TP图片上传
//控制器文件
public function index(){
if(!empty($_POST)){
$file = $_FILES["file"];
if(!isset($file['tmp_name']) || !$file['tmp_name']) {
$this->ajaxReturn(['code' => 401, 'msg' => '没有文件上传']);
return false;
}
if($file["error"] > 0) {
$this->ajaxReturn(['code' => 402, 'msg' => $file["error"]]);
return false;
}
$upload_path = $_SERVER['DOCUMENT_ROOT'].".".__ROOT__."/Public/upload/";
// D:/wamp/www/1120/Public/upload
// /1120/tp/Public/upload/
$file_path = __ROOT__."/Public/upload/";
if(!is_dir($upload_path)){
$this->ajaxReturn(['code' => 403, 'msg' => '上传目录不存在']);
return false;
}
if(move_uploaded_file($file["tmp_name"], $upload_path.$file['name'])){
$this->ajaxReturn(['code' => 200, 'src' => $file_path.$file['name']]);
return false;
}else{
$this->ajaxReturn(['code' => 404, 'msg' => '上传失败']);
return false;
}
}
$this->show();
}
public function test(){
if(!empty($_POST)){
$upd = new \Think\Upload();
$upd->rootPath = "./Public/";
$upd->savePath = "./upload/";
$info = $upd->upload();
}else{
$this->show();
}
}
引入文件
<link href="__PUBLIC__/ajaxImageUpload/css/upload.css" type="text/css" rel="stylesheet" /> <script src="__PUBLIC__/ajaxImageUpload/js/jquery.js"></script> <script src="__PUBLIC__/ajaxImageUpload/js/upload.js"></script
upload.css样式
/*上传图片插件的样式*/
.upload-box{
padding: 0 20px;
margin: 0 auto;
margin-top: 40px;
}
.upload-box .clear{
clear: both;
}
.upload-box .clear:after{
content: '';
display: block;
clear: both;
}
.upload-box .upload-tip{
margin-bottom: 20px;
font-size: 16px;
color: #555;
}
.upload-box .image-box{
padding: 18px;
border:2px dashed #E7E6E6;
}
.image-box section{
position: relative;
width: 190px;
height: 190px;
float: left;
}
.image-box .upload-section{
position: relative;
}
.image-box .image-section{
margin-right: 20px;
margin-bottom: 20px;
}
.image-section:hover{
border: 1px solid #f15134;
}
/*/图片遮罩层样式*/
.image-section .image-shade{
display: block;
width: 100%;
height: 100%;
visibility: hidden;
position: absolute;
top: 0px;
left: 0px;
z-index: 9;
background: rgba(0,0,0,.5);
}
/*鼠标放上去时显示遮罩层*/
.image-section:hover .image-shade{
visibility: visible;
}
.image-section .image-zoom {
position: absolute;
width: 32px;
height: 32px;
top: 80px;
right: 80px;
display: none;
z-index: 10;
background:url(../images/zoom.png) no-repeat center;
}
.image-section .image-delete {
position: absolute;
width: 30px;
height: 30px;
top: 5px;
right: 5px;
display: none;
z-index: 10;
background:url(../images/delete.png) no-repeat center;
}
.image-section:hover .image-delete{
display: block;
cursor:pointer;
}
.image-section:hover .image-zoom{
display: block;
cursor:pointer;
}
.image-box .image-show{
display: block;
width: 100%;
height: 100%;
}
.image-loading{
border: 1px solid #D1D1D1;
background:url(../images/loading.gif) no-repeat center;
}
.image-opcity{
opacity: 0;
}
/*上传域样式*/
.upload-section #upload-input{
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0px;
left: 0px;
z-index: 100;
}
/*上传按钮样式*/
.upload-section .upload-btn {
border:1px dashed #d0d0d0;
width: 190px;
height: 190px;
background:url(../images/upload.png) no-repeat center;
}
/*遮罩层样式*/
.delete-modal{
z-index: 1000;
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background: rgba(0,0,0,.4);
}
.delete-modal .modal-content{
width: 500px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -250px;
margin-top: -80px;
background: white;
height: 160px;
text-align: center;
}
.modal-content p{
margin: 0;
padding: 0;
}
.modal-content .modal-tip{
color: #555;
height: 94px;
line-height: 94px;
font-size: 18px;
border-bottom: 1px solid #D1D1D1;
}
.modal-content .modal-btn{
