BFC
BFC:块级格式化上下文,是一个独立容器,容器里面的元素不会影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
如何触发BFC?
只要元素满足下面任意一个条件都可触发BFC
- 根元素(<html>)
- 浮动元素(元素的float不是none)
- 绝对定位(元素的position为absolute或fixed)
- display为inline-block、table-cell、flex、table-caption、inline-flex ...
- overflow值不为visible
BFC的特性:
- 内部的盒子(Box)会在垂直方向上一个接一个的放置
- 垂直方向上的距离由
margin决定,同一个BFC下相邻两个盒子的margin会发生重叠 - BFC的区域不会与
float的元素区域重叠 - 计算BFC的高度时,浮动元素也参与计算
- BFC是页面上的一个独立容器,容器里面的子元素不会影响到外面的元素
案例1:
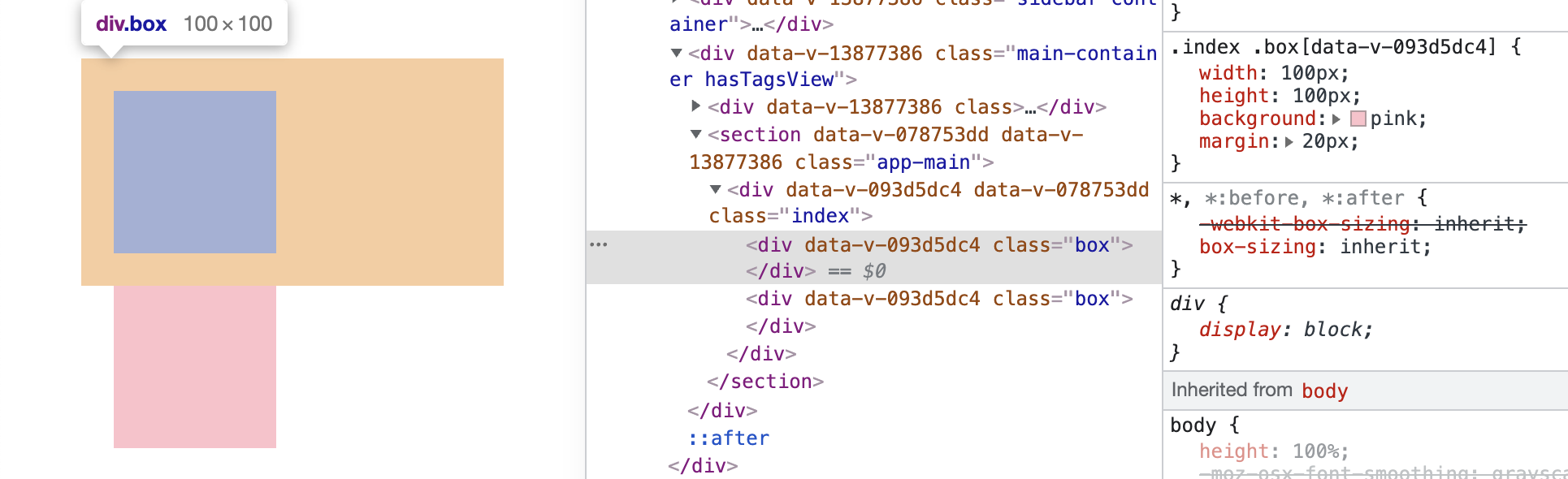
1 <template> 2 <div class="index"> 3 <div class="box" /> 4 <div class="box" /> 5 </div> 6 </template> 7 8 9 <style scoped lang='scss'> 10 .index { 11 padding: 50px; 12 .box { 13 width: 100px; 14 height: 100px; 15 background: pink; 16 margin: 20px; 17 } 18 } 19 </style>

由上图结合css样式可以看出,明明给两个盒子都设置了margin上下左右都是20px,但是上面盒子的底部和下面盒子的顶部margin高度重合只有20px,按css逻辑应该是两个盒子上下间距为40px才对,但是块的上外边距和下外边距会合并为单个边距,取最大值,如果margin相等,则仅为一个,这就是外边距重叠。
