Webpack之魔法注释/* webpackChunkName:"lodash" */的做用
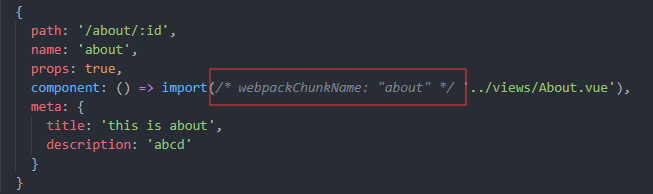
之前在vue的路由配置文件中看到了/* webpackChunkName:"lodash" */这个注释,

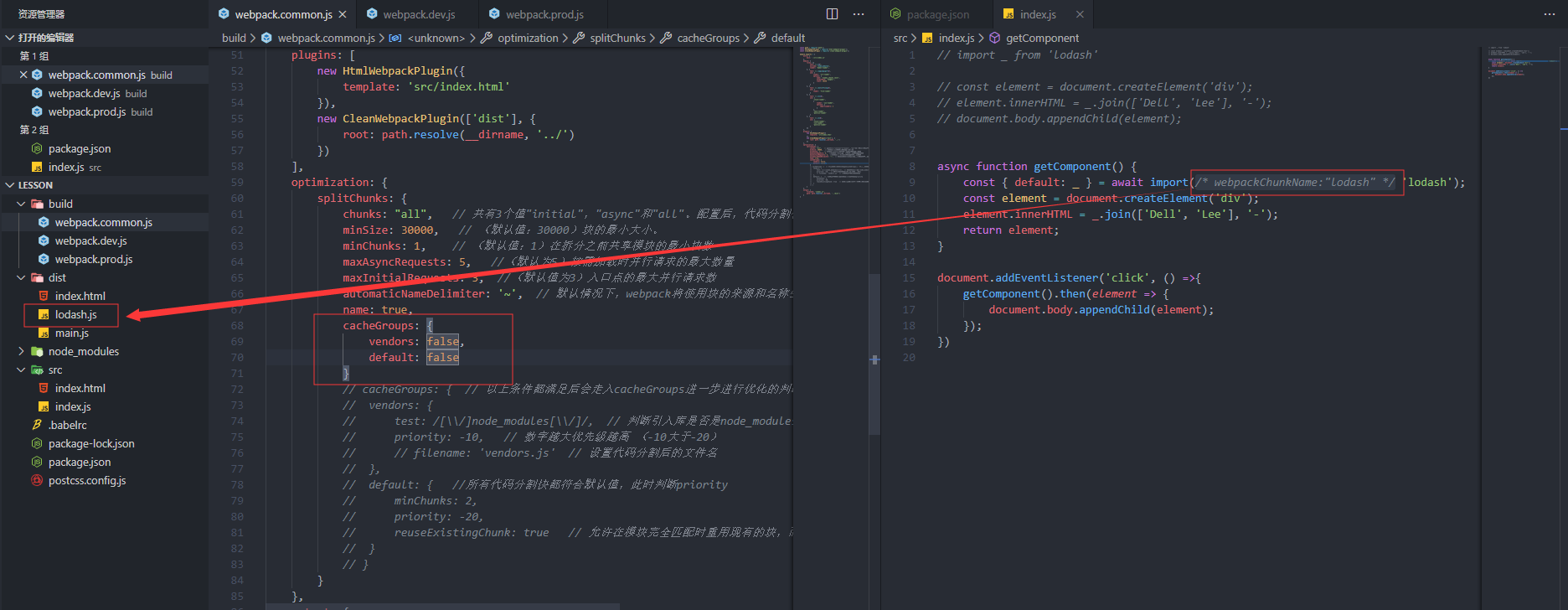
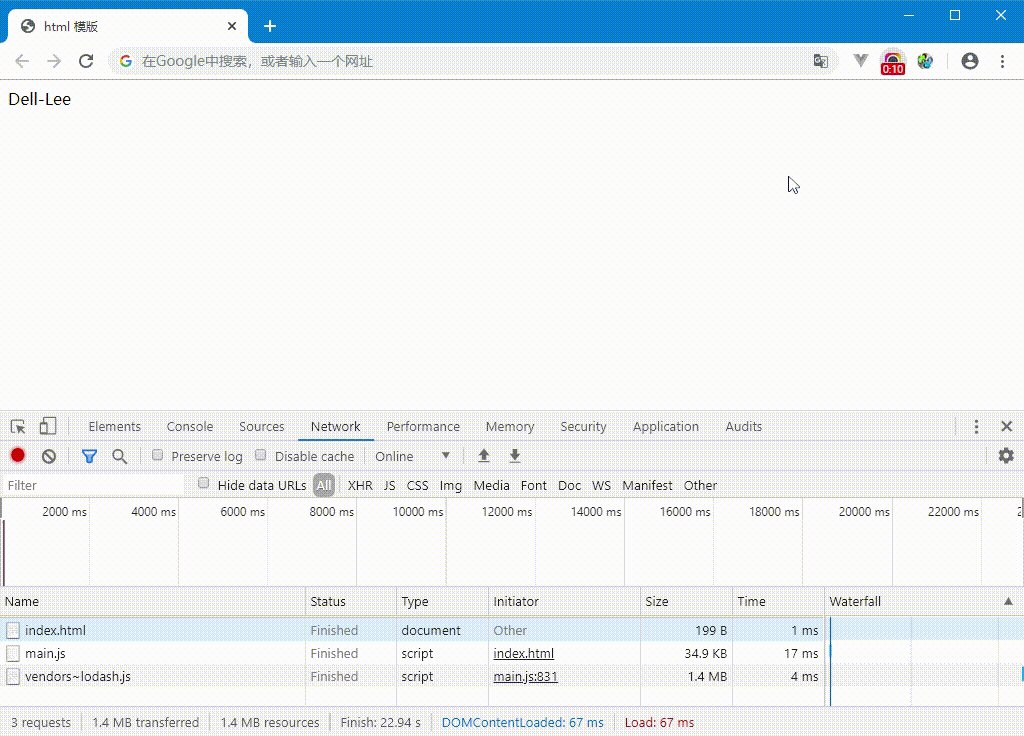