height: 66px;
line-height: 66px;
position: absolute;
bottom: 0px;
left: 0px;
width: 100%;
}
.modal-content .modal-btn span{
width: 49.8%;
display:inline-block;
text-align: center;
color:#d4361d ;
font-size: 18px;
border-right: 1px solid #D1D1D1;
}
.modal-btn:hover span{
cursor:pointer;
}
/*图片预览样式*/
#zoom-shade {
position: absolute;
top: 0;
left: 0;
width: 100%;
min-height: 800px;
height: 100%;
z-index: 1100;
background-color: rgb(119, 119, 119);
opacity: 0.7;
cursor: pointer;
display: none;
}
#zoom-box {
position: absolute;
padding: 20px;
z-index: 1101;
outline: none;
display: none;
height: auto;
top: 25%;
left: 25%;
}
#zoom-content {
outline: none;
overflow: hidden;
z-index: 1102;
border: 10px solid #fff;
opacity: 1;
}
#zoom-content img {
width: 100%;
height: 100%;
padding: 0;
margin: 0 auto;
border: none;
outline: none;
line-height: 0;
vertical-align: top;
}
upload.js文件
/**
* author:gouguoyin
* qq:245629560
* doc:http://www.gouguoyin.cn/js/141.html
*/
(function($){
$.fn.ajaxImageUpload = function(options){
var defaults = {
data: null,
url: '',
zoom: true,
allowType: ["gif", "jpeg", "jpg", "bmp",'png'],
maxNum: 10,
hidenInputName: '', // 上传成功后追加的隐藏input名,注意不要带[],会自动带[],不写默认和上传按钮的name相同
maxSize: 2, //设置允许上传图片的最大尺寸,单位M
success: $.noop, //上传成功时的回调函数
error: $.noop //上传失败时的回调函数
};
var thisObj = $(this);
var config = $.extend(defaults, options);
var uploadBox = $(".upload-box");
var imageBox = $(".image-box");
var inputName = thisObj.attr('name');
// 设置是否在上传中全局变量
isUploading = false;
thisObj.each(function(i){
thisObj.change(function(){
handleFileSelect();
});
});
var handleFileSelect = function(){
if (typeof FileReader == "undefined") {
return false;
}
// 获取最新的section数量
var imageNum = $('.image-section').length;
var postUrl = config.url;
var maxNum = config.maxNum;
var maxSize = config.maxSize;
var allowType = config.allowType;
if(!postUrl){
alert('请设置要上传的服务端地址');
return false;
}
if(imageNum + 1 > maxNum ){
alert("上传图片数目不可以超过"+maxNum+"个");
return;
}
var files = thisObj[0].files;
var fileObj = files[0];
if(!fileObj){
return false;
}
var fileName = fileObj.name;
var fileSize = (fileObj.size)/(1024*1024);
if (!isAllowFile(fileName, allowType)) {
alert("图片类型必须是" + allowType.join(",") + "中的一种");
return false;
}
if(fileSize > maxSize){
alert('上传图片不能超过' + maxSize + 'M,当前上传图片的大小为'+fileSize.toFixed(2) + 'M');
return false;
}
if(isUploading == true){
alert('文件正在上传中,请稍候再试!');
return false;
}
// 将上传状态设为正在上传中
isUploading = true;
// 执行前置函数
var callback = config.before;
if(callback && callback() === false){
return false;
}
createImageSection();
ajaxUpload();
};
var ajaxUpload = function () {
// 获取最新的
var imageSection = $('.image-section:first');
var imageShow = $('.image-show:first');
var formData = new FormData();
var fileData = thisObj[0].files;
if(fileData){
// 目前仅支持单图上传
formData.append(inputName, fileData[0]);
}
var postData = config.data;
if (postData) {
for (var i in postData) {
formData.append(i, postData[i]);
}
}
// ajax提交表单对象
$.ajax({
url: config.url,
type: "post",
data: formData,
processData: false,
contentType: false,
dataType: 'json',
success:function(json){
if(json.code == 200 && !json.src){
alert('服务器返回的json数据中必须包含src元素');
imageSection.remove();
return false;
}else if(json.code != 200){
alert(json.msg);
imageSection.remove();
return false;
}
imageSection.removeClass("image-loading");
imageShow.removeClass("image-opcity");
imageShow.attr('src', json.src);
imageShow.siblings('input').val(json.src);
// 将上传状态设为非上传中
isUploading = false;
// 执行成功回调函数
var callback = config.success;
callback(json);
},
error:function(e){