解决方案:
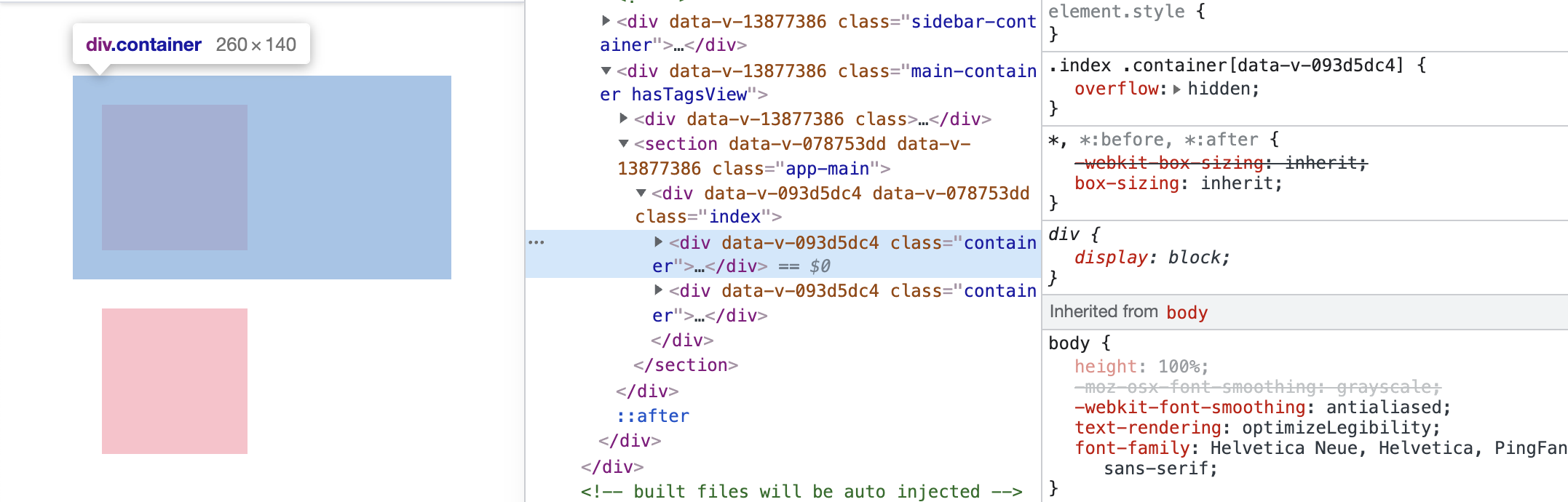
如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中,分别给两个div外层再包裹一层div,并给每个父盒子设置overflow: hidden
1 <template> 2 <div class="index"> 3 <div class="container"> 4 <div class="box" /> 5 </div> 6 <div class="container"> 7 <div class="box" /> 8 </div> 9 </div> 10 </template> 11 12 <style scoped lang='scss'> 13 .index { 14 padding: 50px; 15 .container { 16 overflow: hidden; 17 } 18 .box { 19 width: 100px; 20 height: 100px; 21 background: pink; 22 margin: 20px; 23 } 24 } 25 </style>

案例2:
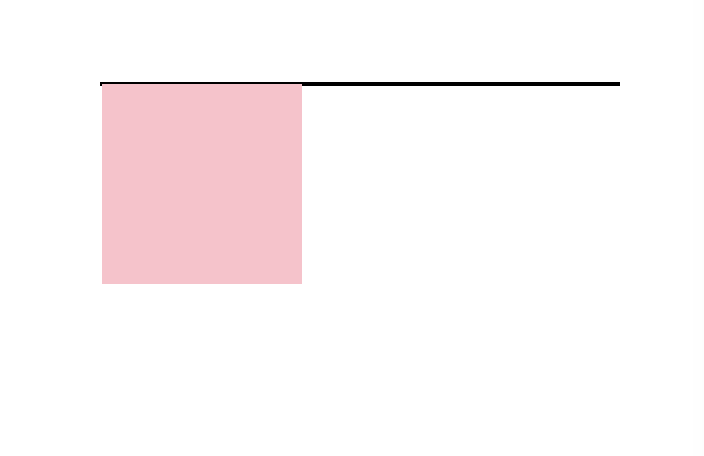
1 <template> 2 <div class="index"> 3 <div class="container"> 4 <div class="box" /> 5 </div> 6 </div> 7 </template> 8 9 <style scoped lang='scss'> 10 .index { 11 padding: 50px; 12 .container { 13 