css相关样式解决办法合集
1. position
它的作用是用来决定元素在文档中的定位方式,它的属性值目前有五种:
static:正常定位(默认值,没有定位,元素在正常的文档流中,忽略top,left,bottom,right,z-index;z-index只对relative,absolue,fixed有效)
relative:相对定位(相对于自己本来的位置去进行位置移动,属于占位定位,盒子仍然在标准流里面,如果不设置top,right,bottom,left这些属性,其定位效果与static无区别)
absolute:绝对定位(默认是父级盒子或者祖先盒子作为参照物,如果绝对定位元素的父级盒子或者祖先没有任何定位属性,参照物就以浏览器为参照去进行定位,绝对定位是完全脱离了标准流不占位的)
fixed:固定定位(相对于浏览器窗口进行定位,元素的位置通过 left,top,right,bottom属性进行规定)
sticky:粘性定位(设置此属性相当于relative和fixed的结合,当设置sticky属性时,不设置top,right,bottom,left属性之一的值,sticky不会生效,stickt仅在其父元素内生效,父元素不能有overflow:hidden或者overflow:auto属性,或者body 设置height:100%,父元素的高度不能低于sticky元素的高度)
1 水平垂直居中案例: 2 1. 绝对定位+css3 transform:translate(-50%,-50%) 3 .wrap{ 4 position: relative; 5 } 6 .child{ 7 position: absolute; 8 top:50%; 9 left:50%; 10 -webkit-transform:translate(-50%,-50%); 11 } 12 13 2. left: 0; right: 0; margin:0 auto 14 .son{ 15 position: absolute; 16 width:固定宽度; 17 left:0; 18 right:0; 19 top:0; 20 bottom:0; 21 margin: 0 auto; 22 }
23 粘性布局案例: 24 .topBox { 25 background: #fff; 26 position: sticky; 27 top: 0; 28 }
29 固定定位案例: 30 .btn_box { 31 position: fixed; 32 bottom: 0; 33 width: 100%; 34 background: #fff; 35 box-shadow: 1px 2px 8px 0px rgba(213, 213, 213, 1); 36 }
2. 解决css字体大小小于12px不起作用的问题
Chrome浏览器默认情况下的字体大小最小为12px,如果奢姿的值小于12px,浏览器会不生效
1. 使用transform来解决:
如:transform:scale(0.8)
问题:此方法虽然可以实现效果,但是除了字体本身缩小了,盒子大小也相对同比例缩小了
2. 使用-webkit-text-size-adjust属性
如:在body或者需要被设置的选择器里设置 -webkit-text-size-adjust:none
问题:此属性在高版本浏览器里是不生效的,设置这个样式后,当你的网页放大时,被设置的字体不会跟着网页进行缩小放大同步更新
3. 使用zoom方法:
font-size:10px;zoom:0.8
推荐使用,此方法不会导致盒子缩放问题,PC项目环境使用谷歌浏览器支持此属性,移动端也兼容
3. css 设置滚动条样式 ::-webkit-scrollbar
::-webkit-scrollbar 仅在基于 Blink 或 WebKit 的浏览器(例如,Chrome、Edge、Opera、Safari、iOS 上所有的浏览器,以及其它基于 WebKit 的浏览器)上可用。滚动条样式的标准方法可用于 scrollbar-color 和 scrollbar-width。
你可以使用以下伪元素选择器去修改基于 webkit 的浏览器的滚动条样式:
::-webkit-scrollbar — 整个滚动条.
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头).
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
::-webkit-scrollbar-track — 滚动条轨道.
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
1 ::-webkit-scrollbar { 2 /*滚动条整体样式*/ 3 width: 2px; /*高宽分别对应横竖滚动条的尺寸*/ 4 background-color: transparent; 5 } 6 7 ::-webkit-scrollbar-thumb { 8 /*滚动条里面小方块*/ 9 background: #ccc; 10 } 11 ::-webkit-scrollbar-track { 12 /*滚动条里面轨道*/ 13 margin-top: 6px; 14 border-radius: 10px; 15 background: #f5f5f5; 16 }
4. 前端项目引入字体包
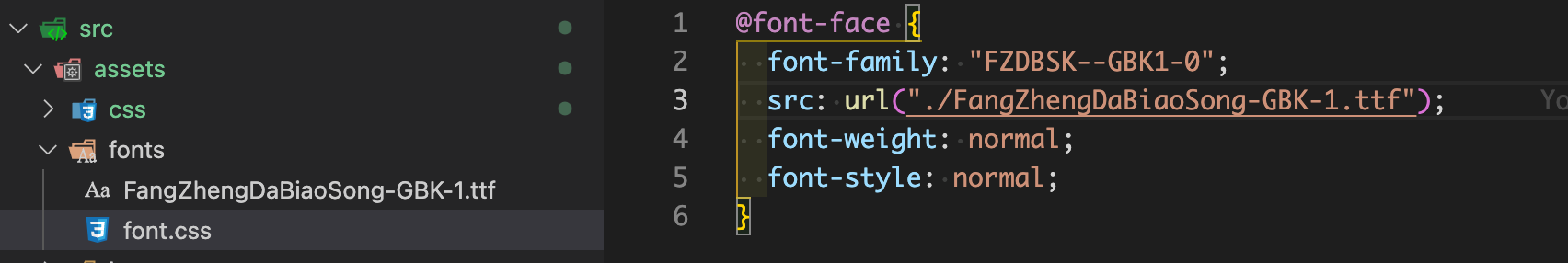
1. 下载好字体包后,在项目中新建一个fonts文件夹,并讲字体包放入当前文件夹下
2. 在fonts目录下新建 font.css文件,并引入字体

