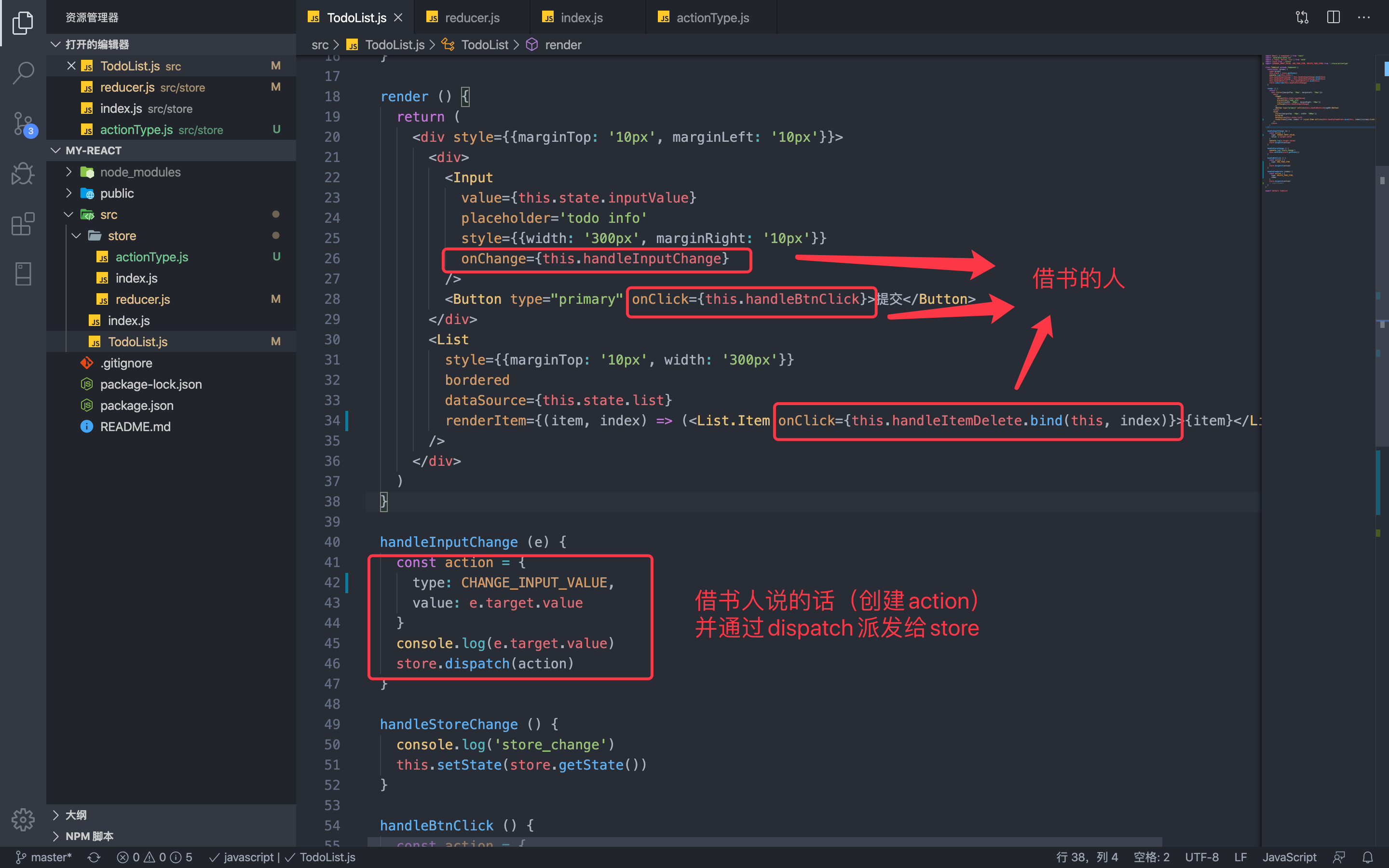
四、借书的人(组件上绑定事件函数)和借书人说的话(创建action,并通过dispatch派发给store)

代码
import React, { Component } from 'react'
import 'antd/dist/antd.css'
import { Input, Button, List } from 'antd'
import store from './store'
import {getInputChangeAction , getAddItemAction, getDeleteItemAction } from './store/actionCreator'
class TodoList extends Component {
constructor (props) {
super(props)
this.state = store.getState()
console.log(this.state )
this.handleInputChange = this.handleInputChange.bind(this)
this.handleStoreChange = this.handleStoreChange.bind(this)
this.handleBtnClick = this.handleBtnClick.bind(this)
store.subscribe(this.handleStoreChange)
}
render () {
return (
<div style={{marginTop: '10px', marginLeft: '10px'}}>
<div>
<Input
value={this.state.inputValue}
placeholder='todo info'
style={{width: '300px', marginRight: '10px'}}
onChange={this.handleInputChange}
/>
<Button type="primary" onClick={this.handleBtnClick}>提交</Button>
</div>
<List
style={{marginTop: '10px', width: '300px'}}
bordered
dataSource={this.state.list}
