css 图片滤镜filter
filter是一个非常有意思的属性,(缺点:不支持IE,虽然不支持IE,但是IE有他专有的滤镜方式),filter 可以完成毛玻璃效果,模糊,锐化等
1 filter: none // 默认没有效果 2 blur(px) 3 brightness(%) 4 contrast(%) 5 drop-shadow(h-shadow v-shadow blur spread color) 6 grayscale(%) 7 hue-rotate(deg)
8 invert(%) 9 opacity(%) 10 saturate(%) 11 sepia(%) 12 url(); // URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
filter: blur()
给图像设置高斯模糊,值越大图片越模糊,0表示没有效果,不接受百分比值
img {
filter: blur(3px);
}

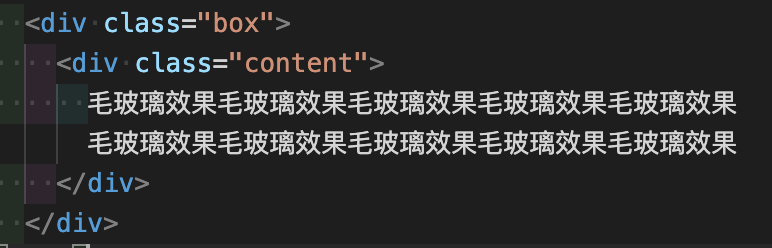
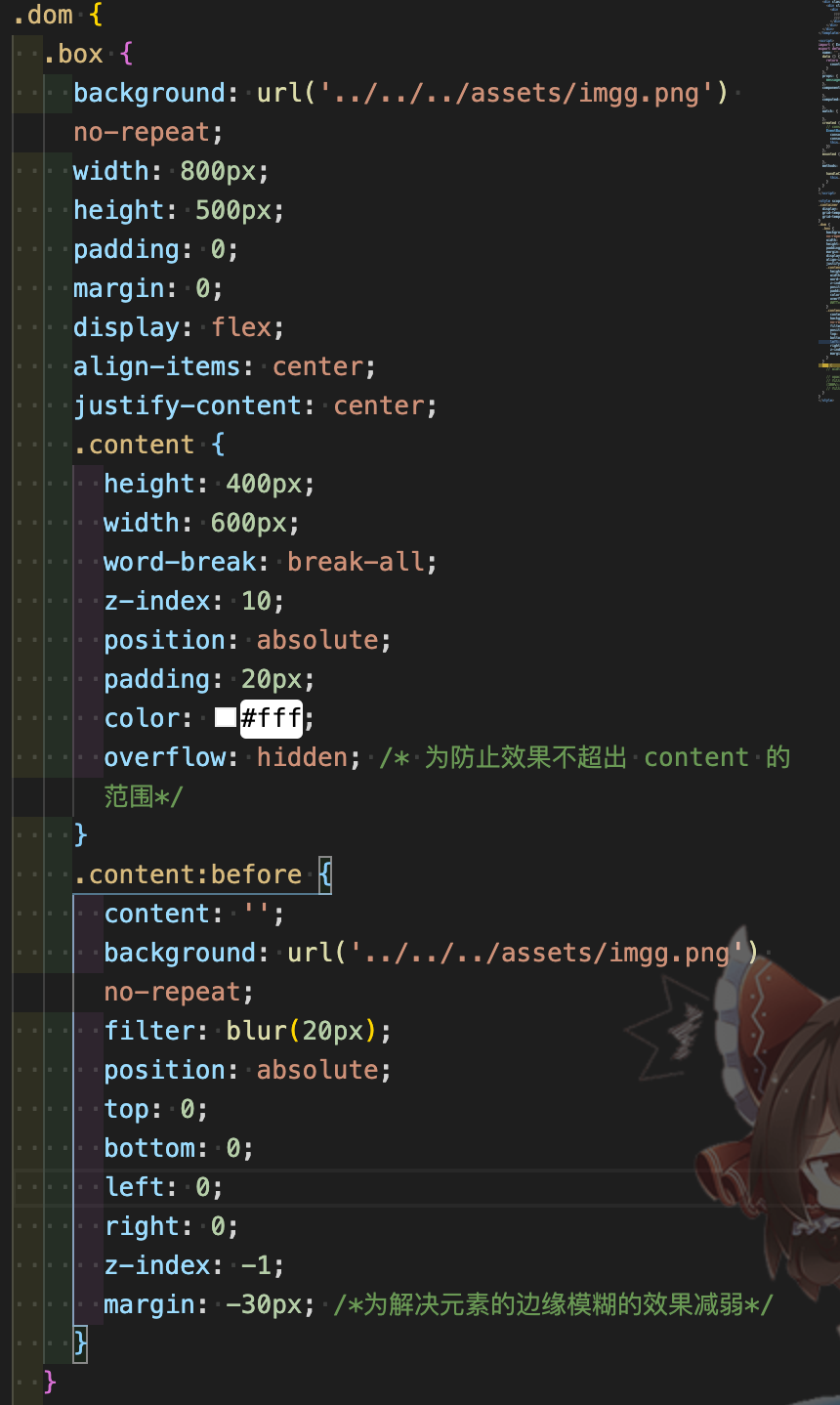
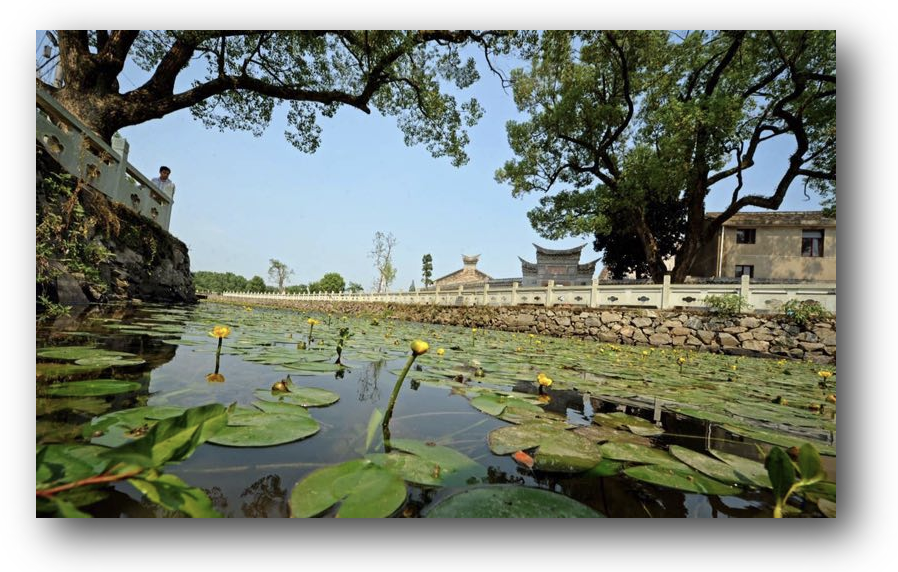
毛玻璃效果:



