axios中get请求的params参数中带数组的处理方法
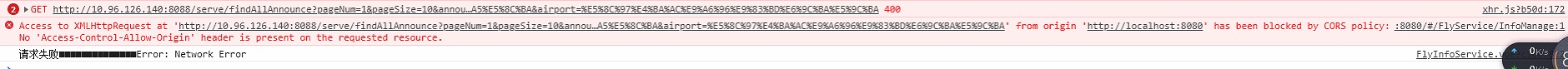
axios中get请求的params参数中带数组时导致向后台传参失败报错:from origin 'http://localhost:8080' has been blocked by CORS policy

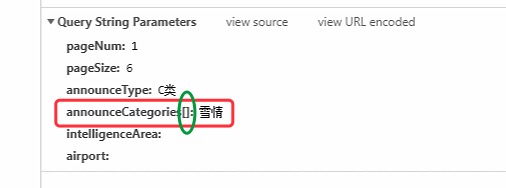
错误原因数组参数带数组[ ]符号:

解决方法:运用qs处理 (以下范例)
const qs = require('qs');
axios.get(url, {
params:{
arr: [1,2,3]
},
paramsSerializer: function(params) {
return qs.stringify(params, {arrayFormat: 'repeat'})
}
})

若arrayFormat: 'comma'
const qs = require('qs');
axios.get(url, {
params:{
arr: [1,2,3]
},
paramsSerializer: function(params) {
return qs.stringify(params, {arrayFormat: 'comma'})
}
})

今天你学习了吗!!!