border: 1px #000 solid; 14 } 15 .box { 16 width: 100px; 17 height: 100px; 18 background: pink; 19 float: left; 20 } 21 } 22 </style>

上图由于子盒子设置了浮动,浮动元素是脱离文档流的,因此子元素脱离了文档流,此时给父盒子设置的border边框没有被子盒子撑开导致高度坍塌
解决方案:
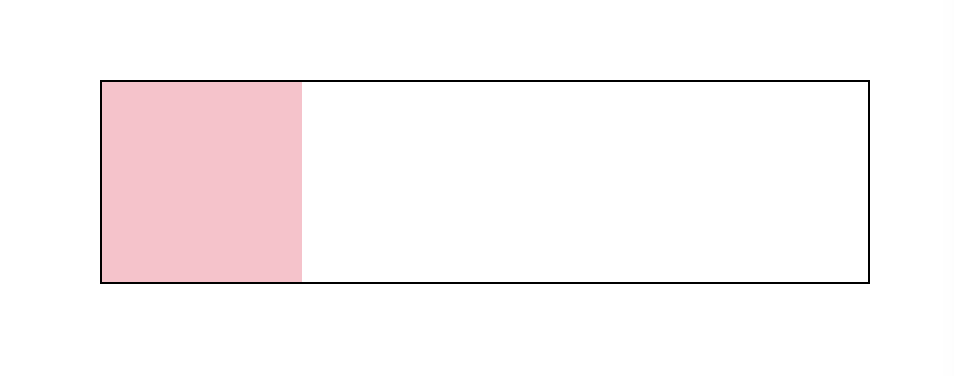
由于计算BFC的高度时,浮动元素也参与计算,所以给父盒子container设置overflow: hidden即可
1 <template> 2 <div class="index"> 3 <div class="container"> 4 <div class="box" /> 5 </div> 6 </div> 7 </template> 8 9 <style scoped lang='scss'> 10 .index { 11 padding: 50px; 12 .container { 13 border: 1px #000 solid; 14 overflow: hidden; 15 } 16 .box { 17 width: 100px; 18 height: 100px; 19 background: pink; 20 float: left; 21 } 22 } 23 </style>

案例3:
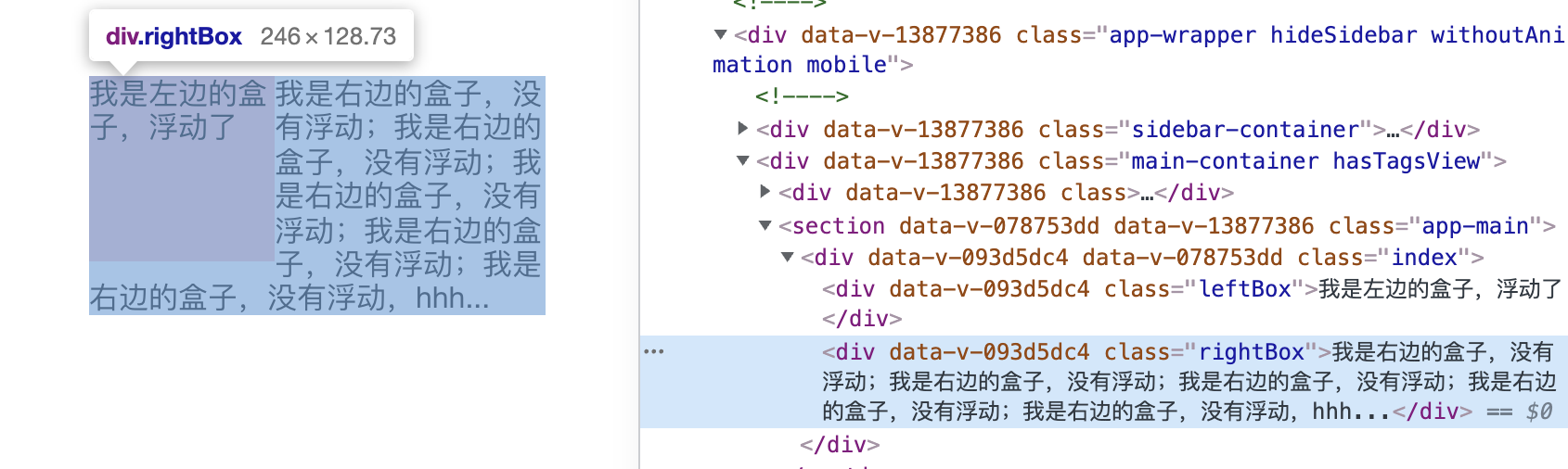
1 <template> 2 <div class="index"> 3 <div class="leftBox">我是左边的盒子,浮动了</div> 4 <div class="rightBox">我是右边的盒子,没有浮动;我是右边的盒子,没有浮动;我是右边的盒子,没有浮动;我是右边的盒子,没有浮动;我是右边的盒子,没有浮动,hhh...