JS基础知识点——原始类型和对象类型的区别
1、js类型
1.1 JavaScript语言规定了7种语言类型,他们分别是:
- Number(数字)
- Boolean(布尔值)
- String(字符串)
- Null (空)
- Undefined (未定义)
- Symbol (es6新增,表示独一无二的值)
- Object(对象)
其中,除了Object是对象类型,其他的都是原始(基本)类型。
并且基本数据类型的值不可改变,对象数据类型的值可以改变
(写整齐一点)
JS分两种数据类型:
基本数据类型:Number、String、Boolean、Null、 Undefined、Symbol(ES6),这些类型可以直接操作保存在变量中的实际值。
引用数据类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)
2、typeof运算符
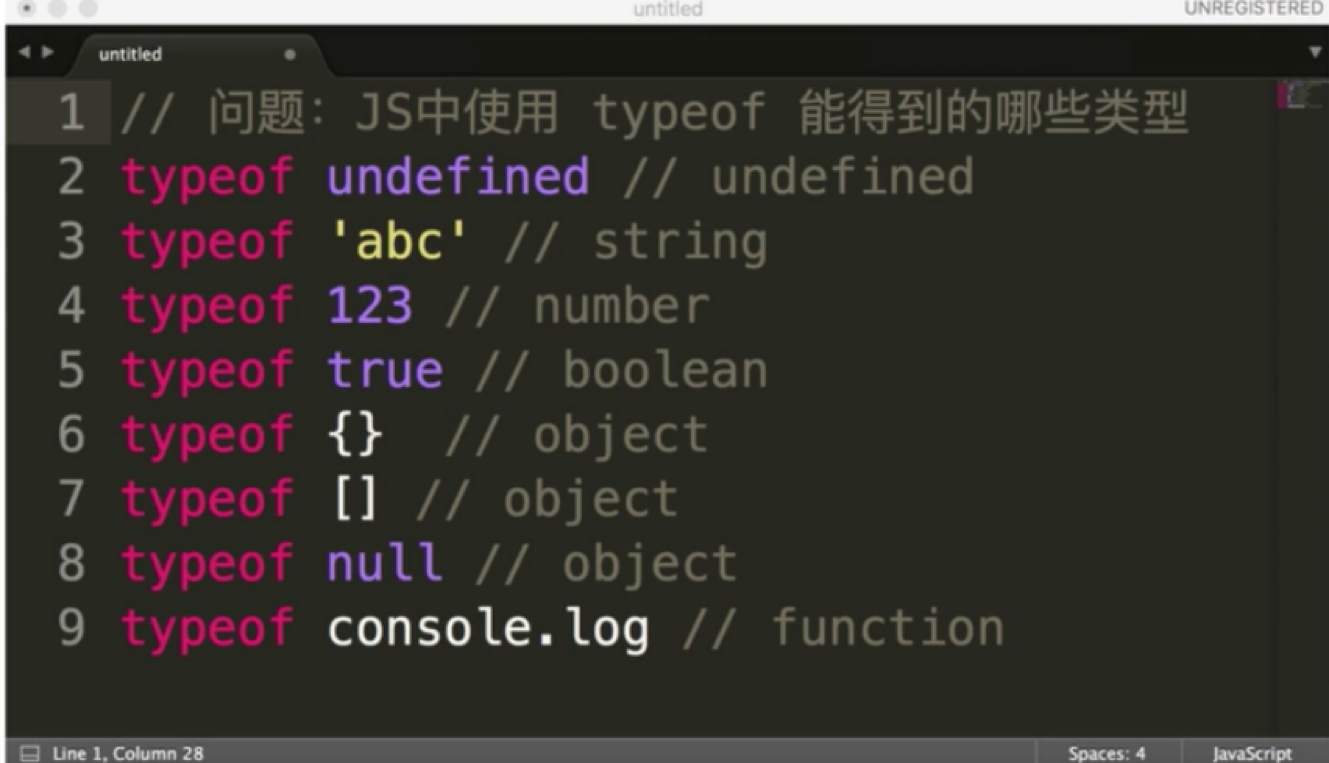
2.1 js中使用typeof能得到哪些类型

typeof只能判断五种基本数据类型:undefined、string、number、boolean、object
<script>
// 基本数据类型
// number类型
var num = 1;
console.log(typeof num);//返回的是number
// string 类型
var str = 'jack';
console.log(typeof str);//返回的是string
// boolean类型
var boo =true;
console.log(typeof boo);//返回的是boolean
// undefined类型
var und ;
console.log(typeof und);//返回的是undefined
// null类型
var nul =null;
console.log(typeof nul); //返回的是object
// 可以得出:基本数据类型返回的是自己对应的类型,除了null
// 复杂数据类型
// Array类型
var arr = new Array();
console.log(typeof arr); //返回的是object
// function类型
var fn = function(){};
console.log(typeof fn); //返回的是function
// Object类型
var obj = new Object();
console.log(typeof obj); //返回的是object
// 字面量的数组
var arr2 = [1,32];
console.log(typeof arr2);//返回的是object
// 自定义对象
function Person(name){
this.name =name;
}
var stu = new Person();
console.log(typeof stu); //返回的是object
// 可以得出:复杂数据类型,如果是对象,则返回的是object,如果的function类型,则返回的是function
// 所以:typeof 可以返回的类型为:number、string、boolean、undefined、null、object、function
</script>
今天你学习了吗!!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号