在学习了webpack之后了解其做用,作用就是webpack在打包的时候,对异步引入的库代码(lodash)进行代码分割时(需要配置webpack的SplitChunkPlugin插件),为分割后的代码块取得名字

import异步加载的写法实现页面模块lazy loading懒加载(Vue中的路由异步加载):
Vue中运用import的懒加载语句以及webpack的魔法注释,在项目进行webpack打包的时候,对不同模块进行代码分割,在首屏加载时,用到哪个模块再加载哪个模块,实现懒加载进行页面的优化。
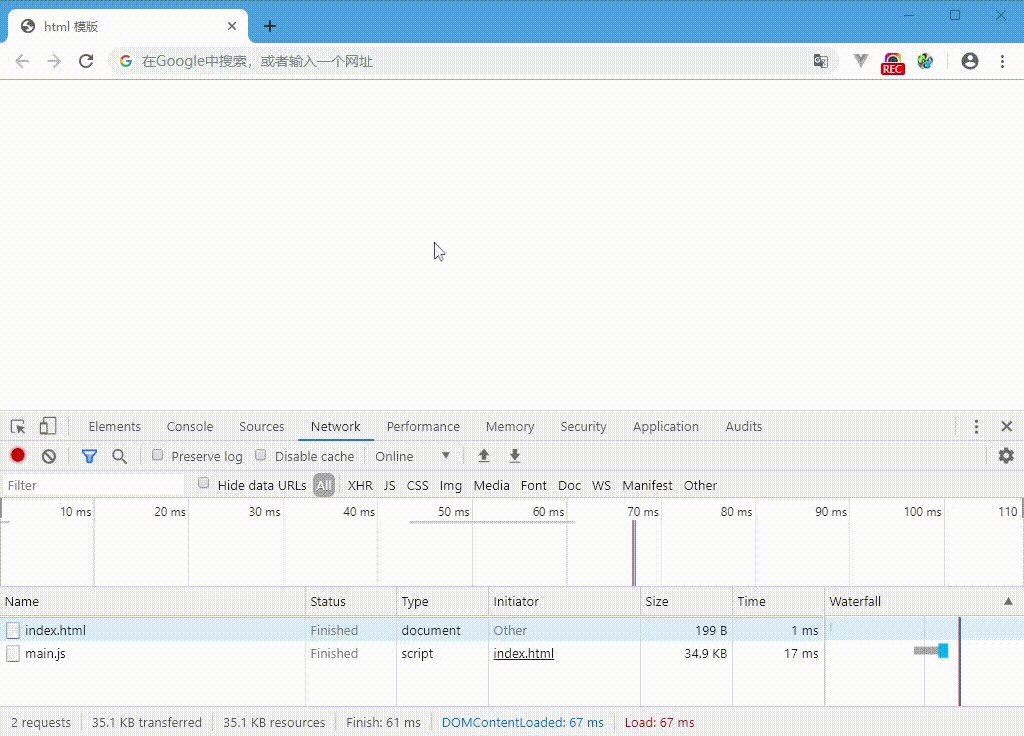
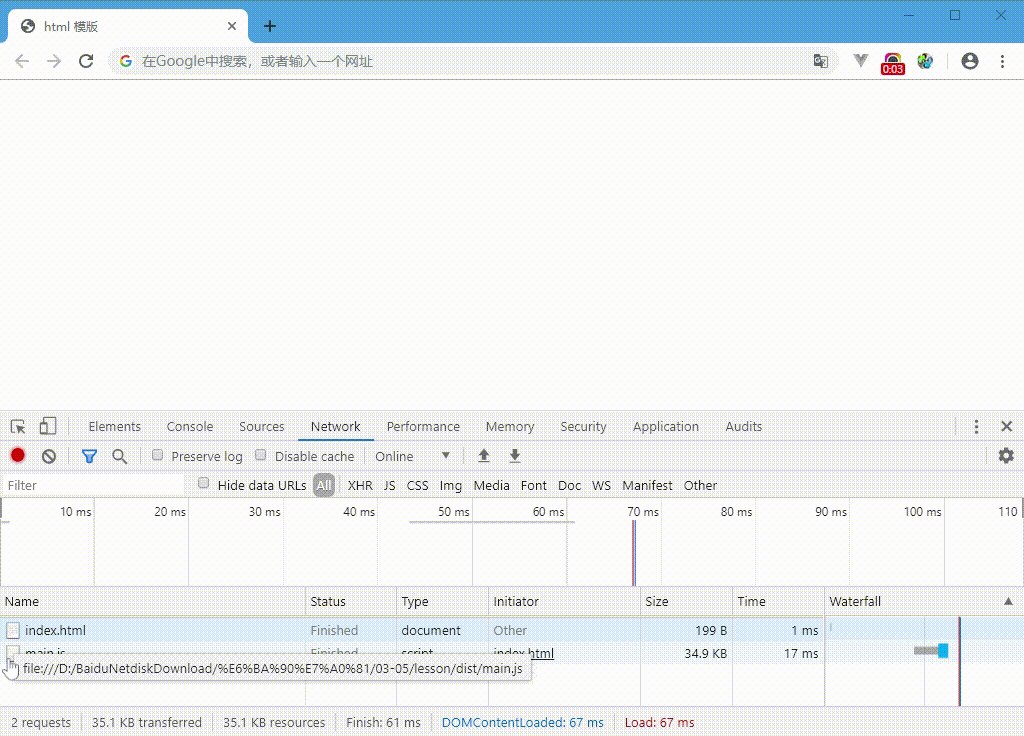
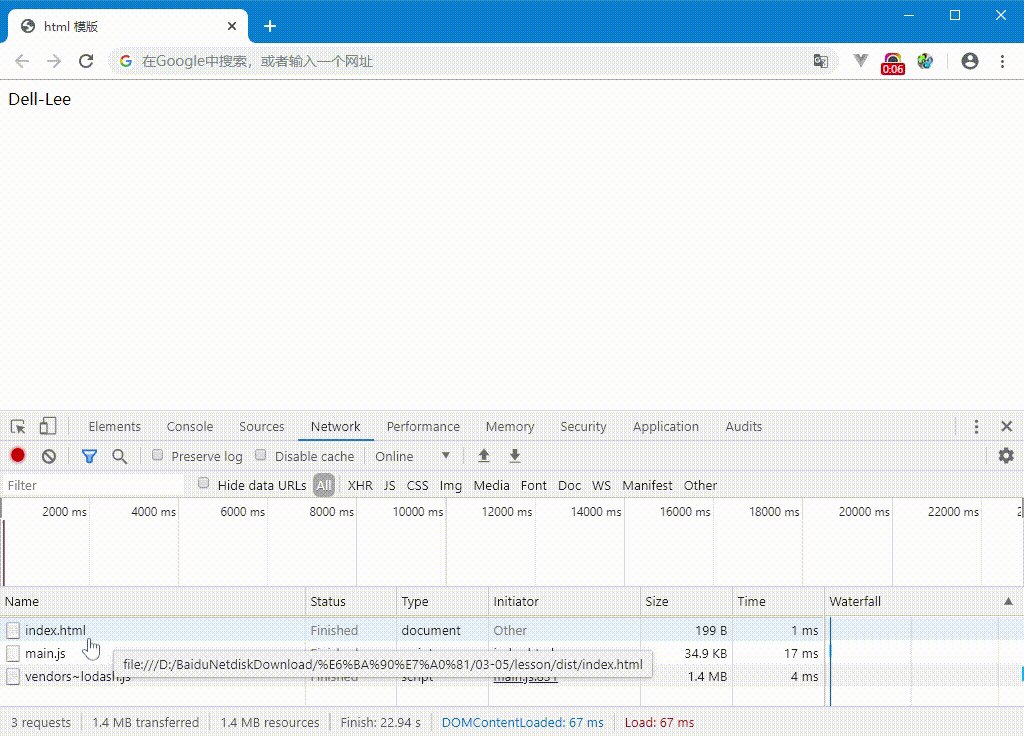
如下例子:在点击页面时再加载lodash

今天你学习了吗!!!

