天地图 设置底图颜色
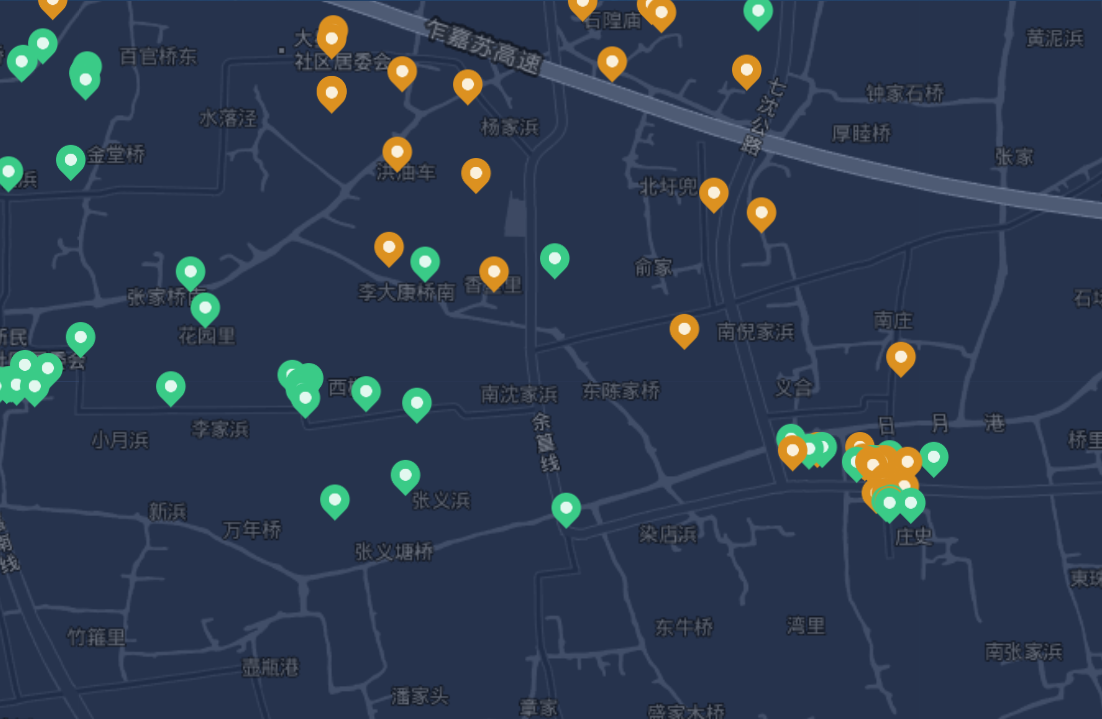
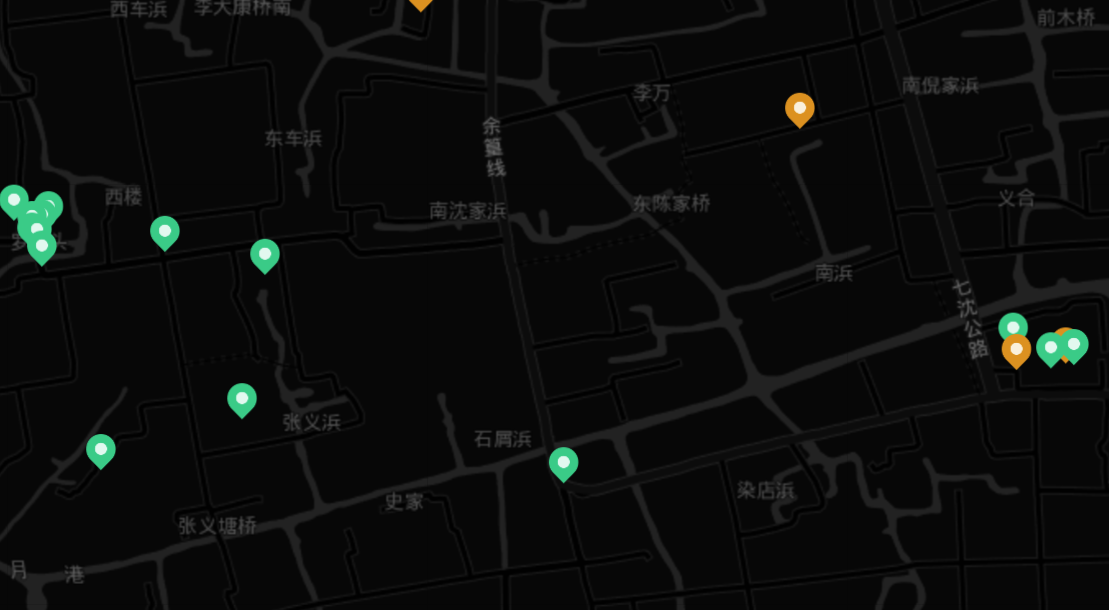
最近项目上遇到一个问题 做的政府项目驾驶舱里面需要用到地图,由于政府项目只能用天地图,导致颜色上不协调,需求方既要求使用天地图又要求颜色和高德地图那种蓝调底色一样的那种,目前天地图只支持蓝色和黑色两种色调,蓝色和高德地图的颜色有所差距

