小程序 wx. getUserProfile
最近有个新的需求,产品要求在H5小程序版本项目的个人中心头部添加一个按钮用来获取用户头像和昵称,(本来内心还在想着这不是so easy吗)。
根据需求点击获取头像昵称后调用接口传递给后台,因为微信授权头像昵称等机制是弹框授权后不会再触发弹框操作,这种情况下后期想要获取用户头像昵称等相关信息可以通过wx.getSetting判断是否授权过,授权过可以通过 wx.getUserInfo无状态获取用户头像昵称等相关信息,接下来我的逻辑是 每次进入小程序时都会使用wx.getSetting 方法去判断用户是否授权过,授权过就通过wx.getUserInfo方法拿到头像昵称调用接口传递给后台(此时个人中心获取头像昵称的按钮将会隐藏),如果没有授权过就让个人中心的获取头像昵称的按钮展示

wx.getUserInfo
直接上代码:
1 getSetting () { 2 // 查看是否授权 3 wx.getSetting({ 4 success: res => { 5 console.log(res); 6 if (res.authSetting['scope.userInfo']) { 7 // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 8 wx.getUserInfo({ 9 success: res => { 10 console.log(res) 11 if (res.userInfo) { // 授权用户信息后 每次进入自动更新头像,昵称 12 // 调用后台接口把userInfo传递过去 13 } 14 } 15 }) 16 } else { 17 // 其他业务逻辑 18 }) 19 } 20 } 21 }) 22 }
wxml文件中:
<button open-type='getUserInfo' bindgetuserinfo="getUserInfo" wx:if="{{show}}"> 授权微信头像与昵称 </button>
js代码:
1 // 获取用户昵称头像 2 getUserInfo (e) { 3 if (e.detail.errMsg == 'getUserInfo:fail auth deny') { 4 // 用户点击拒绝 5 wx.showModal({ 6 title: '提示', 7 showCancel: false, 8 content: '取消授权', 9 success: function (res) { } 10 }) 11 } else { 12 // 这里是调用后台接口传递userInfo信息逻辑 13 } 14 }
接下来上线了...
上线后便自测了一下,看到用户头像昵称不仅没变接口返回的信息昵称变成了“微信用户”,头像是灰色的 ,授权昵称头像的按钮也显示不出来了,显然是走了已经授权的逻辑(上线前就自测了两遍逻辑是没问题的,内心寻思着 也没授权过怎么就上线变成授权了,但是微信开发者工具里是一切正常的,感觉像方法的问题,立马查了一下官网wx.getUserInfo方法,没问题,都没问题就很懵,直到翻到最底部,在官网底部的相关回答里看到了答案.....内心觉得无比的坑)

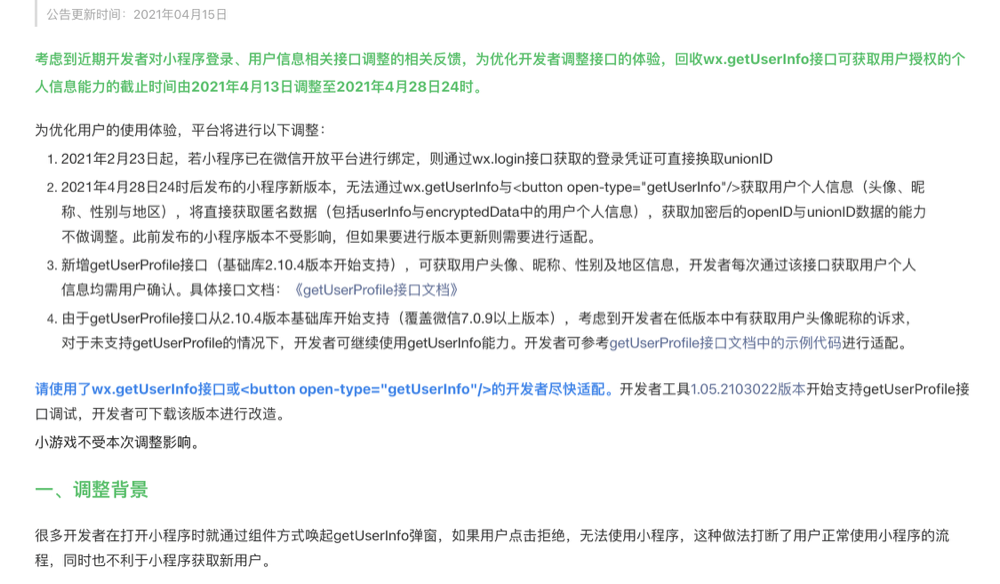
相关接口调整说明:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801

官方提出2021年4月28日24时后发布的小程序新版本,无法通过wx.getUserInfo与<button open-type="getUserInfo"/>获取用户个人信息(头像、昵称、性别与地区),将直接获取匿名数据(原来坑在这里,将直接获取匿名数据,说明不管有没有授权 4月28日24时之后发布的版本wx.getSetting返回的用户都是授权状态,而且获取的数据都是匿名数据)
wx.getUserProfile
不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息 页面产生点击事件后才可调用(可通过button bindtap绑定事件),每次请求都会弹出授权窗口,用户同意后返回 userInfo ,开发者工具中仅 2.10.4 及以上版本可访问 wx.getUserProfile 接口(以免使用时报错,先把开发者工具更新或调到2.10.4及以上),开发者工具中 2.10.4~2.16.1 基础库版本通过 <button open-type="getUserInfo"> 会返回真实数据,真机上此区间会按照公告返回匿名数据。
直接上代码:
<button bindtap="getUserProfile" wx:if="{{show}}">授权微信头像与昵称</button>
1 // 获取用户昵称头像 2 getUserProfile () { 3 // 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认 4 // 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗 5 wx.getUserProfile({ 6 desc: '用于展示个人中心头像,昵称', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写 7 success: (res) => { 8 console.log(res); 9 // 授权拿到昵称头像后处理的逻辑 10 }, 11 fail: (err) => { 12 console.log(err); 13 wx.showModal({ 14 title: '提示', 15 showCancel: false, 16 content: '取消授权', 17 success: function (res) { 18 // 拒绝授权确定后到逻辑处理 19 } 20 }) 21 } 22 }) 23 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类