JS实例3
window.setInterval("Time()",1);
function Time()
{
var date = new Date();//当前时间函数
var n = date.getFullYear();//年
var y = date.getMonth()+1;//月注意+1
var r = date.getDate();//日
var x = date.getHours();//时
var f = date.getMinutes();//分
var m = date.getSeconds();//秒
var h = date.getMilliseconds() //获取毫秒
var str = "当前时间:"+n+"年"+y+"月"+r+"日"+x+":"+f+":"+m+":"+h;//字符串拼接
document.getElementById("date").innerHTML = str;//效果和/*date=document.getElementById("date");
date.innerHTML = str*/一样
}

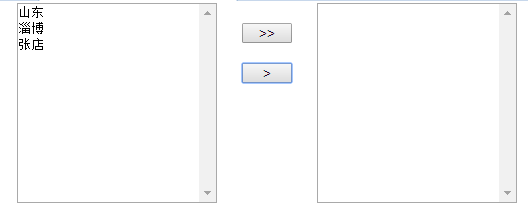
二

第一步先布局一个大div然后在里面布局三个小div然后做一个下拉列表
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#wai{
width:500px;
height:500px;
}
#zuo{
float:left;
width:200px;
height:500px;
}
#zhong{
float:left;
width:100px;
height:500px;
}
#you{
float:left;
width:200px;
height:500px;
}
</style>
</head>
<body>
<div id="wai">
<div id="zuo">
<select multiple="multiple" id="znr" style="width:200px; height:200px;">
<option value="山东">山东</option>
<option value="淄博">淄博</option>
<option value="张店">张店</option>
</select>
</div>
<div id="zhong">
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">>" style="width:50px;" /></div>
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">" style="width:50px;" /></div>
</div>
<div id="you">
<select id="ynr" multiple="multiple" style="width:200px; height:200px;">
</select>
</div>
</div>
</body>
加点击事件onclick
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">>" style="width:50px;" onclick="Moveall()" /></div> <div style="margin-left:25px; margin-top:20px;"><input type="button" value=">" style="width:50px;" onclick="Moveone()"/></div>
先做第二个一个一个选择的
function Moveone()
{
var left = document.getElementById("znr");//获取id的元素
var right = document.getElementById("ynr");
var lz = left.value;//获取value属性
var str;//定义变量
str ="<option value='"+lz+"'>"+lz+"</option>";//字符串拼接
var bs=0;//随便设置
for(var i=0;i<right.childNodes.length;i++)
{
if(right.childNodes.item(i).text == lz)
//right.childNodes.item(i).text=select下子元素里每个索引对应的文本
{
bs = 1;//只要不等于0就行
}
}
if(bs==0)
{
right.innerHTML = right.innerHTML+str;//
}
}
复选的
function Moveall()
{
var left = document.getElementById("znr");
var right = document.getElementById("ynr");
right.innerHTML = left.innerHTML;
}



