EasyUI学习每天一章之第三章 --面板、窗口和数据网格动态编程
面板、窗口和数据网格动态编程
选项卡tabs控件的使用
选项卡(tabs)显示一批面板,但在同一个时间只会显示一个面板。每个选项卡面板逻辑上都有 标题区 和 内容区 组成
- 标题区 通常 由 头标题和工具栏组成。
- 内容区 通常由div组成。
- easyUI将标题区和内容区,合而为一,让代码更简单。
选项卡控件的应用场景
- 当页面中要显示的数据过多而页面空间不够时。
- 页面显示的数据需要进行逻辑上分组时
- Web形式页面管理程序,在左边实现菜单,单击菜单项时右边选项卡控件增加一个选项卡面板。(我们在上一章已经看到过)
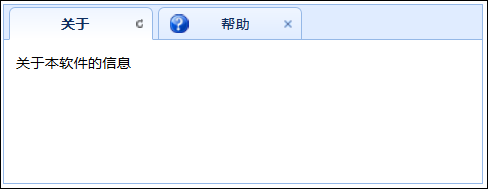
任务1-1:使用htmlHTML标签创建如下图所示效果的选项卡

代码地址:http://jsrun.net/VzqKp/edit
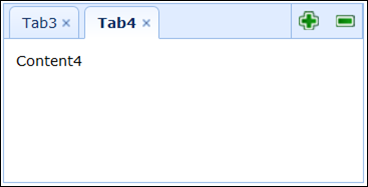
任务1-2:编码增加和移除选项卡。运行效果

代码地址:http://jsrun.net/8zqKp/edit
任务1-3: 根据任务2中理解的内容,复习上一节课中,关于选项卡部分的功能,加深印象
已在上节课最后任务里
其余任务代码全部在 https://github.com/mysBanana/easyui/tree/master/easyui%E5%AD%A6%E4%B9%A0/%E7%AC%AC%E4%B8%89%E7%AB%A0
xmind地址: https://github.com/mysBanana/easyui/blob/master/easyui%E5%AD%A6%E4%B9%A0/%E7%AC%AC%E4%B8%89%E7%AB%A0/%E9%9D%A2%E6%9D%BF%E3%80%81%E7%AA%97%E5%8F%A3%E5%92%8C%E6%95%B0%E6%8D%AE%E7%BD%91%E6%A0%BC%E5%8A%A8%E6%80%81%E7%BC%96%E7%A8%8B%E3%80%82xmind.xmind



 浙公网安备 33010602011771号
浙公网安备 33010602011771号