JS实例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
.yiji{
width:200px;
height:40px;
background-color:red;
color:#fff;
text-align:center;
line-height:40px;h
vertical-align:middle;
border:1px solid #FFF;
}
.erji1{
width:200px;
height:40px;
background-color:#F63;
color:#fff;
text-align:center;
line-height:40px;
vertical-align:middle;
border:1px solid #FFF;
}
#erji2{
display:none;}
#erji3{
display:none;}
#erji4{
display:none;}
</style>
</head>
<body>
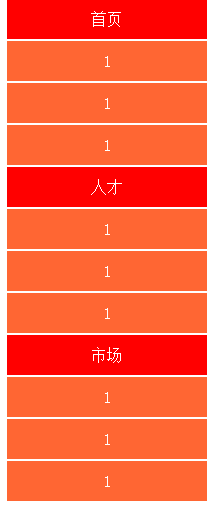
<div class="yiji" onclick="Show('erji2')">首页</div>
<div id="erji2">
<div class="erji1">1</div>
<div class="erji1">1</div>
<div class="erji1">1</div>
</div>
<div class="yiji" onclick="Show('erji3')">人才</div>
<div id="erji3">
<div class="erji1">1</div>
<div class="erji1">1</div>
<div class="erji1">1</div>
</div>
<div class="yiji" onclick="Show('erji4')">市场</div>
<div id="erji4">
<div class="erji1">1</div>
<div class="erji1">1</div>
<div class="erji1">1</div>
</div>
</body>
<script type="text/javascript">
function Show(a)
{
var a = document.getElementById(a);
if(a.style.display == "block")
{
a.style.display = "none";
}
else
{
a.style.display = "block";
}
}
</script>

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#d1,.t{
width:100%;
height:620px;
}
.t{
display:none;
}
.dian{
float:left;
width:20px;
height:20px;
border-radius:50%;
border:1px solid #0F0;
background-color:#fff;
margin-left:10px;
position:relative;
top:-25px;
right:-550px;
}
#d2{
width:200px;
height:20px;
}
</style>
</head>
<div id="d1">
<img class="t" src="../儿子/张纪殊昱/张记殊昱/入册/新建文件夹/22.jpg" style="display:block;"/>
<img class="t" src="../儿子/张纪殊昱/张记殊昱/入册/新建文件夹/2222.jpg"/>
<img class="t" src="../儿子/张纪殊昱/张记殊昱/入册/新建文件夹/8888.jpg"/>
<img class="t" src="../儿子/张纪殊昱/张记殊昱/入册/新建文件夹/77777.jpg"/>
<img class="t" src="../儿子/张纪殊昱/张记殊昱/入册/新建文件夹/222222.jpg"/>
</div>
<div id="d2">
<div class="dian" onclick="Tiao('0')" style="background-color:#c6f"></div>
<div class="dian" onclick="Tiao('1')"></div>
<div class="dian" onclick="Tiao('2')"></div>
<div class="dian" onclick="Tiao('3')"></div>
<div class="dian" onclick="Tiao('4')"></div>
</div>
<body>
</body>
<script type="text/javascript">
var sy=0
window.setInterval("Huan()",3000);
function Huan()
{
var t=document.getElementsByClassName("t")
sy++;
if(sy>=t.length)
{
sy=0;
}
//让图片循环显示循环隐藏
for(var i=0;i<t.length;i++)
{
t[i].style.display="none";
}
t[sy].style.display="block";
//让圆点的样式变化
var dian=document.getElementsByClassName("dian");
for(var j=0;j<dian.length;j++)
{
dian[j].style.backgroundColor="#FFF";
}
dian[sy].style.backgroundColor="#c6f";
}
function Tiao(a)
{
sy=a;
var t=document.getElementsByClassName("t");
for(var i=0;i<t.length;i++)
{
t[i].style.display="none";
}
t[a].style.display="block";
//圆点点击变色
var dian=document.getElementsByClassName("dian");
for(var j=0;j<dian.length;j++)
{
dian[j].style.backgroundColor="#fff";
}
dian[a].style.backgroundColor="#c6f";
}
</script>
<body>
<span id="shu">10</span>
<input type="button" value="同意" disabled="disabled" id="anniu" />
</body>
<script type="text/javascript">
window.setInterval("Tiao()",1000);
//window.setTimeout("Tiao()",1000);
function Tiao()
{
var s = document.getElementById("shu");
//alert(s.innerHTML);
var n =document.getElementById("anniu");
if(parseInt(s.innerHTML)==0)
{
n.removeAttribute("disabled");
}
else
{
var x = parseInt(s.innerHTML)-1;
s.innerHTML = x;
//window.setTimeout("Tiao()",1000);
}
}
</script>


<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#da{
width:200px;
height:180px;
}
#x1{
width:100%;
height:30px;
background-color:#6FF;
text-align:center;
line-height:30px;
vertical-align:middle;
border:1px solid #00F;
}
#x1:hover{
cursor:pointer;
}
.x11{
width:100%;
height:30px;
background-color:#6FF;
text-align:center;
line-height:30px;
vertical-align:middle;
border:1px solid #00F;
border-top-width:0px;
display:none;
}
.x11:hover{
background-color:#0F0;
}
</style>
</head>
<body>
<div id="da">
<div id="x1" onclick="Zhongguo()">中国</div>
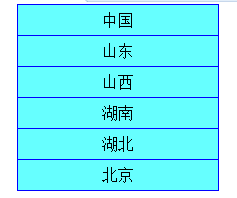
<div class="x11" onclick="S(this)">山东</div>
<div class="x11" onclick="S(this)">山西</div>
<div class="x11" onclick="S(this)">湖南</div>
<div class="x11" onclick="S(this)">湖北</div>
<div class="x11" onclick="S(this)">北京</div>
</div>
</body>
<script type="text/javascript">
function Zhongguo()
{
var b= document.getElementsByClassName("x11");
//显示列表
for(var i=0;i<b.length;i++)
{
b[i].style.display = "block";
}
}
function S(a)
{
var c = document.getElementById("x1");
c.innerHTML = a.innerHTML;
var x11 = document.getElementsByClassName("x11");
//显示列表
for(var i=0;i<x11.length;i++)
{
x11[i].style.display = "none";
}
}
</script>