1 this.map = new T.Map('BmapShow', { 2 projection: 'EPSG:4326', 3 }); 4 5 this.map.centerAndZoom(new T.LngLat(120.77867, 30.74987), 15); 6 this.setState({ 7 streetMsg: this.props.streetMsg, 8 }); 9 10 this.map.setStyle('indigo'); // map.setStyle是用来设置颜色的 11 // this.map.setStyle('black');
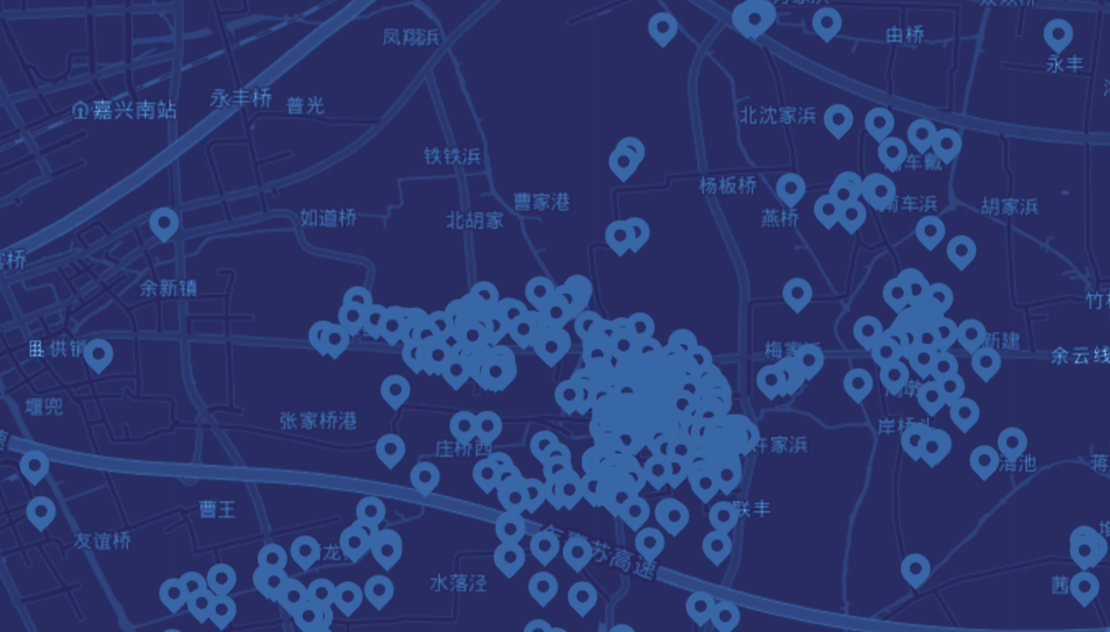
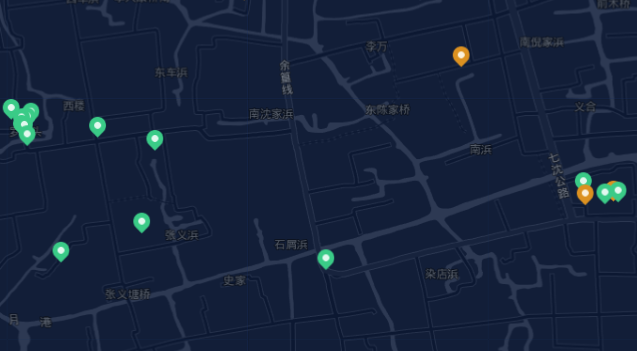
天地图根据上面map.setStyle的值设置出来的颜色分别如下图所示:


