display:none和visibility:hidden两者的区别
display与元素的隐藏
如果给一个元素设置了display: none,那么该元素以及它的所有后代元素都会隐藏,它是前端开发人员使用频率最高的一种隐藏方式。隐藏后的元素无法点击,无法使用屏幕阅读器等辅助设备访问,占据的空间消失。
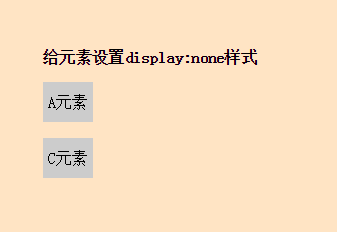
1 <body> 2 <div> 3 <strong>给元素设置display:none样式</strong> 4 <p>A元素</p> 5 <p style='display:none;'>B元素</p> 6 <p>C元素</p> 7 </div> 8 </body>
效果图:

visibility与元素的隐藏
给元素设置visibility: hidden也可以隐藏这个元素,但是隐藏元素仍需占用与未隐藏时一样的空间,也就是说虽然元素不可见了,但是仍然会影响页面布局。
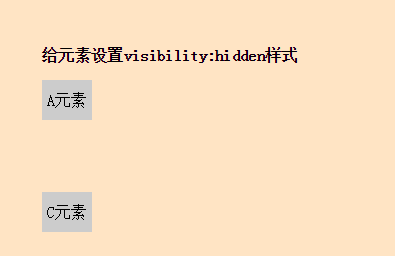
1 <body> 2 <div> 3 <strong>给元素设置visibility:hidden样式</strong> 4 <p>A元素</p> 5 <p style='visibility:hidden;'>B元素</p> 6 <p>C元素</p> 7 </div> 8 </body>
效果图:

display: none与visibility: hidden的区别
visibility: hidden和display: none的区别不仅仅在于display: none隐藏后的元素不占据任何空间,而visibility: hidden隐藏后的元素空间依旧保留 ,实际上没那么简单,visibility是一个非常有故事性的属性
- visibility具有继承性,给父元素设置visibility:hidden;子元素也会继承这个属性。但是如果重新给子元素设置visibility: visible,则子元素又会显示出来。这个和display: none有着质的区别
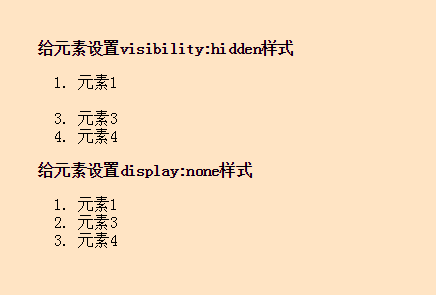
- visibility: hidden不会影响计数器的计数,如图所示,visibility: hidden虽然让一个元素不见了,但是其计数器仍在运行。这和display: none完全不一样
1 <body> 2 <div> 3 <strong>给元素设置visibility:hidden样式</strong> 4 <ol> 5 <li>元素1</li> 6 <li style="visibility:hidden;">元素2</li> 7 <li>元素3</li> 8 <li>元素4</li> 9 </ol> 10 </div> 11 <div> 12 <strong>给元素设置display:none样式</strong> 13 <ol> 14 <li>元素1</li> 15 <li style="display:none;">元素2</li> 16 <li>元素3</li> 17 <li>元素4</li> 18 </ol> 19 </div> 20 </body>
效果图:

3、CSS3的transition支持visibility属性,但是并不支持display,由于transition可以延迟执行,因此可以配合visibility使用纯css实现hover延时显示效果。提高用户体验。
参考博客:https://blog.csdn.net/qq_38128179/article/details/80794397
今天你学习了吗!!!

