js列表添加内容清除内容,时钟
<div id="wai">
<div id="zuo">
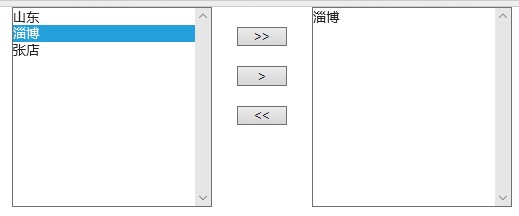
<select multiple="multiple" id="znr" style="width:200px; height:200px;">
<option value="山东">山东</option>
<option value="淄博">淄博</option>
<option value="张店">张店</option>
</select>
</div>
<div id="zhong">
<div style="margin-left:25px; margin-top:20px;">
<input type="button" value=">>" style="width:50px;" onclick="Moveall()" />
</div>
<div style="margin-left:25px; margin-top:20px;">
<input type="button" value=">" style="width:50px;" onclick="Moveone()"/>
</div>
<div style="margin-left:25px; margin-top:20px;">
<input type="button" value="<<" style="width:50px;" onclick="X1()" />
</div>
</div>
<div id="you">
<select id="ynr" multiple="multiple" style="width:200px; height:200px;">
</select>
</div>
</div>
*{
margin:0px auto;
padding:0px;
}
#wai{
width:500px;
height:500px;
}
#zuo{
float:left;
width:200px;
height:500px;
}
#zhong{
float:left;
width:100px;
height:500px;
}
#you{
float:left;
width:200px;
height:500px;
}
function Moveone()
{
var left = document.getElementById("znr");//获取id的元素
var right = document.getElementById("ynr");
var lz = left.value;//获取value属性
var str;//定义变量
str ="<option value='"+lz+"'>"+lz+"</option>";//字符串拼接
var bs=0;//随便设置
for(var i=0;i<right.childNodes.length;i++)
{
if(right.childNodes.item(i).text == lz)
//right.childNodes.item(i).text=select下子元素里每个索引对应的文本
{
bs = 2;
//只要不等于0就行
}
}
if(bs==0)
{
right.innerHTML = right.innerHTML+str;//
}
}
function Moveall()
{
var left = document.getElementById("znr");
var right = document.getElementById("ynr");
right.innerHTML = left.innerHTML;
}
function X1()
{
var left = document.getElementById("znr");
var right = document.getElementById("ynr");
right.innerHTML="";
}

显示当前时间:年月日时分秒
window.setInterval("Time()",1);
function Time()
{
var date = new Date();
var n = date.getFullYear();
var y = date.getMonth()+1;
var r = date.getDate();
var x = date.getHours();
var f = date.getMinutes();
var m = date.getSeconds();
var h = date.getMilliseconds() //获取毫秒
var str = "当前时间:"+n+"年"+y+"月"+r+"日"+x+":"+f+":"+m+":"+h;
date=document.getElementById("date");
date.innerHTML = str
}