renderItem={(item, index) => (<List.Item onClick={this.handleItemDelete.bind(this, index)}>{item}</List.Item>)}
/>
</div>
)
}
handleInputChange (e) {
// const action = {
// type: CHANGE_INPUT_VALUE,
// value: e.target.value
// }
// 将action拆分出去通过函数获取
const action = getInputChangeAction(e.target.value)
console.log(e.target.value)
store.dispatch(action)
}
handleStoreChange () {
console.log('store_change')
this.setState(store.getState())
}
handleBtnClick () {
// const action = {
// type: ADD_TODO_ITEM
// }
const action = getAddItemAction()
store.dispatch(action)
}
handleItemDelete (index) {
// const action = {
// type: DELETE_TODO_ITEM,
// index
// }
const action = getDeleteItemAction(index)
store.dispatch(action)
// alert(index)
}
}
export default TodoList
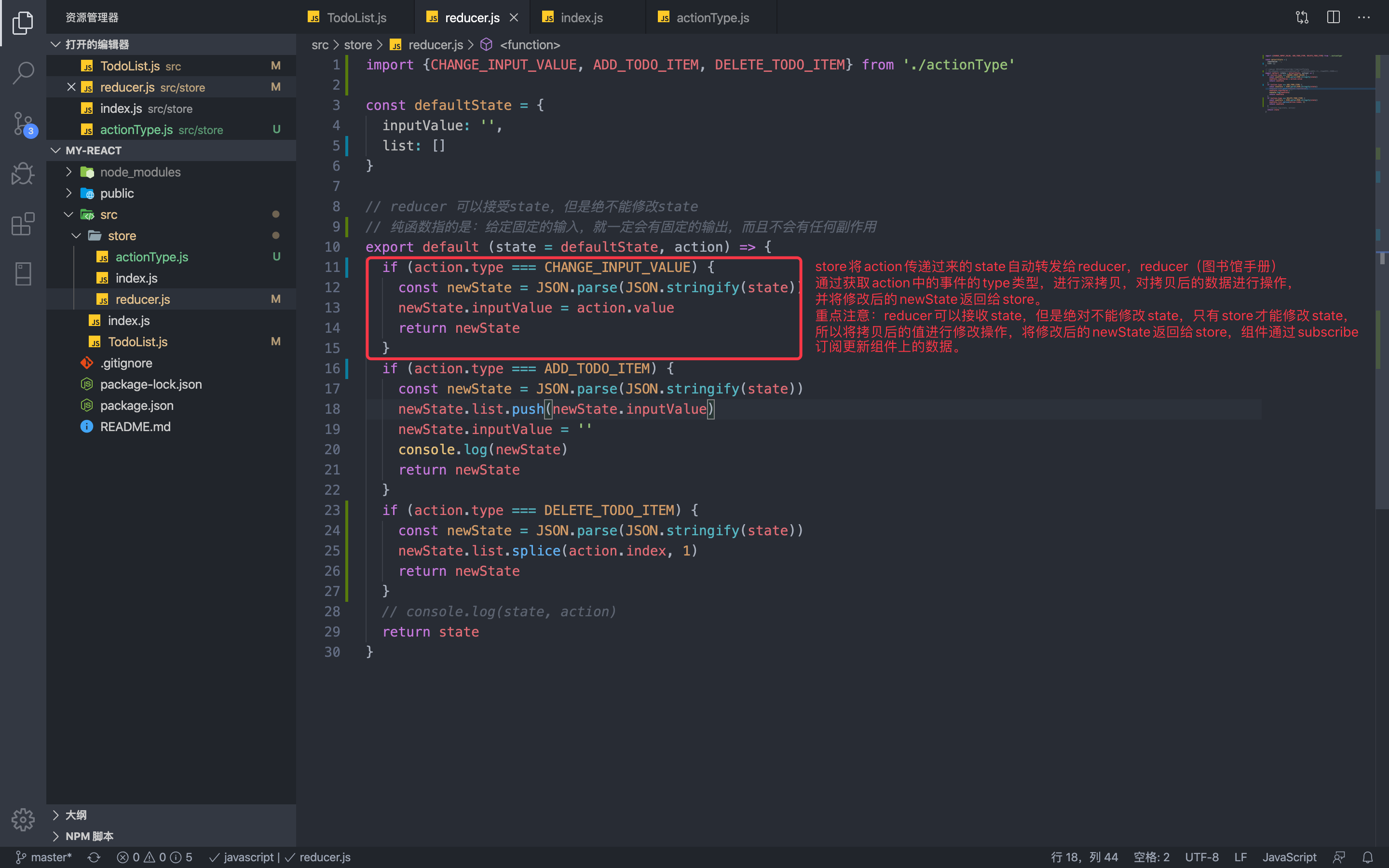
五、store(查阅) reducer(图书馆手册)

代码:
// store/reducer.js
import {CHANGE_INPUT_VALUE, ADD_TODO_ITEM, DELETE_TODO_ITEM} from './actionType'
const defaultState = {
inputValue: '',
list: []
}
// reducer 可以接受state,但是绝不能修改state
// 纯函数指的是:给定固定的输入,就一定会有固定的输出,而且不会有任何副作用
export default (state = defaultState, action) => {
if (action.type === CHANGE_INPUT_VALUE) {
