奥东......NGUI 基础(一) Atlas UIWidget UIAnchor Tween
参考地址:
http://tasharen.com/ngui/docs/class_u_i_widget.html
http://blog.csdn.net/u012091672/article/details/17141171
http://www.taikr.com/course/34
Atlas
制作Atlas:
点击NGUI--open--Atlas Maker--new--鼠标选中应该制作的图片集合--create--存放到具体的位置
生成三个文件
1 一个图片,所有图片的集合(也是个图片)
2 一个Prefab,上面挂载一个UIAtlas的脚本
3 一个材质,Prefab中的UIAtlas脚本中指定的材质
操作Atlas:
选中对应Atlas的Prefab--NGUI--open Atlas Maker
删除不要的图片:就会显示当前图集中对应的图片集(Sprites),每一张图片都有X
添加新的图片:选中新的图片,或者更新过的图片--Add/Update
UIWidget
UIWidget是NGUI的基础组件。
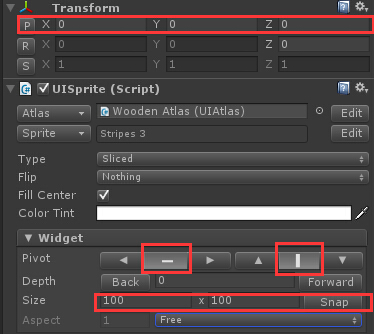
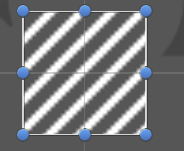
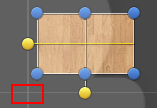
简单来说,就是一个你可以放在屏幕任意位置的矩形框。widget会有一定的面积(如下图的白色框范围),但是在运行的时候(Game View)是完全不可见的,所以非常适合当做其他组件的容器(让所有的sprite或者label等以它进行各种对齐)
- 把鼠标放到矩形框里面来移动它的位置
- 拖动蓝色圆点进行缩放
- 鼠标放在蓝色原点外面一些,就可以旋转widget。按住shift可以微调(windows上是ctrl),默认是Pivot是中心原点
- 加入collider就可以让这个区域接受事件。可以在这个widget上定位其他widgets,具体查看UIAnchor
- 在给widget加了box collider之后,widget的inspector上会有一个新的选项:Box Collider。默认是勾选的,它会自动调整使得collider的size和widget的尺寸一样(dimensions)
- 增加UIWidget的快捷键是alt+shift+w
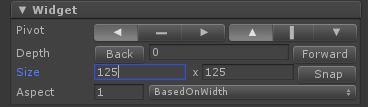
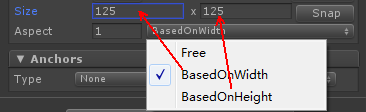
- Aspect选项中有可以根据高,或者宽作为一个基准进行调控宽高的比例,这样的话,以高做为基准的时候,只能调整宽的大小
Anchor
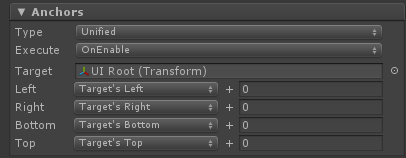
Target:当选中UIRoot的作为Target的时候,可以用一张图片作为自适应,这样背景图片在任何别的分辨率都不会发生变化
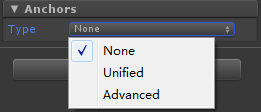
Type: None,Unified,Advanced(还没有好的案例,暂且记下)
Left,Right 影响X Bottom,Top 影响Y
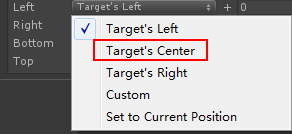
Target's Center: 是以中线点(中心点在不同的屏幕中是变化的)
适用: 解决背景,左上,右上,中间,底部具体位置的适应......
屏幕左上角图片(地图,或者关闭图标)的在不同的屏幕上分辨率大小改变的时候,如何不添加Anchor,就会出现丢失一部分的情况
这是因为当建立一个Sprite的时候默认是以屏幕中心点作为自己Transform中的position中x,y,z值的依据,当屏幕大小变换的时候,因为相对于中心点的位置不变,而且Widget中的Size也没有发生变化,这样就会出现图片不完整的现象
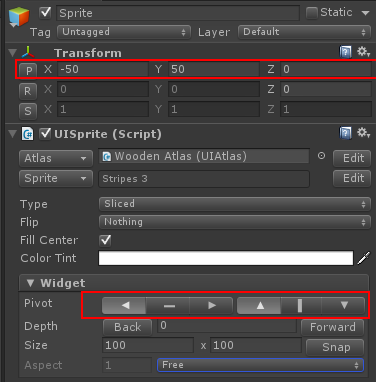
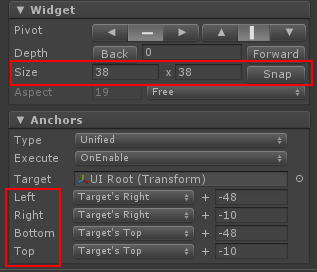
案例1:关闭按钮(屏幕右上角)的Anchor
下图的设置,既保证图片的大小不会变,而且保证了图片的相对位置不发生变化
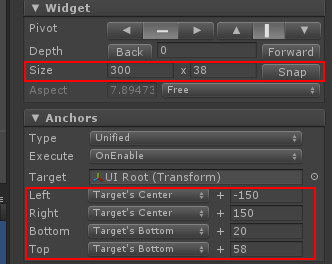
案例2:底部居中Anchor
默认情况下,设置一个Sprite的X为0的话,在X方向上,不论屏幕如何变化,X轴部分始终是位于中间部分的,Y轴部分会发生变化
解决思路: 上下的话以底部为Anchor就能够解决Y轴部分的变化,左右以中间点为Anchor
Tween
补件动画
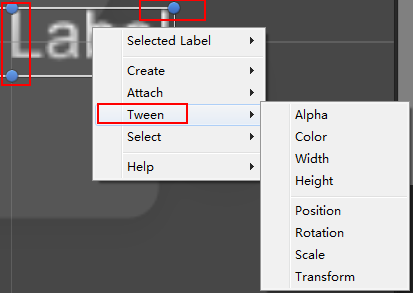
使用:比如在Scene场景中点击Label,鼠标右键点击,这里其实是在Widget的基础上添加的看下图可知
Alpha,Position,Totaion,Scale,Transform比较常用,下面说的是Alpha的例子
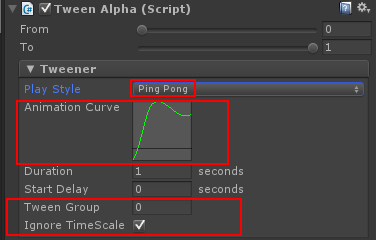
From:开始点
To : 结束点
PingPong: 就是从From 到To,然后再返回来,从To到From
Animation: 点击之后,双击现有的图形,可以改变渐变的规律
Tween Group: Ignore TimeScale 默认就好,没有用到过,用到再说
Tip1:交互的前提
1 有碰撞体
2 有对应的脚本触发事件
例如:当给一个Sprite添加一个Box Collider之后,选中Sprite中容易就会有以下效果
Sprite的Widget颜色变为浅蓝色,而且Widget中多了一个选项叫做Collider