使用 shinydashboard
除了 shiny 扩展包提供的函数之外,RStudio 也开发了一个 shinydashboard 扩展包
(http://rstudio.github.io/shinydashboard/),它呈现数据的方式就是专门用于概览或监测数据。
接下来的例子旨在说明创建一个简易仪表板有多简单,这个仪表板可以按每周和每月
的时间刻度显示 CRAN 上下载量最多的最受欢迎的 R 扩展包。
数据源由 cranlogs(http://cranlogs.r-pkg.org) 提供。首先运行以下代码安装所需的扩
展包:
install_ _packages(c("shinydashboard", "cranlogs"))
然后,快速查看一下 CRAN 下载数据的数据源:
library(cranlogs)
cran_ _top_ _downloads()
## No encoding supplied: defaulting to UTF-8.
## rank package count from to
## 1 1 Rcpp 9682 2016-08-18 2016-08-18
## 2 2 digest 8937 2016-08-18 2016-08-18
## 3 3 ggplot2 8269 2016-08-18 2016-08-18
## 4 4 plyr 7816 2016-08-18 2016-08-18
## 5 5 stringi 7471 2016-08-18 2016-08-18
## 6 6 stringr 7242 2016-08-18 2016-08-18
## 7 7 jsonlite 7100 2016-08-18 2016-08-18
## 8 8 magrittr 6824 2016-08-18 2016-08-18
## 9 9 scales 6397 2016-08-18 2016-08-18
## 10 10 curl 6383 2016-08-18 2016-08-18
cran_ _top_ _downloads("last-week")
## No encoding supplied: defaulting to UTF-8.
## rank package count from to
## 1 1 Rcpp 50505 2016-08-12 2016-08-18
## 2 2 digest 46086 2016-08-12 2016-08-18
## 3 3 ggplot2 39808 2016-08-12 2016-08-18
## 4 4 plyr 38593 2016-08-12 2016-08-18
## 5 5 jsonlite 36984 2016-08-12 2016-08-18
## 6 6 stringi 36271 2016-08-12 2016-08-18
## 7 7 stringr 34800 2016-08-12 2016-08-18
## 8 8 curl 33739 2016-08-12 2016-08-18
## 9 9 DBI 33595 2016-08-12 2016-08-18
## 10 10 magrittr 32880 2016-08-12 2016-08-18
熟悉了仪表板中显示的数据格式之后,就可以考虑构建仪表板了,这与构建典型
的 shiny 应用程序完全相同。为了充分利用 shinydashboard 扩展包,最好提前浏览
http://rstudio.github.io/shinydashboard/structure.html,对它提供的优质组件有一个了解。
与创建 shiny 应用程序类似,我们从用户界面开始。这次,使用 dashboardPage、
dashboardSidebar 和 dashboardBody 这 3 个函数。在仪表板中,我们想要显示扩展
包的下载动态,以及每月和每周下载量最多的最受欢迎的扩展包。
我们把月度和周度的菜单放到侧栏中,这样用户可以选择需要查看的数据。在每一个
标签页,把绘图和表格放在一起。在这个例子中,我们用 formattable 为下载列添加颜
色条,使数据更具可比性且更加直观。
library(shiny)
library(shinydashboard)
library(formattable)
library(cranlogs)
ui <- dashboardPage(
dashboardHeader(title = "CRAN Downloads"),
dashboardSidebar(sidebarMenu(
menuItem("Last week",
tabName = "last_week", icon = icon("list")),
