TP引用样式表和js文件及验证码
TP引用样式表和js文件及验证码
引入样式表和js文件
<script src="__PUBLIC__/bootstrap/js/jquery-1.11.2.min.js"></script> <script src="__PUBLIC__/bootstrap/js/bootstrap.min.js"></script> <link href="__PUBLIC__/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"></link>
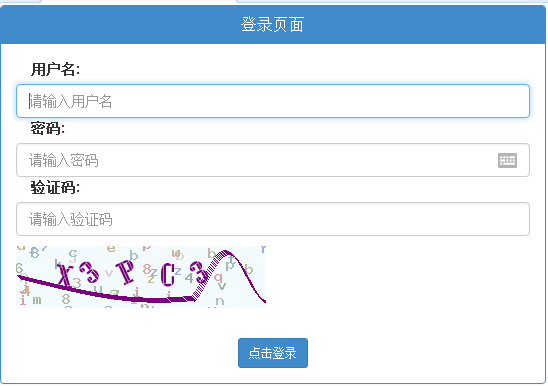
布局页面
<form action="__ACTION__" method="post"> <div class="panel panel-primary"> <div class="panel-heading" style="text-align:center;"> <h3 class="panel-title">登录页面</h3> </div> <div class="panel-body"> <label class="col-sm-2 control-label yhm" id="yhm1">用户名:</label> <input type="text" class="form-control yhm" placeholder="请输入用户名" name="uid"> <label class="col-sm-2 control-label yhm" id="mm1">密码:</label> <input type="password" class="form-control yhm" placeholder="请输入密码" name="pwd"> <label class="col-sm-2 control-label yhm" id="yzm1">验证码:</label> <input type="text" class="form-control yhm" placeholder="请输入验证码" name="yzm"> <div style="height:10px;"></div> <img id="yzm" src="__CONTROLLER__/yzm" /> </div> <div class="panel-body" style="text-align:center;"> <button type="submit" class="btn btn-primary btn-sm">点击登录</button> </div> </div>
js文件点击刷新验证码
<script type="text/javascript">
$("#yzm").click(function(){
var s = Math.ceil(Math.random()*100);//随机生成0-100的整数
$(this).attr("src","__CONTROLLER__/yzm/a/"+s);
})
$("#s").blur(function(){
var s = $(this).val();
$.ajax({
url:"__CONTROLLER__/check",
data:{s:s},
type:"POST",
dataType:"TEXT",
success:function(data){
alert(data);
}
})
})
</script>
php文件
<?php
namespace Home\Controller;
use Think\Controller;
class LoginController extends Controller{
public function login(){
if(empty($_POST)){
$this->show();
}else{
//验证码验证
//$_POST["yzm"];
$y = I("post.yzm");
$v = new\Think\Verify();//获取验证码
if($v->check($y)){//验证码是否正确
//验证用户名密码
$uid = I("post.uid");
$pwd = I("post.pwd");
$db = D("Users");
$arr = $db->find($uid);
$mm = $arr["pwd"];
if($mm==$pwd&&!empty($pwd)){
session("uid",$uid);
$this->success("登录成功正在跳转",U("Index/index"));
}else{
$this->error("用户名或者密码不正确!");
}
}else{
$this->error("验证码不正确!");
}
}
}
public function yzm(){
$v = new\Think\Verify();//实例化验证码类
$v->entry();//引用获取验证码的方法
}
public function check($s){
$v = new\Think\Verify();
if($v->check($s)){
$this->ajaxReturn("验证码正确,请输入用户名和密码!","eval");
}else{
$this->ajaxReturn("验证码不正确!","eval");
}
}
}
 ======
======
验证码参数

public function yzm(){
$v = new\Think\Verify();//实例化验证码类
//$v->useImgBg = true;
//$v->fontSize = "100";
//$v->lenth = 3
$v->entry();//引用获取验证码的方法
//如果好几个验证码 可以用id区分
//$v->entry(1);
//然后check()方法后面多一个id参数如check($s,1)
}
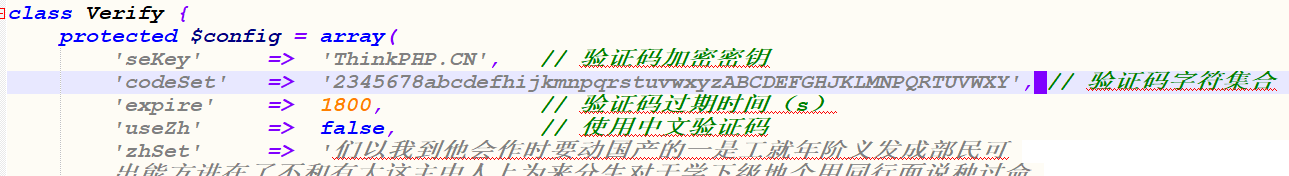
可以在这里修改验证码的内容 ---------
---------