JS实例4
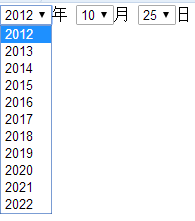
根据当前年的前五年后五年的年月日

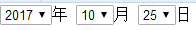
<select id="nian" onclick="Bian()"></select>年 <select id="yue" onclick="Bian()"></select>月 <select id="ri"></select>日
布局大的框架和效果然后写入年的函数并且调用年的函数
FillYear()
function FillYear()
{
var b = new Date();
var nian = parseInt(b.getFullYear());
var str;
for(var i=nian-5;i<nian+6;i++)
{
str = str+"<option>"+i+"</option>";
}
document.getElementById("nian").innerHTML = str;
}

写入月的函数并且调用月的函数
FillYue()
function FillYue()
{
var b = new Date();
var y = parseInt(b.getMonth()+1);
var str;
for(var i=1;i<13;i++)
{
str = str+"<option>"+i+"</option>";
}
document.getElementById("yue").innerHTML = str;

写入日的函数并且调用日的函数
闰年是可以被四整除不能被100整除,并且可以被400整除,1 3 5 7 8 10 12每个月31年闰年2月28天
FillTian()
function FillTian() { var b = new Date(); var r = parseInt(b.getDate()); var nian = document.getElementById("nian").value; var yue = document.getElementById("yue").value; ts=31; if(yue==4 || yue==6 || yue==9 || yue==11) { ts=30; } if(yue==2) { if((nian%4==0 && nian%100!=0) || nian%400==0) { ts=29; } else { ts=28; } } var str; for(var i=1;i<ts+1;i++) { str = str+"<option>"+i+"</option>"; } document.getElementById("ri").innerHTML = str; }

默认选中为当前的年月日
FillYear();
FillYue();
FillTian();
function FillYear()
{
var b = new Date();
var nian = parseInt(b.getFullYear());
var str;
for(var i=nian-5;i<nian+6;i++)
{
if(i==nian)
{
str = str+"<option selected='selected'>"+i+"</option>";
}
else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("nian").innerHTML = str;
}
function FillYue()
{
var b = new Date();
var y = parseInt(b.getMonth()+1);
var str;
for(var i=1;i<13;i++)
{
if(i==y)
{
str = str+"<option selected='selected'>"+i+"</option>";
}
else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("yue").innerHTML = str;
}
function FillTian()
{
var b = new Date();
var r = parseInt(b.getDate());
var nian = document.getElementById("nian").value;
var yue = document.getElementById("yue").value;
ts=31;
if(yue==4 || yue==6 || yue==9 || yue==11)
{
ts=30;
}
if(yue==2)
{
if((nian%4==0 && nian%100!=0) || nian%400==0)
{
ts=29;
}
else
{
ts=28;
}
}
var str;
for(var i=1;i<ts+1;i++)
{
if(i==r)
{
str = str+"<option selected='selected'>"+i+"</option>";
}
else
{
str = str+"<option>"+i+"</option>";
}
}
document.getElementById("ri").innerHTML = str;
}
最后用年月日的函数使日跟着年月变
最后加一组函数
function Bian()
{
FillTian();
}