filter: brightness()
可以让图片看起来更亮或更暗,0%表示图片全黑,100%表示图片没变化,超过100%表示图片比原来更亮,没有设定值默认是1
img {
filter: brightness(70%);
}

filter: contrast()
调整图片的对比度,0%表示图像会全黑。100%,图像不变。超过100%,意味着会运用更低的对比。没有设置值,默认是1。
img {
filter: contrast(30%);
}

filter: drop-shadow()
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。
img {
filter: drop-shadow(8px 8px 10px #333);
}

filter: grayscale()
将图片转为灰色,100%表示全部转为灰色,0%表示没有变化,未设置时,值为0,一般用于某个日子纪念哀悼,让全网站全部变为灰色
img {
filter: grayscale(100%);
}

filter: hue-rotate()
给图像应用色相旋转,0deg表示图片没变化,没有最大值但是360为一个旋转
img {
filter: hue-rotate(50deg);
}

filter: invert()
反转输入图像,有点像曝光的效果,100%表示完全反转,0%表示没变化,未设置时,值为0
img {
filter: invert(100%)
}

filter: opacity()
转化图像的透明程度。0%表示完全透明,100%表示没变化,未设置时,值为1,与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
img {
filter: opacity(30%);
}

filter: saturate()
转换图像饱和度。100%表示无变化,0%表示完全不饱和,大于100%表示饱和度增高,未设置时,值为1
img {
filter: saturate(200%);
}

filter: sepia()
将图像转换为深褐,100%表示完全深褐色的,0%表示无变化,未设置时,值为0
img {
filter: sepia(50%);
}

注意:以上滤镜可以结合使用,但是顺序很重要,如果顺序变了最后效果肯定也不一样
img {
filter: contrast(100%) sepia(100%) saturate(300%);
}