IE8上传插件jquery-form.js上传请求参数设置type为post失效问题
在开发中遇到这个问题,除了IE8都可以emmm,最后没办法,只好去扒源码了o(╥﹏╥)o
let ajaxFormOption = {
type: "post",
dataType: "text",
secureuri: false,
url: url,
success: function (res) {
console.log('上传成功');
},
error: function (XmlHttpRequest, textStatus, e) {
layer.msg('上传失败');
}
};
$("#ieFileUpload").ajaxSubmit(ajaxFormOption);
代码如上,参数type为post,然而到了页面上变成get了,怀疑是type没生效,变成为默认的get请求

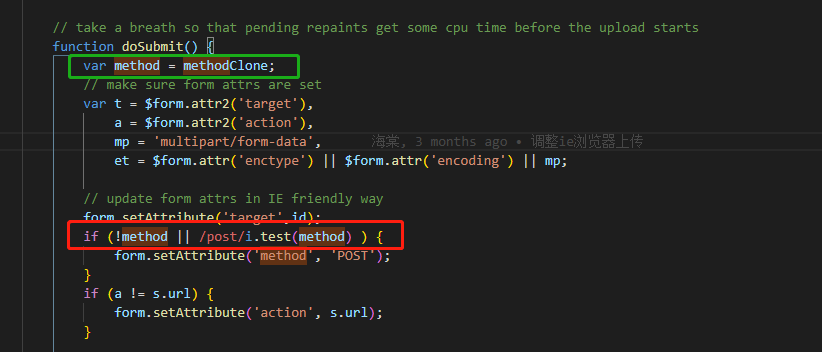
最后发现在IE8中打印method为一个大对象。。不是我认为的post和get,在IE9是正常没问题的,于是我就在外面创建了一个methodClone,重新赋值,在doSubmit中新的method进行赋值,终于搞定了(*^▽^*)





