表单验证
表单元素 <form method="get/post" action="aa.html">
文本输入
<input type="text" name="" value=""/>文本框
<input type="password" name="" value=""/>密码框
<textarea name=""></textarea>文本域
<input type="hidden" name="" value=""/>隐藏域
按钮
<input type="reset" name="" value=""/>重置
<input type="button" name="" value=""/>普通按钮
<input type="submit" name="" value=""/>提交按钮
<input type="image" name="" value="" src=""/>图片按钮
选择输入
<input type="radio" name="" value=""/>单选
<input type="checkbox" name="" value=""/>复选
<input type="file" name="" value=""/>文件上传
<select>
<option></option>
<option></option>
<option></option>
</select>
</form>
1、非空验证
验证输入内容是不是空
<body>
<form action="denglu.html" method="get">
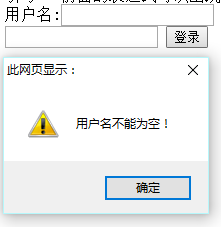
用户名:<input type="text" name="yhm" id="yhm" />
<input type="submit" value="登录" id="dl" onclick="return YanZheng()" />
</form>
</body>
<script type="text/javascript">
function YanZheng()
{
var yhm = document.getElementById("yhm").value
if(yhm=="")
{
alert("用户名不能为空!");
return false;
}
else
{
return true;
}
}
</script>

相等验证
验证两次密码是否一致
<body>
<form action="denglu.html" method="get">
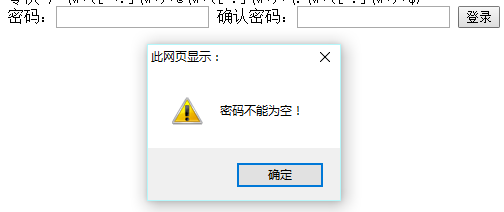
密码:<input type="text" name="mm" id="mm" />
确认密码:<input type="text" name="qm" id="qm" />
<input type="submit" value="登录" id="dl" onclick="return YanZheng()" />
</form>
</body>
<script type="text/javascript">
function YanZheng()
{
var mm = document.getElementById("mm").value;
var qm = document.getElementById("qm").value;
if(mm=="")
{
alert("密码不能为空!");
return false;
}
else if(qm=="")
{
alert("确认密码不能为空!");
return false;
}
else if(mm!=qm)
{
alert("密码不一致!");
return false;
}
else
{
return true;
}
}
</script>


3、范围验证
验证年龄是不是符合要求
<body>
<form action="denglu.html" method="get">
年龄:<input type="text" name="nianling" id="nianling" />
<input type="submit" value="登录" id="dl" onclick="return YanZheng()" />
</form>
</body>
<script type="text/javascript">
//alert("\\");
function YanZheng()
{
var nl = document.getElementById("nianling").value;
if(nl=="")
{
alert("年龄不能为空!");
return false;
}
else if(nl<=18 || nl>=80)
{
alert("年龄不符!");
return false;
}
else
{
return true;
}
}
</script>


4、正则表达式
/^中间写东西$/;……^开始 $结束
正则函数
match
检查一个字符串匹配一个正则表达式内容,如果没有匹配返回 null。
var re = /^\w+$/;
var a
a.math(re)
<body>
<form action="denglu.html" method="get">
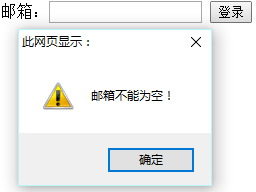
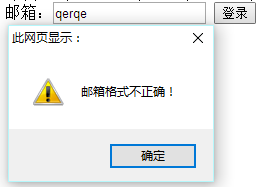
邮箱:<input type="text" name="youxiang" id="youxiang" />
<input type="submit" value="登录" id="dl" onclick="return YanZheng()" />
</form>
</body>
<script type="text/javascript">
function YanZheng()
{
var yx = document.getElementById("youxiang").value;
var zz = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if(yx=="")
{
alert("邮箱不能为空!");
return false;
}
else if(yx.match(zz)==null)
{
alert("邮箱格式不正确!");
return false;
}
else
{
return true;
}
}
</script >