menuItem("Last month",
tabName = "last_month", icon = icon("list"))
)),
dashboardBody(tabItems(
tabItem(tabName = "last_week",
fluidRow(tabBox(title = "Total downloads",
tabPanel("Total", formattableOutput("last_week_table"))),
tabBox(title = "Top downloads",
tabPanel("Top", formattableOutput("last_week_top_table"))))),
tabItem(tabName = "last_month",
fluidRow(tabBox(title = "Total downloads",
tabPanel("Total", plotOutput("last_month_barplot"))),
tabBox(title = "Top downloads",
tabPanel("Top", formattableOutput("last_month_top_table")))))
))
)
注意到,plotOutput( ) 是 shiny 包中的函数,而 formattableOutput( ) 函数则
是由 formattable 包提供的。事实上,开发人员可以创建各种类型的 HTML 小工具,只要扩
展包恰当地定义了 render* 函数和 *Output 函数来生成正确的 HTML 代码,我们就可
以把这些小工具嵌入 shiny 应用程序中。
接下来,我们定义服务器逻辑。因为输出结果完全依赖于数据源,在调用函数
formattable( )和 plot( )之前要先下载数据。
server <- function(input, output) {
output$last_week_table <- renderFormattable({
data <- cran_ _downloads(when = "last-week")
formattable(data, list(count = color_ _bar("lightblue")))
})
output$last_week_top_table <- renderFormattable({
data <- cran_ _top_ _downloads("last-week")
formattable(data, list(count = color_ _bar("lightblue"),
package = formatter("span",
style = "font-family: monospace;")))
})
output$last_month_barplot <- renderPlot({
data <- subset(cran_ _downloads(when = "last-month"),
count > 0)
with(data, barplot(count, names.arg = date),
main = "Last month downloads")
})
output$last_month_top_table <- renderFormattable({
data <- cran_ _top_ _downloads("last-month")
formattable(data, list(count = color_ _bar("lightblue"),
package = formatter("span",
style = "font-family: monospace;")))
})
}
事实上,如果数据持续更新,我们就可以创建一个动态的仪表板,其中的表格和图表
会定期更新。使用 reactiveTimer 和 reactive 是实现这项功能的关键。要了解更多信息,请
查阅相关帮助文档。
用户界面和服务器逻辑都准备好之后,就可以运行应用程序了:
runApp(shinyApp(ui, server))
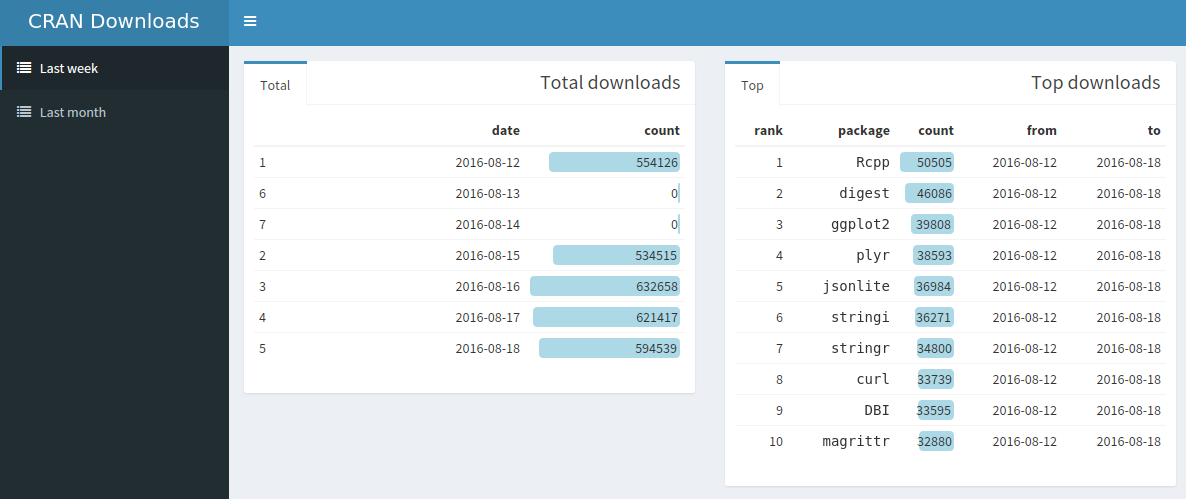
默认情况下,shiny 应用程序会显示第一次访问时的第一页。图 15-19 是 Last week 标
签页面的屏幕截图,其中包括两个 formattable 数据框的选项卡。

图 15-19
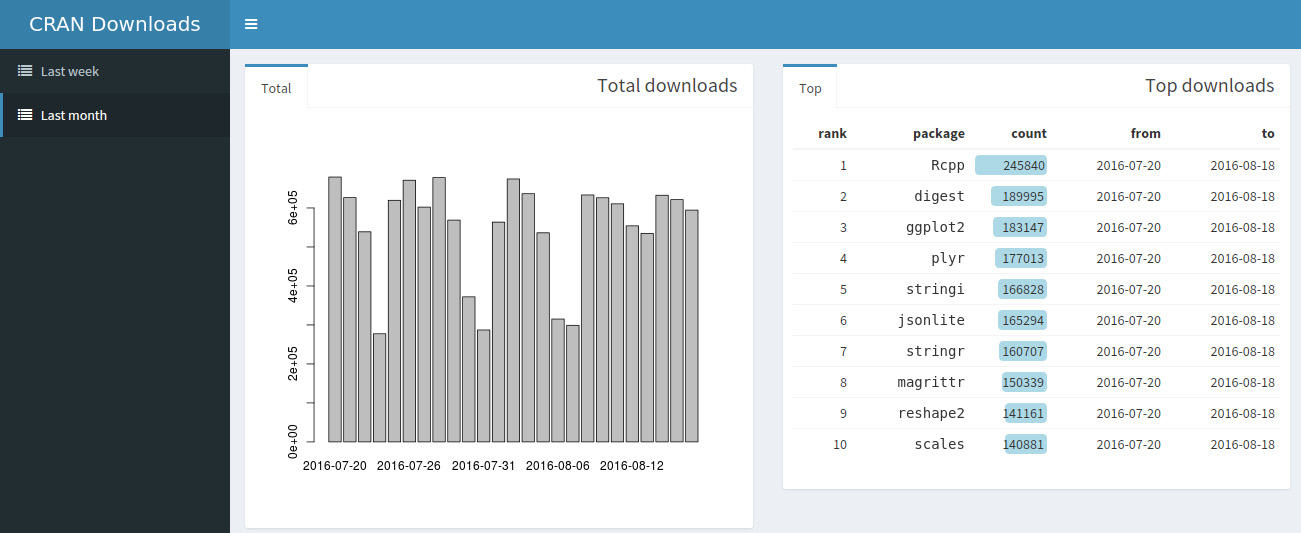
图 15-20 则是 Last month 标签页面的屏幕截图,其中包括一个直方图和一个 formattable
数据框。

图 15-20