</div> 5 </div> 6 </template> 7 8 <style scoped lang='scss'> 9 .index { 10 padding: 50px; 11 .leftBox { 12 width: 100px; 13 height: 100px; 14 background: pink; 15 float: left; 16 } 17 } 18 </style>

由上图可以看到rightBox盒子被leftBox盒子因为浮动导致部分区域被覆盖,导致rightBox盒子的内容展示成图片上的样子
解决方案:
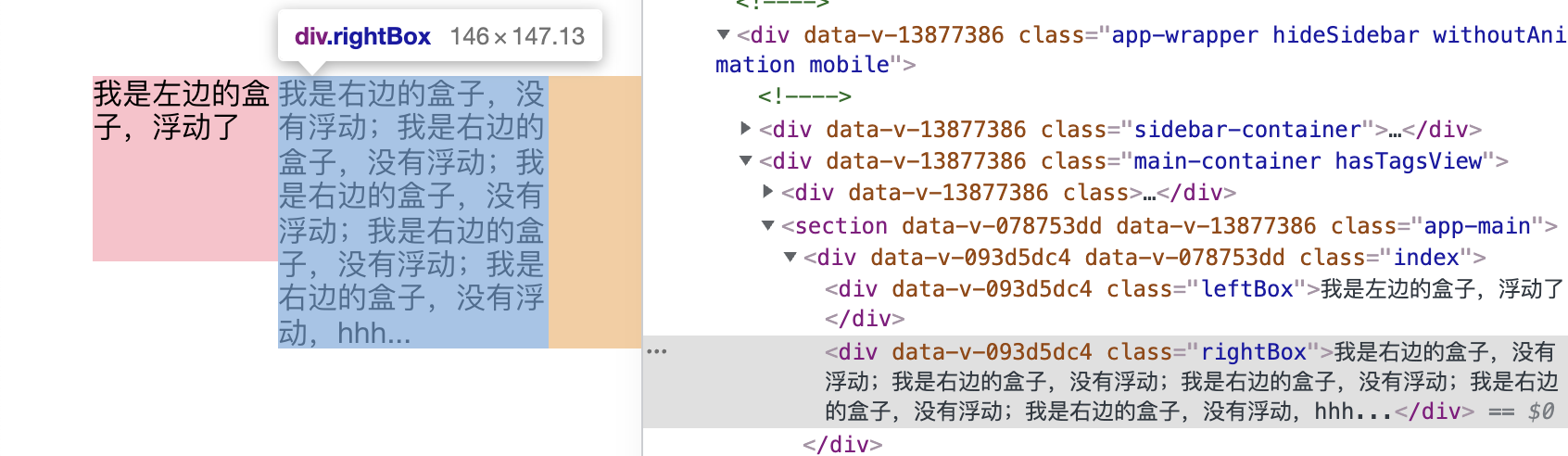
由于BFC的区域不会与float的元素区域重叠,所以给rightBox盒子设置overflow: hidden即可
1 <template> 2 <div class="index"> 3 <div class="leftBox">我是左边的盒子,浮动了</div> 4 <div class="rightBox">我是右边的盒子,没有浮动;我是右边的盒子,没有浮动;我是右边的盒子,没有浮动;我是右边的盒子,没有浮动;我是右边的盒子,没有浮动,hhh...</div> 5 </div> 6 </template> 7 8 <style scoped lang='scss'> 9 .index { 10 padding: 50px; 11 .leftBox { 12 width: 100px; 13 height: 100px; 14 background: pink; 15 float: left; 16 } 17 .rightBox { 18 overflow: hidden; 19 } 20 } 21 </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类