解决天地图加载慢
在做政府项目时难免要使用天地图,天地图经常会出现加载资源过慢的问题,页面中渲染时需要加载大量的js文件,在解析加载完成之前这会导致页面白屏
在前端项目里引入天地图使用script标签引入 :
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=您的密钥"></script>
导致白屏原因:
默认情况下页面中的script标签加载的顺序是自上而下的,并且它们是堵塞的,前面的js执行较慢,后面的js下载将会被堵塞,后面的步骤将在下载并执行之后才会恢复,而天地图这种外部的js只会在特定的页面或特定的功能才会被使用到,所以我们自然会想到让这部分的js进行异步加载
script标签中的 defer 和 async :
defer 完全不会阻碍HTML的解析,defer会按照文档中的顺序执行,解析完成之后在按照顺序执行脚本
async 执行与文档顺序无关,先加载哪个就先执行哪个,解析HTML过程中进行脚本的异步下载,下载成功立马执行,有可能会阻断HTML的解析
defer 和 async这两个方法在天地图上不是很友好,假设此刻天地图加载很慢,登陆项目就立马要使用天地图的情况下会加载不了,在移动端会出现进度条很不好看,为了提升天地图的链接速度建议有以下两种方式:
1、在申请天地图密钥时根据需要去勾选 服务类型,不需要的不要勾选减少资源加载

2、 将天地图请求下来的文件保存到本地,直接本地连接引入
![]()

将文件保存在本地速度比案例1更快,
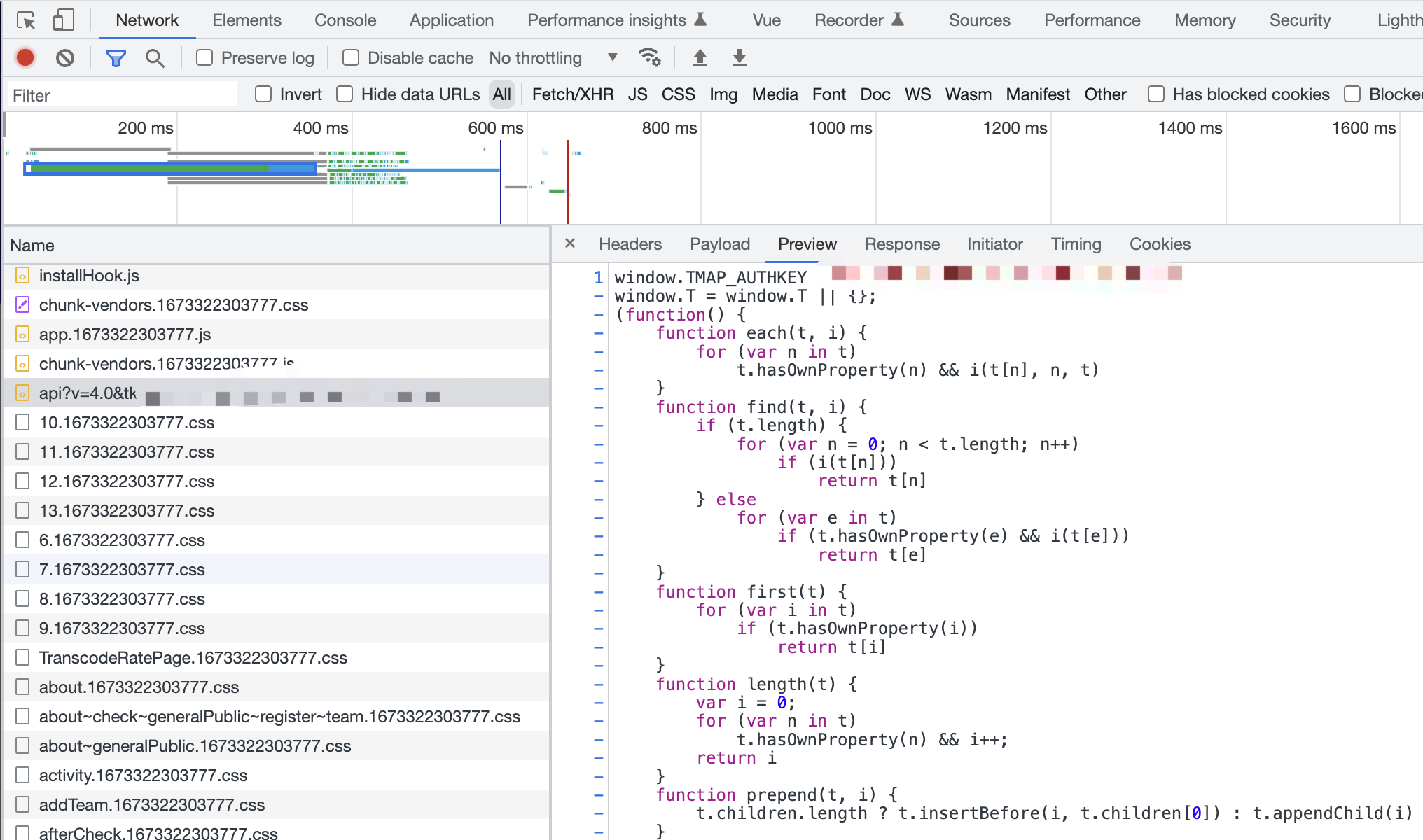
保存api到本地的方法:将右侧 Preview 中的代码全选复制到项目中





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类