const newState = JSON.parse(JSON.stringify(state))
newState.inputValue = action.value
return newState
}
if (action.type === ADD_TODO_ITEM) {
const newState = JSON.parse(JSON.stringify(state))
newState.list.push(newState.inputValue)
newState.inputValue = ''
console.log(newState)
return newState
}
if (action.type === DELETE_TODO_ITEM) {
const newState = JSON.parse(JSON.stringify(state))
newState.list.splice(action.index, 1)
return newState
}
// console.log(state, action)
return state
}
六、将action的type类型进行拆分,创建一个独立的actionType.js文件,方便事件错误是快速找到bug,若直接传字符串很难定位
// stroe/actionType.js
export const CHANGE_INPUT_VALUE = 'change_input_value'
export const ADD_TODO_ITEM = 'add_todo_item'
export const DELETE_TODO_ITEM = 'delete_todo_item'
七、将函数中直接创建的action拆分出来,创建一个独立的actionCreator.js
// store/actionCreator.js
import {CHANGE_INPUT_VALUE, ADD_TODO_ITEM, DELETE_TODO_ITEM} from './actionType'
export const getInputChangeAction = (value) => ({
type: CHANGE_INPUT_VALUE,
value
})
export const getAddItemAction = () => ({
type: ADD_TODO_ITEM
})
export const getDeleteItemAction = (index) => ({
type: DELETE_TODO_ITEM,
index
})
今天你学习了吗!!!

