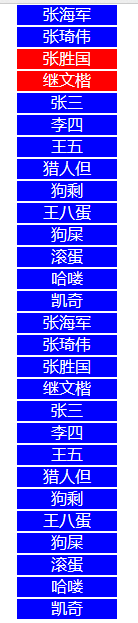
js选中变色,不选中鼠标放上变色
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#da{
width:100%;
height:280px;
}
.xiao{
width:100px;
height:20px;
background-color:#00F;
border:1px solid #FFF;
text-align:center;
line-height:20px;
vertical-align:middle;
color:#FFF;
}
.xiao:hover{
cursor:pointer;
}
</style>
</head>
<body>
<div id="da">
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张海军</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张琦伟</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张胜国</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">继文楷</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张三</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">李四</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">王五</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">猎人但</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">狗剩</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">王八蛋</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">狗屎</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">滚蛋</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">哈喽</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">凯奇</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张海军</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张琦伟</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张胜国</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">继文楷</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">张三</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">李四</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">王五</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">猎人但</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">狗剩</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">王八蛋</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">狗屎</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">滚蛋</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">哈喽</div>
<div class="xiao" onclick="Dian(this)" onmousemove="Fang(this)">凯奇</div>
</div>
</body>
<script type="text/javascript">
function Dian(a)
{
var xiao=document.getElementsByClassName("xiao")
for(var i=0; i<xiao.length;i++)
{
xiao[i].removeAttribute("bs")
xiao[i].style.backgroundColor="#00F"
}
a.setAttribute("bs",1);
a.style.backgroundColor="red";
}
function Fang(b)
{
var xiao=document.getElementsByClassName("xiao")
for(var i=0; i<xiao.length;i++)
{
if(xiao[i].getAttribute("bs")!="1")
{
xiao[i].style.backgroundColor="#00F"
}
}
b.style.backgroundColor="red";
}
</script>