由于蓝色还是有所差距,找了很多案例看到一篇文章觉得和我当前的很像,于是按照文档操作了一番,灵感文章:https://segmentfault.com/a/1190000041703873/
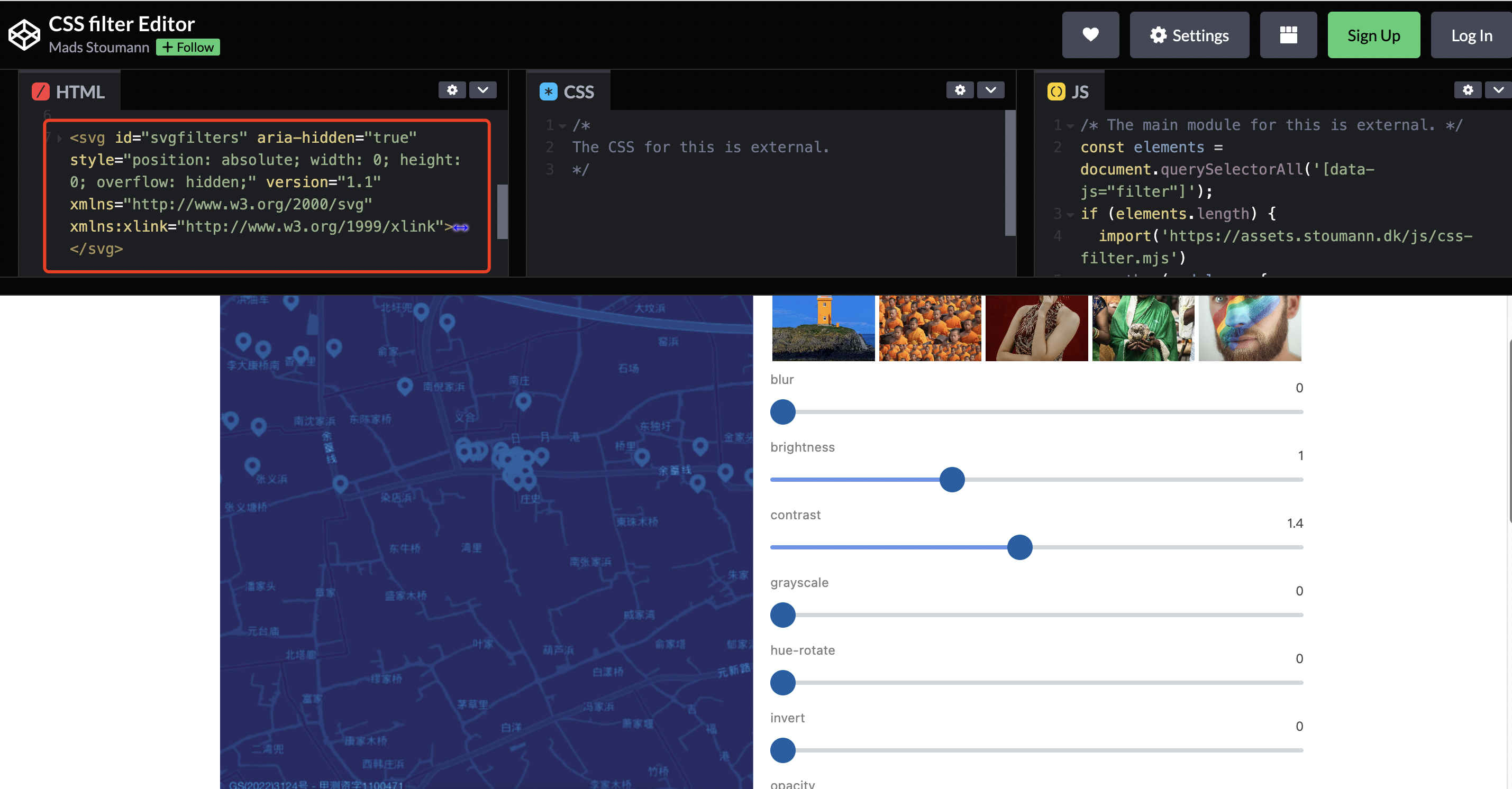
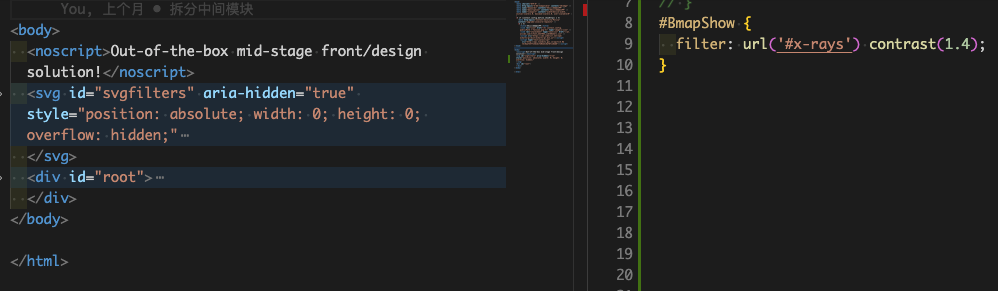
按照文章步骤 进入链接: https://codepen.io/stoumann/pen/MWeNmyb,把当前的图片给替换成天地图的图片,调好自己想要的颜色然后把svg标签复制到项目的body标签中


一顿操作猛如虎,本以为成功了,没成想,地图上的标记点直接变成如下图所示:

事实证明这个方法不能用在使用了标记点的情况下,会被覆盖
在奔溃的边缘徘徊半天突然想到既然可以设置 map.setStyle 的样式,那是不是也可以强制更改里面的背景颜色呢,
于是在设置 map.setStyle 前提下 给盒子一个背景色 终于解决了当前问题,什么颜色都可以设置






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步