1 @font-face { 2 font-family: "FZDBSK--GBK1-0"; 3 src: url("./FangZhengDaBiaoSong-GBK-1.ttf"); 4 font-weight: normal; 5 font-style: normal; 6 }
1 .familyBox { 2 font-weight: 500; 3 font-family: FZDBSK--GBK1-0; 4 font-size: 32px; 5 color: #0e4097; 6 }
5. 修改input框css样式
1. 去除type=”number“右边上下小箭头
Input type=”number“ 默认情况下尾部会出现小箭头,想要去掉小箭头
1 <input type="number" class="inputBox" /> 2 3 .inputBox::-webkit-inner-spin-button { 4 -webkit-appearance: none; 5 }
2. 修改光标颜色
caret-color:颜色
3. 移除input边框默认蓝色线
移除方法:outline:none
6. css设置字体与字体之间的间距
letter-spacing::+距离数字+html单位
如:letter-spacing:15px;
7. css 设置元素第一个字母的样式
::first-letter 设置元素第一个字符的样式,例如:该方法可以设置首字下沉
1 <div class="firstBox"> 2 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 用来指定元素第一个字母的样式。 3 </div> 4 5 .firstBox::first-letter { 6 color: #c69c6d; 7 font-size: 2em; 8 float: left; 9 margin: 0 0.2em 0 0; 10 }

8. css 设置文本为大写或小写
text-transform方法可以 输入字母不必纠结大小写,可以使用该属性解决展示 大写还是小写
none :默认。定义带有小写字母和大写字母的标准的文本。
capitalize :文本中的每个单词以大写字母开头。
uppercase :定义仅有大写字母。
lowercase :定义无大写字母,仅有小写字母。
inherit :规定应该从父元素继承 text-transform 属性的值。
1 <div> 2 hello world 3 <p>my home</p> 4 </div> 5 6 7 div{ 8 text-transform: capitalize; 9 }

9. css 文字描边
text-stroke 不是标准的css属性,实现之间也可能存在很大的不兼容性,具体描述可访问:https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-text-stroke-width
text-stroke的属性语法:
text-stroke-width:设置边框的厚度
text-stroke-color:设置边框的颜色
1 <div class="stroke"> 2 after work 3 </div> 4 5 .stroke { 6 color: transparent; 7 font-weight: 700; 8 font-size: 40px; 9 -webkit-text-stroke: 2px #03a9f4; 10 }

10. css 设置文本块的单词之间的间距
word-spacing 用来设置字符间的间距
word-spacing: normal; 表示字符间距正常。可以使用px,也可以使用em
1 <div class="wordS"> 2 Defines the spacing between words of a block of text. 3 </div> 4 5 6 .wordS { 7 word-spacing: 25px; 8 }

11. scss 深度选择器修改第三方样式 ::v-deep
1 <style scoped lang='scss'> 2 3 .bannerSwiper ::v-deep .el-carousel__indicators { 4 right: 8px; 5 bottom: 5px; 6 background: #1d60d3; 7 } 8 9 </style>
12. less 深度选择器修改第三方样式 /deep/
1 <style scoped lang='less'> 2 3 .villagePost /deep/ .van-cell { 4 padding: 0; 5 border-bottom: 1px solid #ebedf0; 6 } 7 8 </style>