imageSection.remove();
// 执行失败回调函数
var callback = config.error;
callback(e);
}
});
};
var createDeleteModal = function () {
var deleteModal = $("<aside class='delete-modal'><div class='modal-content'><p class='modal-tip'>您确定要删除作品图片吗?</p><p class='modal-btn'> <span class='confirm-btn'>确定</span><span class='cancel-btn'>取消</span></p></div></aside>");
// 创建删除模态框
deleteModal.appendTo('.image-box');
// 显示弹框
imageBox.delegate(".image-delete","click",function(){
// 声明全局变量
deleteImageSection = $(this).parent();
deleteModal.show();
});
// 确认删除
$(".confirm-btn").click(function(){
deleteImageSection.remove();
deleteModal.hide();
});
// 取消删除
$(".cancel-btn").click(function(){
deleteModal.hide();
});
};
var createImageSection = function () {
var hidenInputName = config.hidenInputName;
if(!hidenInputName){
hidenInputName = inputName;
}
var imageSection = $("<section class='image-section image-loading'></section>");
var imageShade = $("<div class='image-shade'></div>");
var imageShow = $("<img class='image-show image-opcity' />");
var imageInput = $("<input class='" + inputName + "' name='" + hidenInputName + "[]' value='' type='hidden'>");
var imageZoom = $("<div class='image-zoom'></div>");
var imageDelete = $("<div class='image-delete'></div>");
imageBox.prepend(imageSection);
imageShade.appendTo(imageSection);
imageDelete.appendTo(imageSection);
// 判断是否开启缩放功能
if(config.zoom && config.zoom === true ){
imageZoom.appendTo(imageSection);
}
imageShow.appendTo(imageSection);
imageInput.appendTo(imageSection);
return imageSection;
};
var createImageZoom = function () {
var zoomShade = $("<div id='zoom-shade'></div>");
var zoomBox = $("<div id='zoom-box'></div>");
var zoomContent = $("<div id='zoom-content'><img src='http://www.jq22.com/demo/jqueryfancybox201707292345/example/4_b.jpg'></div>");
uploadBox.append(zoomShade);
uploadBox.append(zoomBox);
zoomContent.appendTo(zoomBox);
// 显示弹框
imageBox.delegate(".image-zoom","click",function(){
var src = $(this).siblings('img').attr('src');
zoomBox.find('img').attr('src', src);
zoomShade.show();
zoomBox.show();
});
// 关闭弹窗
uploadBox.delegate("#zoom-shade","click",function(){
zoomShade.hide();
zoomBox.hide();
});
};
//获取上传文件的后缀名
var getFileExt = function(fileName){
if (!fileName) {
return '';
}
var _index = fileName.lastIndexOf('.');
if (_index < 1) {
return '';
}
return fileName.substr(_index+1);
};
//是否是允许上传文件格式
var isAllowFile = function(fileName, allowType){
var fileExt = getFileExt(fileName).toLowerCase();
if (!allowType) {
allowType = ['jpg', 'jpeg', 'png', 'gif', 'bmp'];
}
if ($.inArray(fileExt, allowType) != -1) {
return true;
}
return false;
};
// 判断是否开启缩放功能
if(config.zoom && config.zoom === true ){
createImageZoom();
}
createDeleteModal();
};
})(jQuery);
images 
布局html样式
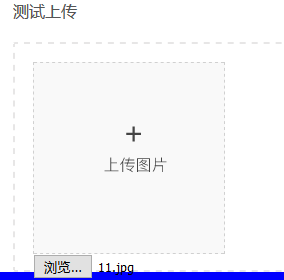
<div class="upload-box">
<p class="upload-tip">测试上传</p>
<div class="image-box clear">
<section class="upload-section">
<div class="upload-btn"></div>
<input type="file" name="file" class="upload-input" id='js_uploadBtn' value=""/>
</section>
</div>
</div>
js文件
<script type="text/javascript">
$("#js_uploadBtn").ajaxImageUpload({
url: '__ACTION__', //上传的服务器地址
data: { name:'测试' },
maxNum: 2, //允许上传图片数量
hidenInputName:'', // 上传成功后追加的隐藏input名,注意不要带[],会自动带[],不写默认和上传按钮的name相同
zoom: true, //允许上传图片点击放大
allowType: ["gif", "jpeg", "jpg", "bmp",'png'], //允许上传图片的类型
maxSize :2, //允许上传图片的最大尺寸,单位M
before: function () {
alert('上传前回调函数');
},
success:function(data){
alert('上传成功回调函数');
console.log(data);
},
error:function (e) {
alert('上传失败回调函数');
console.log(e);
}
});
</script>
 ====
==== ====
====



