css样式属性-字体和隐藏
1、字体
font-family:字体;
<body> <div style="font-family:宋体">宋体</div> </body>
font-size:字号;
<body> <div style="font-family:宋体; font-size:36px">宋体</div> </body>
font-weight:bold/normal字体加粗还是正常
<body> <div style="font-family:宋体; font-size:36px; font-weight:bold">宋体</div> </body>
font-style:italic/normal 倾斜还是正常
<body> <div style=" font-style:italic">宋体</div> </body>
color是字体颜色
<body> <div style=" font-style:italic; color:#F00">宋体</div> </body>
text-decorration:underline/overline/line-through下划线上划线删除线;none正常不有线
<body> <div style=" text-decoration:line-through;">电话是法国和师傅赶紧的还能够的话你</div> </body>

<body> <div style=" text-decoration:underline;">电话是法国和师傅赶紧的还能够的话你</div> </body>

<body> <div style=" text-decoration:line-through;">电话是法国和师傅赶紧的还能够的话你</div> </body>

text-align:水平居中方式,center/left/right
<body> <div style="width:100px; height:100px; background-color:#F00; text-align:center">师傅赶紧你 </div> </body>
vertical-align:垂直对齐方式middle、top、bottom 必须和line-height:行高一起使用,不然垂直居中不起作用
<body> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px">师傅赶紧你 </div> </body>

2、隐藏
display:none不显示(在浏览器中不占空间);display:block显示为块,自动换行;display:inline-block显示为块不自动换行,宽高可调整;
display:inline效果同span标签,不自动换行不可调整宽高
visibility:hidden隐藏但是在浏览器中还占空间 visibility:visible显示
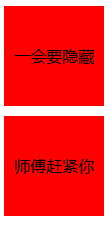
隐藏前
<body> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px;">一会要隐藏 </div> <div style=" width:100px; height:10px"></div> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px;">师傅赶紧你 </div> </body>

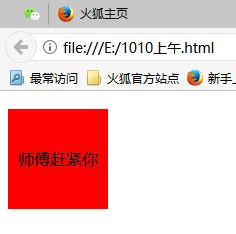
用display隐藏
<body> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px; display:none">一会要隐藏 </div> <div style=" width:100px; height:10px"></div> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px;">师傅赶紧你 </div> </body>

用visibility隐藏;隐藏后隐藏的表格在浏览器上还是占着一定的空间的
<body> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px; visibility:hidden">一会要隐藏 </div> <div style=" width:100px; height:10px"></div> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px;">师傅赶紧你 </div> </body>

超出部分隐藏overflow
<body> <div style="width:100px; height:100px; background-color:#F00; text-align:center; vertical-align:middle; line-height:100px; overflow:hidden">一会要豆腐宴哦哦还是对方后卫i放到空间发士大夫藏 </div> </body>




